En este capítulo, verás los fundamentos esenciales de JavaFX para proporcionar una base sólida en el desarrollo de aplicaciones efectivas y eficientes.
Al empezar a aprender JavaFX, probablemente lo más difícil de entender, sea esta parte, la de los fundamentos más básicos. Una vez entiendas esto, todo empezará a ir rodado.
Arquitectura de JavaFX
En JavaFX, la arquitectura básica sigue un patrón de diseño llamado Model-View-Controller (MVC). Este patrón se utiliza para organizar y separar la lógica de la aplicación, la presentación visual y la interacción del usuario.
En la arquitectura JavaFX MVC, los componentes son:
Model (Modelo): Representa la lógica y datos de la aplicación, aquí se realizan cálculos, procesos y almacenamiento de información. Los modelos encapsulan datos y proporcionan métodos para acceder y manipular esos datos.
View (Vista): Esta es la parte visual del programa. Muestra cómo se presenta la interfaz de usuario al usuario final. Las vistas en JavaFX están definidas por archivos FXML que describen la estructura y los componentes de la vista.
Controller (Controlador): Actúa como intermediario entre el modelo y la vista. Es responsable de administrar la interacción del usuario y actualizar el modelo o la vista requerida. Los controladores están vinculados a vistas y contienen métodos que responden a eventos.
El flujo básico de la arquitectura JavaFX es el siguiente: cuando se inicia la aplicación, se crea una instancia del controlador principal. El controlador carga la vista adecuada (FXML) y se vincula a las vistas definidas en la vista. Cuando el usuario interactúa con la interfaz, el controlador registra los eventos que pueden actualizar el modelo y reflejar los cambios en la vista.
Esta arquitectura permite una clara división de responsabilidades y facilita el mantenimiento y la reutilización del código. Además, JavaFX proporciona varias clases y utilidades para administrar de manera eficiente la comunicación entre el modelo, la vista y el controlador.
Diseño básico de una app JavaFX
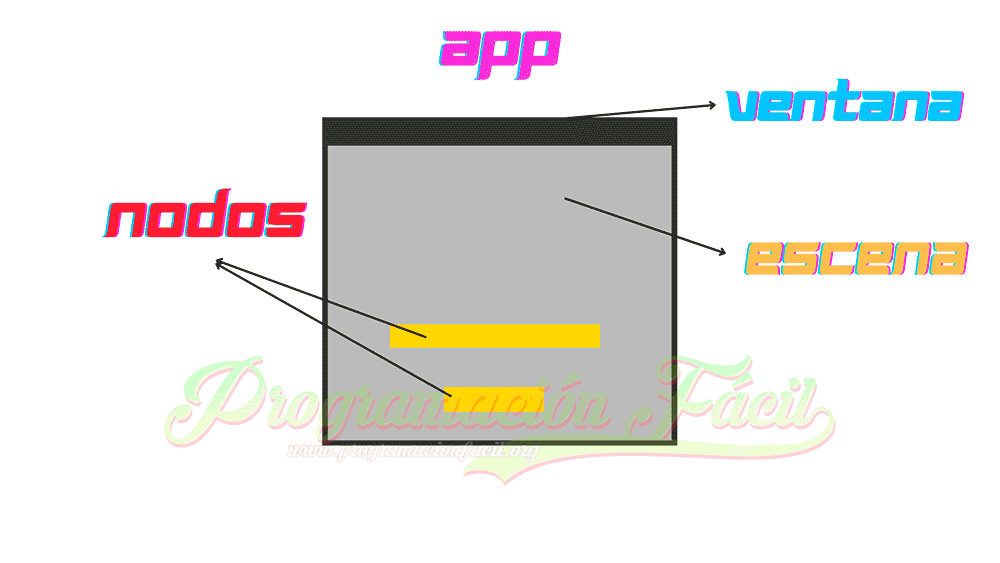
El diseño básico de una app de JavaFX se compone de tres elementos principales: la aplicación, la ventana principal (Stage) y la escena principal (Scene).

El ciclo de vida de una aplicación JavaFX
El ciclo de vida de una aplicación JavaFX es una descripción de los estados por los que pasa una aplicación desde su inicio hasta su cierre.
Primero, un resumen general de las partes de este ciclo. No obstante, es posible que añadamos más detalles a este ciclo, dependiendo de la complejidad de las aplicaciones que creemos.
- Inicio: se crea una instancia de la clase principal que hereda de Application y se invoca el método start(Stage stage).
- Configuración de la ventana principal: se crea y configura el Stage (ventana principal) de la aplicación.
- Carga del archivo FXML: se utiliza FXMLLoader para cargar el archivo FXML y obtener el nodo raíz de la interfaz gráfica.
- Creación de la escena: se crea una instancia de la clase Scene utilizando el nodo raíz y se configura el tamaño de la escena.
- Configuración del Stage: Se establece la escena creada como escena principal del Stage y se configuran otras propiedades, como el título de la ventana.
- Mostrar la ventana principal: se llama al método show() del Stage para mostrar la interfaz gráfica en la ventana principal.
- Interacción y eventos: Los usuarios interactúan con la interfaz gráfica y se manejan los eventos correspondientes, como clics de botón o entradas de teclado y cualquier otro elemento de interación.
- Cierre: Cuando el usuario cierra la ventana principal o se llama al método Platform.exit(), se invoca el método stop() para realizar tareas de limpieza o guardar datos si es necesario.
Con esto, ya tienes todo lo necesario para empezar, sin embargo, hay que profundizar mucho más en cada apartado, de modo que tengas más clara cada parte.
Inicio
La aplicación se inicia creando una instancia de la clase principal que hereda de Application y se llama el método start(Stage stage). Este es el punto de entrada de la app.
Es aquí donde se configuran y se muestran la ventana principal y otros componentes de la interfaz gráfica.
Este método, en el proyecto de IntelliJ IDEA, lo encontramos en el archivo "HelloApplication.java". Aunque por supuesto, ninguno de estos archivos que nos genera este IDE tienen porque ser nombrados de esta forma. Son simples nombres de ejemplo.
Este sería un ejemplo de archivo de este tipo. Puedes ver como está en la línea 12 el método de entrada, start() y la clase "HelloApplication" que hereda de "Application":
package com.example.proyectofx;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.stage.Stage;
import java.io.IOException;
public class HelloApplication extends Application {
@Override
public void start(Stage stage) throws IOException {
FXMLLoader fxmlLoader = new FXMLLoader(HelloApplication.class.getResource("hello-view.fxml"));
Scene scene = new Scene(fxmlLoader.load(), 320, 240);
stage.setTitle("Hello!");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}Configuración de la ventana principal (Stage) de JavaFX
Lo siguiente que tenemos es la ventana principal del programa (Stage).
En el método start(), se configura la ventana principal (Stage) de la aplicación. Una ventana principal es la ventana principal de la aplicación que contiene todos los elementos gráficos.
Carga del archivo FXML
Lo primero que nos encontramos en el método start(), es un archivo de tipo FXML. Los archivos FXML tienen un formato basado en XML que permite describir la estructura y apariencia de la interfaz gráfica de usuario en JavaFX. Contienen la jerarquía de nodos (cosa que ya explicaré en otro capítulo) y sus propiedades asociadas, como etiquetas, botones, campos de texto, etc.
En el método start(), línea 13, se utiliza la clase FXMLLoader para cargar el archivo FXML y construir la escena (Scene) correspondiente.
En dicha línea, se está creando una instancia de FXMLLoader. El constructor de FXMLLoader recibe la ubicación del archivo FXML que deseas cargar, que en este caso, es el archivo autogenerado por IntelliJ IDEA (hello-view.fxml).
Creación de la escena JavaFX
En la línea 14, se carga el archivo FXML y se construye la escena con una estructura y apariencia determinadas por el archivo y se le da un tamaño a la escena (Scene) (320x240 píxeles).
La escena (Scene) representa el área visible dentro de la ventana principal (Stage) donde se mostrarán los elementos de la interfaz gráfica de usuario. La escena puede tener un tamaño diferente al de la ventana. La ventana (Stage) puede ajustarse automáticamente para adaptarse al tamaño de la escena o tener un tamaño fijo independientemente del tamaño de la escena.
Configuración del Stage
En el código de ejemplo, la configuración del Stage (ventana principal) se hace mediante estas líneas:
stage.setTitle("Hello!");
stage.setScene(scene);Por supuesto, esto es solo un título para la ventana y la carga de la Scene (escena) en la ventana, pero podría ser todo lo que quisieras mostrar. No solo esto.
Mostrar la ventana principal
Finalmente, con la línea 17 mostramos la interfaz gráfica de la ventana principal (Stage) con el método show().
Interacción y eventos
Esta parte, no tiene mucha más explicación que la del resumen. Se trata del uso por parte del usuario. Esta parte en el ciclo de vida del programa, estará funcionando hasta que el usuario decida llegar al último punto. El del cierre.
Cierre de la aplicación
Cuando el usuario cierra la ventana principal, se invoca el método stop() para realizar tareas de limpieza o guardar datos si es necesario y finaliza el programa.
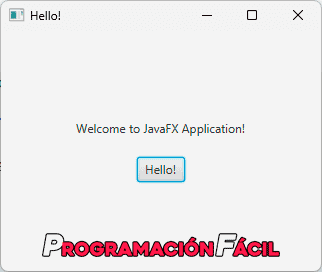
Para finalizar, ejecutemos la app que nos trae de ejemplo IntelliJ IDEA. Con esto, ejecutamos el método start() con todo lo descrito y nos saca esto:

La app es muy simple, pero realiza todos los pasos descritos en este capítulo.
Controlador de la app JavaFX y estilos
Otro archivo importante para las apps JavaFX es el controlador. Este archivo permite enlazar elementos de la interfaz gráfica, como etiquetas, botones u otros componentes, con el código Java que define su comportamiento.
package com.example.proyectofx;
import javafx.fxml.FXML;
import javafx.scene.control.Label;
public class HelloController {
@FXML
private Label welcomeText;
@FXML
protected void onHelloButtonClick() {
welcomeText.setText("Welcome to JavaFX Application!");
}
}En las líneas de la 11 a la 13, verás el método onHelloButtonClick(), es cuál, es la lógica asociada al botón de la interfaz gráfica. Esta asociación se realiza en el archivo fxml, en la línea 15:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.control.Button?>
<VBox alignment="CENTER" spacing="20.0" xmlns:fx="http://javafx.com/fxml"
fx:controller="com.example.proyectofx.HelloController">
<padding>
<Insets bottom="20.0" left="20.0" right="20.0" top="20.0"/>
</padding>
<Label fx:id="welcomeText"/>
<Button text="Hello!" onAction="#onHelloButtonClick"/>
</VBox>Entonces, se puede decir que los estilos y el formato de la app, se definen en el archivo FXML.
Espero que con esto, te hayan quedado claros los fundamentos de JavaFX, los cuales, son totalmente necesarios para entender cómo funciona. Por supuesto, seguiré detallando cosas que no he explicado aquí en los próximos capítulos.
No te pierdas ningún capítulo del curso de Máster en Java.