En esta ocasión, voy a mostrar como utilizar Git desde el editor Visual Studio Code. Hace poco escribí esto mismo, pero para Atom. Lo puedes ver aquí si te interesa.
Por supuesto, deberás tener Visual Studio Code y Git instalados.
Partiendo de esto, podemos empezar.
Abrir la consola de Visual Studio Code
Podemos trabajar con Git directamente desde Visual Studio Code, sin tener que abrir aparte la consola de Windows, Git Bash, etc.
Para abrir este terminal (consola), solo tienes que presionar las teclas CTRL + SHIFT + Ñ o bien, en el menú superior > Terminal > Nuevo terminal.
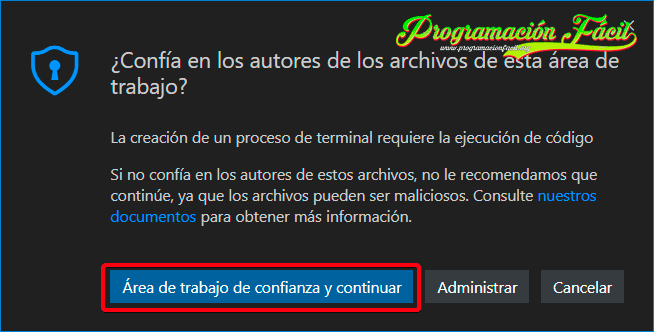
Esto desplegará el siguiente mensaje:

Si el proyecto es tuyo, no tienes nada que temer. Pulsa el botón azul y se abrirá la consola.
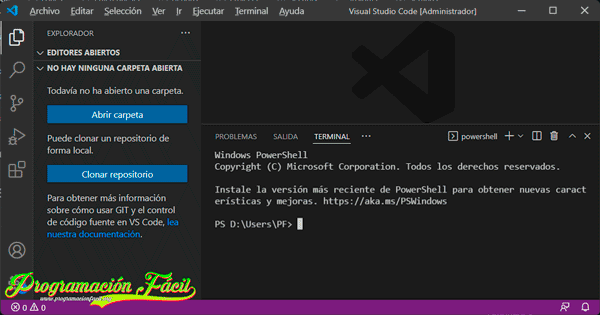
El problema es que lo que se abre, es la consola PowerShell de Windows.

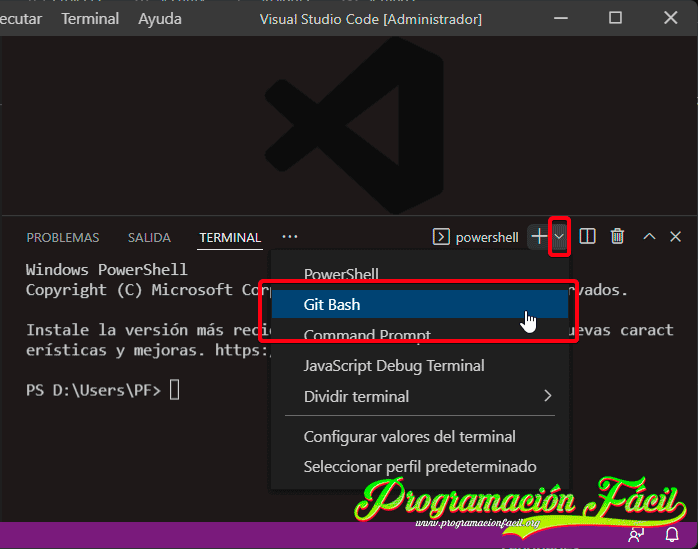
Nos interesa Git Bash, de modo que deberás seleccionar esta opción:

Escribir comandos de Git en la consola de Visual Studio Code
Desde esta consola, podemos trabajar de la misma forma que lo hacemos con la consola Git Bash (la que se instala con Git y abrimos de forma independiente).
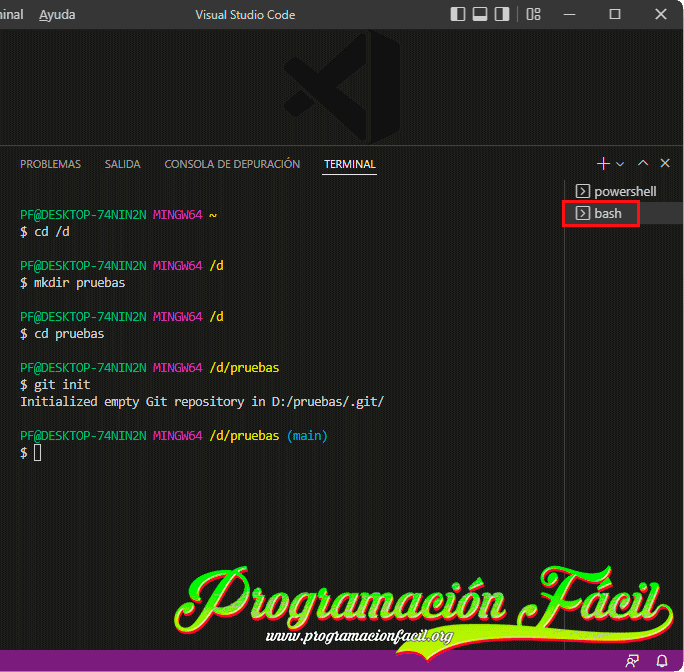
Por ejemplo, mira como nos podemos mover entre carpetas, crearlas e inicializar el repositorio nuevo de Git.

Abrir proyecto en Visual Studio Code
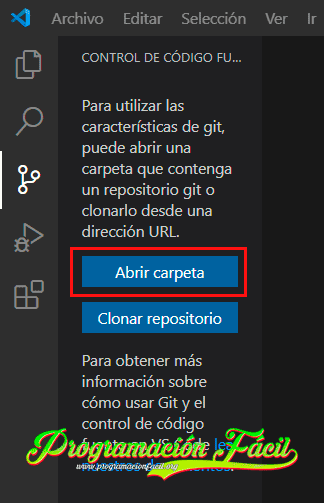
Otra cosa que podemos hacer, es ir a la pestaña de "Control de código fuente" con la combinación de teclas CTRL + SHIFT + G o haciendo click en ella. De los dos botones, utiliza el de "Abrir carpeta".

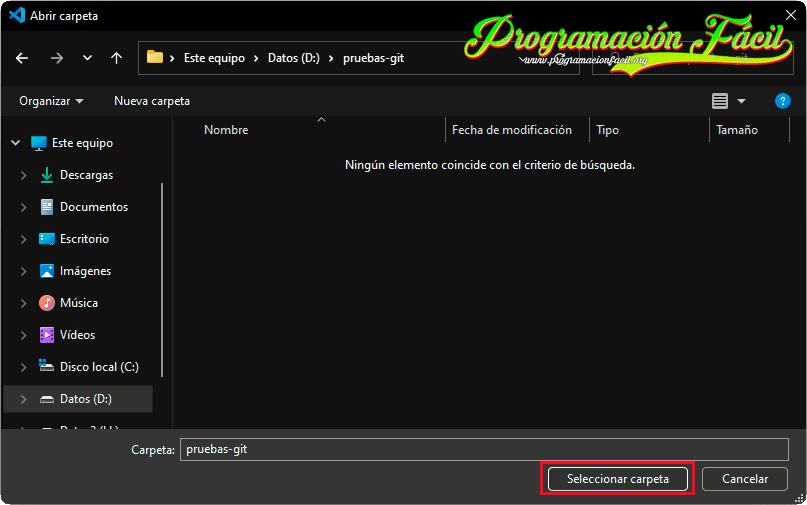
Aquí seleccionaremos la carpeta que contenga todos los archivos de nuestro proyecto o crearemos una nueva.

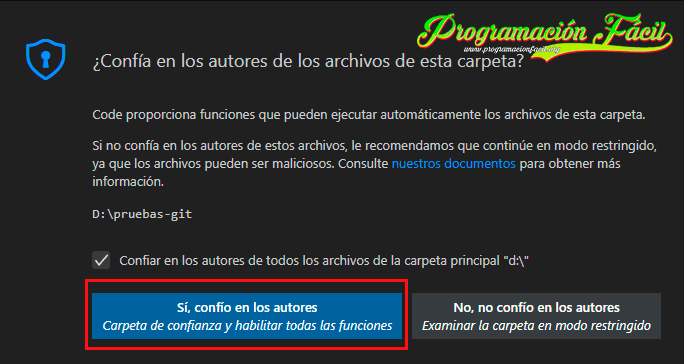
Debes darle permiso marcando la opción "Confiar en los autores de todos los archivos de la carpeta principal "ruta-carpeta"" y hacer click en el botón azul.

Nos aparecerá el proyecto cargado a la izquierda y una serie de opciones de inicio en el centro, con las que podremos crear archivos, abrirlos y clonar repositorios de Git.
Inicializar el repositorio de Git sin comandos con VSCode
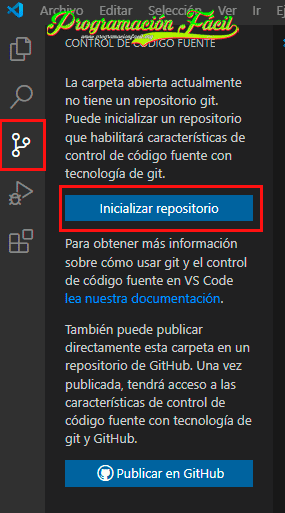
Si no has inicializado el proyecto todavía, puedes hacer click en la pestaña de "Control de código fuente" y verás que te deja inicializarlo (git init) o incluso publicarlo en un repositorio de GitHub.

Estado del repositorio en Visual Studio Code
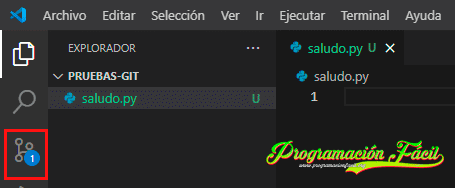
Ahora, nos aparecerán los cambios en el proyecto aquí.

He creado un archivo nuevo en el repositorio (de la misma forma que creas un archivo en VSCode) y en la pestaña de "Control de código fuente" me aparece ya un cambio.

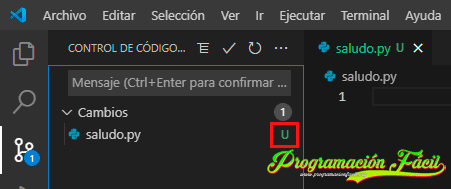
Si miramos a ver que es, veremos que nos aparece un archivo con cambios y una "U" que representa el estado "Untracked" (sin seguimiento).

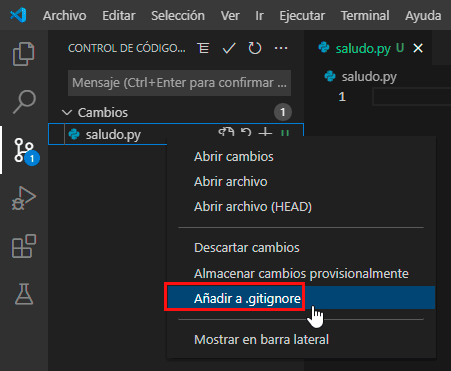
Añadir archivos a .gitignore en Visual Studio Code
Si hacemos click derecho sobre un archivo, lo podemos añadir a .gitignore para que se ignore en el repositorio.

Añadir archivos al área de staging desde la interfaz gráfica de Visual Studio Code
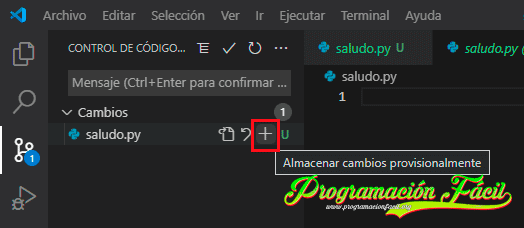
Para añadir archivos al área de staging (área de ensayo) desde la interfaz gráfica de Visual Studio Code, solo tienes que pulsar este botón:

El archivo nos sale como "staged" en estado "A" (addition of a file (adición de un archivo)).
Quitar archivos del área de staging desde la interfaz gráfica de Visual Studio Code
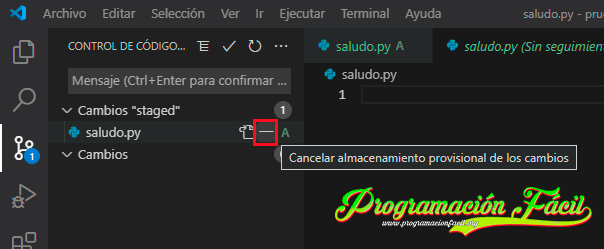
Si decidimos que queremos descartar algo del área de staging, solo tenemos que pulsar el botón de la imagen:

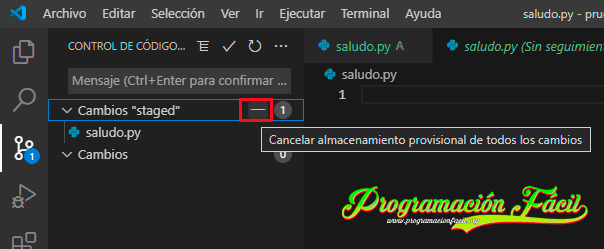
Sin embargo, si tienes más de un archivo y lo quieres descartar todo, puedes utilizar este botón para descartarlo todo:

¿Cómo hacer un commit desde la interfaz gráfica de VSCode?
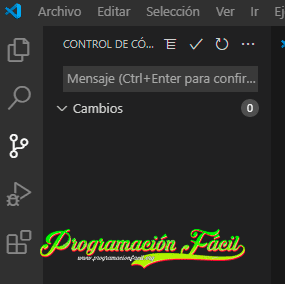
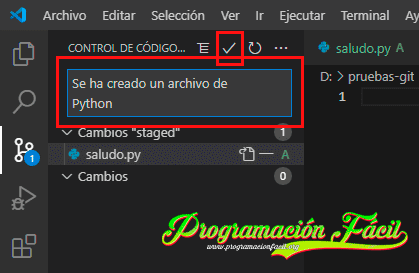
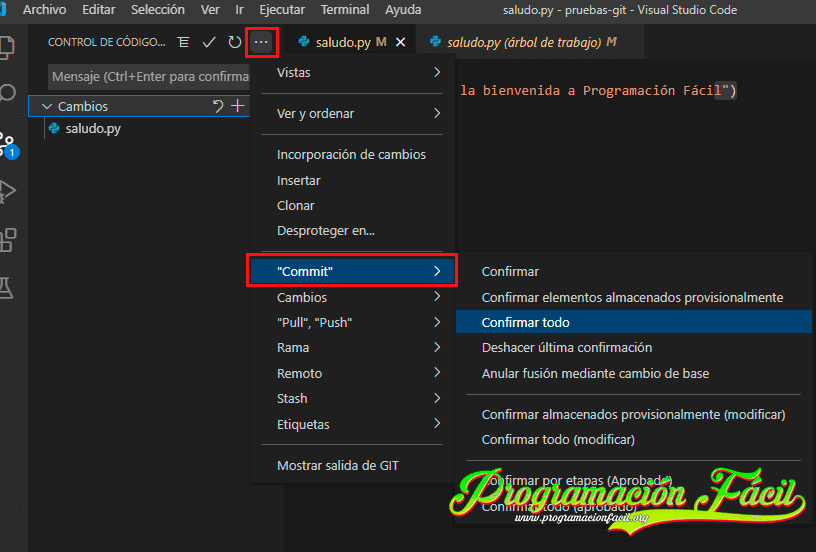
Si quieres confirmar (commit) todo lo que hay en el área de staging, escribe un mensaje en el cuadro de texto y pulsa las teclas CTRL + ENTER o bien en el botón señalado en la imagen:

Publicar rama en repositorio de GitHub desde Visual Studio Code
Bien, esto se va de este tutorial y lo veremos en uno dedicado a trabajar con GitHub desde Visual Studio Code.
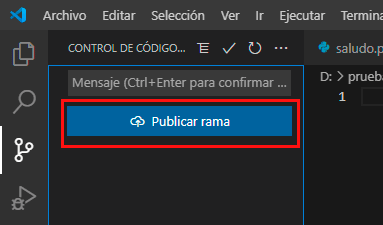
Para publicar la rama en un repositorio de GitHub, se hará desde este botón, pero antes hay que tener una extensión de GitHub configurada en Visual Studio Code.

Ya no aparece nada en la pestaña de "Control de código fuente". ¿Dónde se ha hecho este commit?
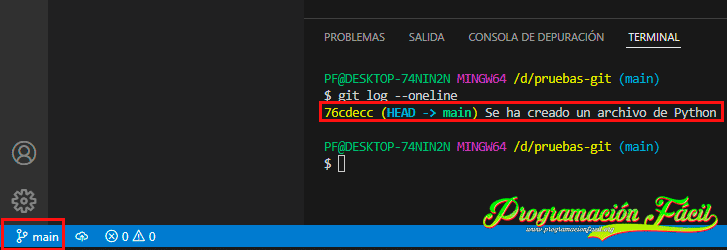
La respuesta es, en la rama que tienes activa en Visual Studio Code. Podemos comprobarlo en la consola con un git log.

Gestionar los archivos modificados con Git en Visual Studio Code
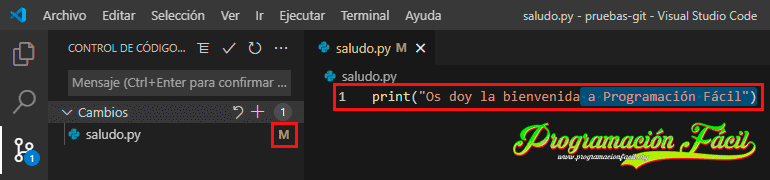
Ahora que el archivo ya tiene seguimiento, cuando añadamos una modificación, nos aparecerá con la "M" de modificado ("modified").

El proceso, a partir de aquí, es el mismo. Se puede añadir a staging o descartar.
Ver las modificaciones en los archivos desde Visual Studio Code
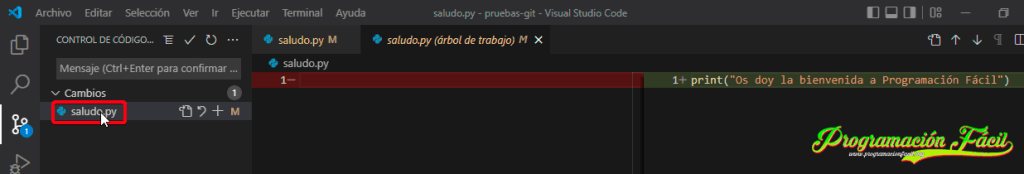
Para ver las modificaciones en los archivos, solo tienes que hacer click en cada archivo y te aparecerá una sección con el antes (rojo) y el después (amarillo).

Hacer commit de todos los archivos sin pasar por el área de staging en VSCode
Tenemos muchas opciones, por ejemplo, con commit. Se puede enviar directamente todo a commit sin pasar por el área de staging.


Crear nuevas ramas Git desde VSCode
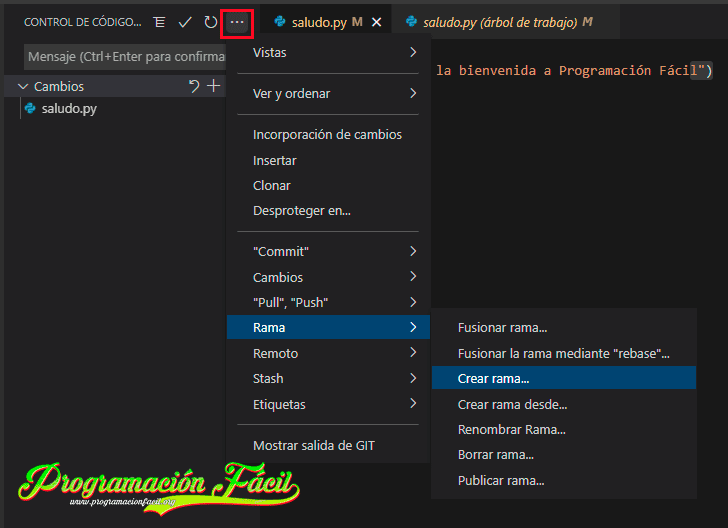
Entre las operaciones con ramas, podemos crear nuevas ramas de forma gráfica con Visual Studio Code.

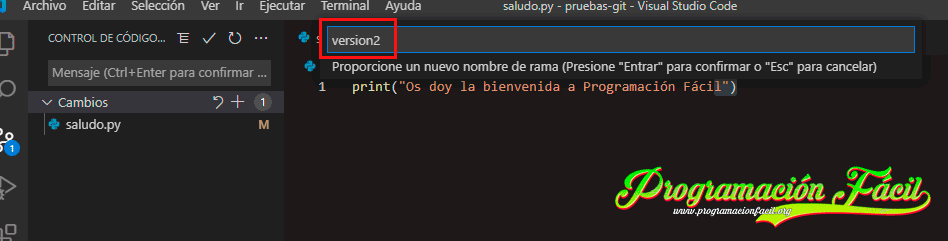
Le damos un nombre y pulsamos ENTER para crearla, ESC para cancelar.

Al crearla, el HEAD (rama seleccionada) se cambia a la rama nueva.

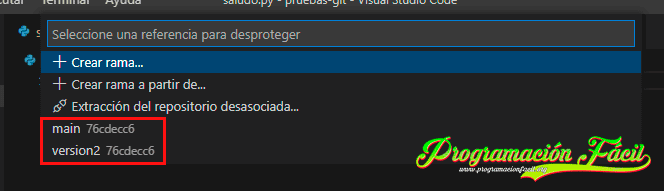
Si haces click sobre ella, te aparece una lista con las ramas. En mi caso, la main (principal) y la nueva.
Es aquí donde podremos cambiar entre ellas:

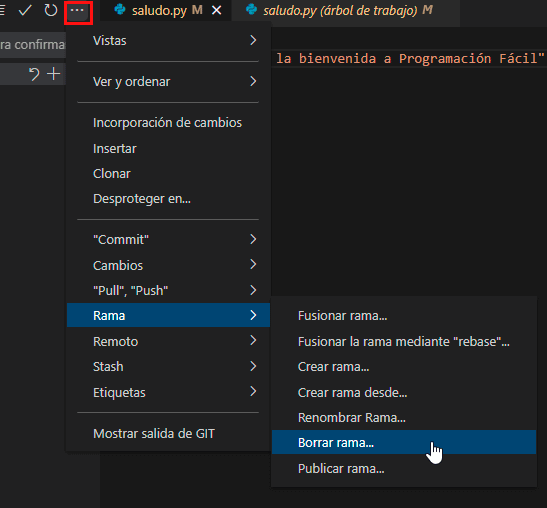
Borrar ramas de Git desde VSC
Podemos borrar la rama seleccionada en el HEAD así:

Quedan algunas opciones más que podemos utilizar desde la interfaz gráfica de Visual Studio Code. Sin embargo, este tutorial se ha alargado demasiado. Espero que con esto tengas suficiente para ir investigando el resto de opciones por tu cuenta.
Además, desde la consola, no tendrás ninguna limitación. Cualquier cosa que sepas hacer con Git en código, lo podrás hacer ahí. La interfaz gráfica tiene la mayoría de las opciones para Git, pero no todo.
Si quieres un nuevo tutorial en el que enseñe como trabajar con repositorios en línea con GitHub desde Visual Studio Code, déjamelo en los comentarios y miraré de hacerlo.
¿Te interesa un curso de Git y GitHub desde cero? Entra, es gratis.




Excelente guía, de verdad que lo agradezco. Para los que estamos comenzando en este mundo es importante conocer todos los sabores.
Agradecida