En esta ocasión seguimos trabajando donde lo dejamos con un elemento similar a "Plain text". El tipo de elemento "Password" sirve para poner entradas de texto con asteriscos para introducir contraseñas.
Añadir el elemento Password
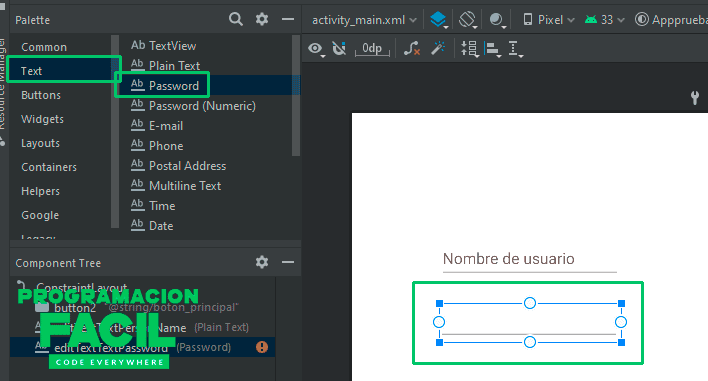
En la paleta de elementos tenemos "Password" y "Pasword (numeric)". En esta ocasión solo vamos a utilizar el primero.
Arrastra el elemento para añadirlo a la app y colócalo a tu gusto.

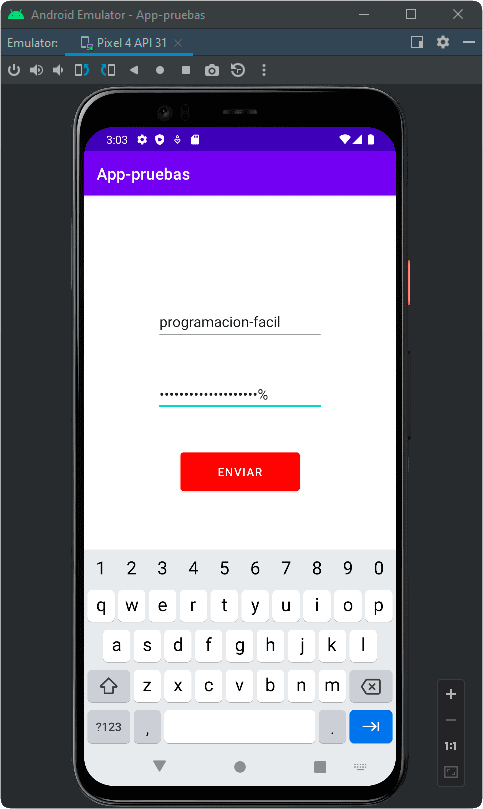
Ahí está el resultado. A medida que vamos escribiendo la contraseña, esta va poniéndose con puntitos (asteriscos).

Hay que añadirle un "hint" para que el usuario sepa que ahí va una contraseña.
<string name="password">Contraseña</string>
Reutilizar colores
Acuérdate de utilizar el mismo color de la entrada de texto de arriba, para que queden iguales.
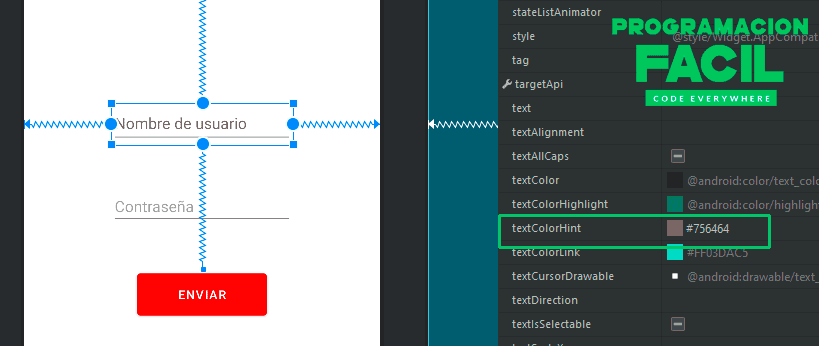
En el capítulo anterior, cambié el color del texto "hint" mediante el atributo "textColorHint". El color lo puse estático, de modo, que tengo que escribirlo cada vez para cada elemento de la app que necesite exactamente ese color. Si necesitas cierto color solo una vez, lo puedes hacer así. Sin embargo, si lo vas a reutilizar, cámbialo.

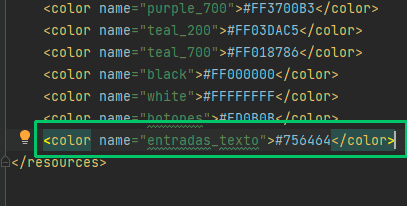
Copia el valor hexadecimal. Vayamos a la hoja .xml de colores y añade un color para todas las entradas similares de texto.
<color name="entradas_texto">#756464</color>

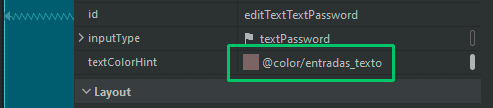
Ahora, utiliza este color en los "textColorHint".

Dejamos aquí la primera parte del curso para pasar a la programación en Kotlin, de modo que cuando volvamos a la interfaz gráfica, podamos realizar muchas más cosas.
En el desarrollo de apps tenemos el apartado gráfico que es el que has visto hasta ahora y luego está el apartado de código con la lógica que hay detrás del funcionamiento de las apps. Lo utilizaremos para que las apps puedan hacer cosas de todo tipo.
No te pierdas la categoría Android para ver el resto de capítulos.