Las herramientas de desarrollo del navegador son un conjunto de funciones integradas en los navegadores web que permiten inspeccionar y modificar HTML, CSS y JavaScript de una página web, así como ver información sobre el rendimiento y los recursos solicitados por la misma.
Puesto que Django es un framework para el desarrollo web, es imprescindible conocer y saber utilizar estas herramientas. En esta ocasión, verás cómo usar las herramientas de desarrollador del navegador para depurar y mejorar tus aplicaciones web creadas con Django.
¿Cómo se abren estas herramientas?
Cada navegador tiene su tecla o teclas para abrir estas herramientas de desarrollo.
En Chrome y en Edge tienes que pulsar la tecla F12.
Si utilizas otro navegador y no sabes cómo abrirlo, déjame un comentario.
Las partes principales de las herramientas de desarrollador
Veamos algunas de las partes principales que tenemos en estas herramientas de desarrollador.
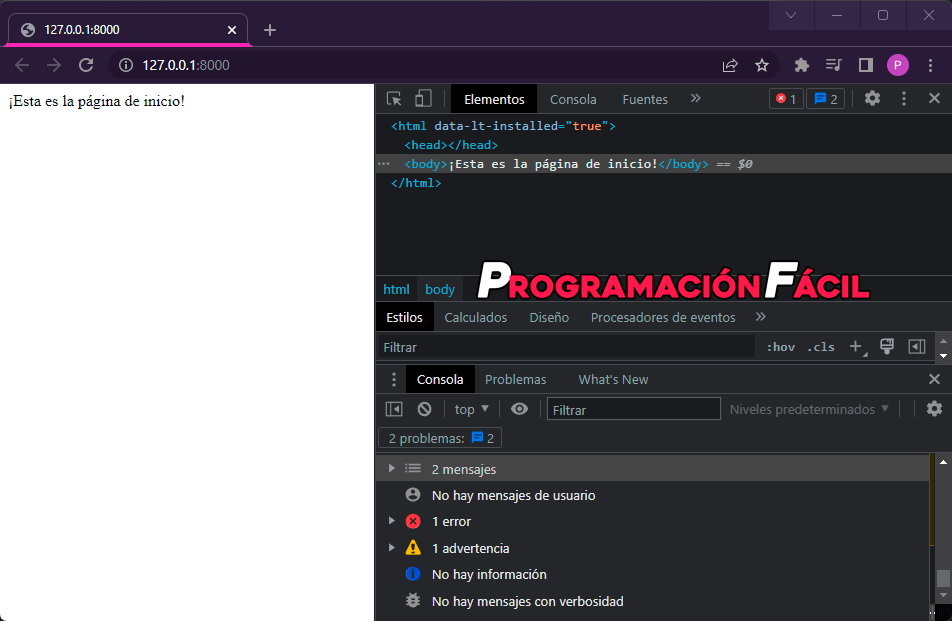
Para los ejemplos de hoy, seguimos con la app creada en el capítulo "Creando una app de varias URL con Django". Que no es más que una app con tres sencillas páginas que muestran un mensaje.

El panel de la derecha son las herramientas de desarrollador. Si te fijas, en la app de Django, no definimos ni body, ni head ni nada. Sin embargo, esto es generado de manera automática.
Abajo del todo, podemos ver mensajes de error, advertencia, información, etc.
Colocar el panel de herramientas de desarrollador
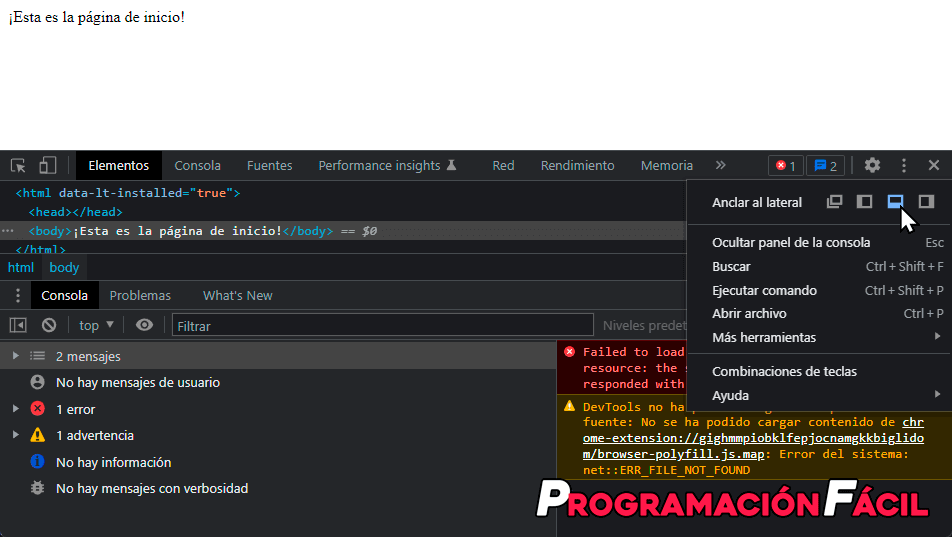
Si haces click en los tres puntos verticales al lado de la cruz en la parte superior derecha, podrás ver varias opciones de colocación para el panel de herramientas de desarrollador, así podrás trabajar de la forma que te venga mejor.

La pestaña de red de las herramientas de desarrollo
En la pestaña de red, podremos investigar sobre como está funcionando a nivel de protocolo HTTP nuestra app con Django (o cualquier otra tecnología web, digo Django, porque esto lo hago para un curso de Django).

Analizar las solicitudes HTTP
Cuando introducimos una URL en el navegador como www.programacionfacil.org, estamos solicitando algo al navegador. Esta solicitud se hace con GET de HTTP (obtener).
Código HTTP 301
Según como salga esta solicitud, se nos devolverá cierto contenido y un código HTTP.
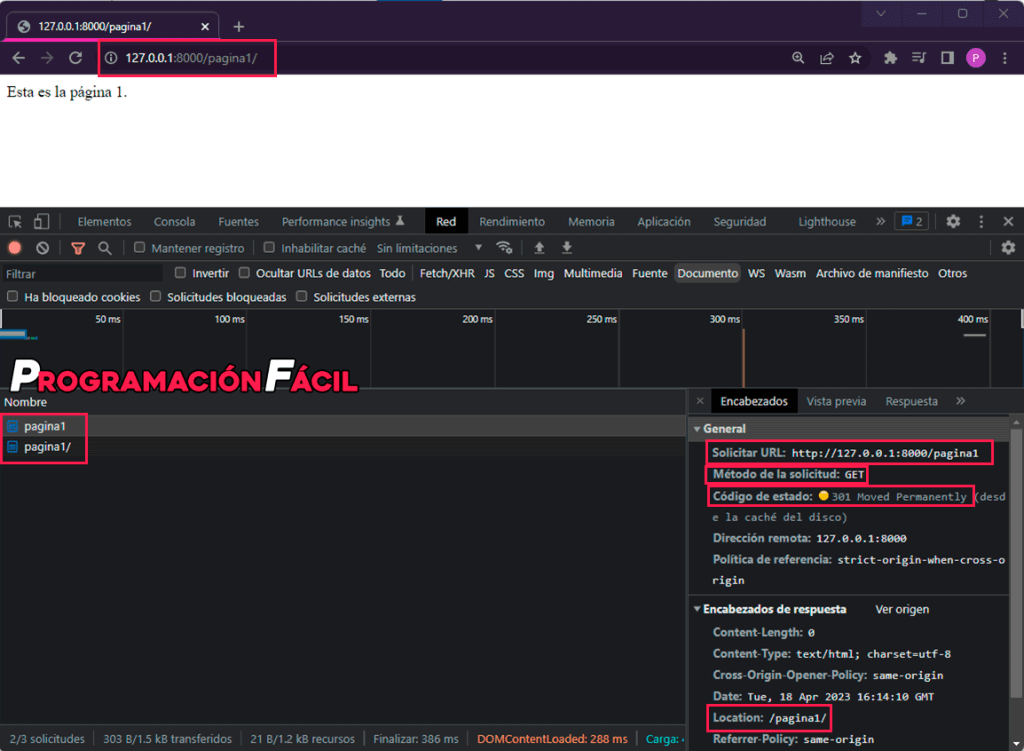
En el caso de la imagen de arriba, he puesto la URL "127.0.0.1:8000/pagina1". Sin embargo, en el código de mi app, la URL la he definido como "127.0.0.1:8000/pagina1/", tiene una barra al final.
urlpatterns = [
path('', views.inicio, name='inicio'),
path('pagina1/', views.pagina1, name='pagina1'),
path('pagina2/', views.pagina2, name='pagina2'),
]Eso quiere decir, que "pagina1" no existe, me da un código HTTP 301 (Moved permanently (movido permanentemente)).
Este comportamiento es el predeterminado de Django para manejar las URL que no terminan con una barra (/).
Cuando se utiliza la convención de URL de Django, se espera que las URL terminen con una barra (/) y, por lo general, se redirigirá automáticamente a una URL que termina con una barra si se intenta acceder a una URL sin ella.
Esto se debe a que los servidores web a menudo tratan las URL con y sin la barra final como dos recursos diferentes. Entonces, cuando se accede a una URL sin la barra final, Django redirige automáticamente a la versión con la barra final para garantizar que se esté accediendo al recurso correcto.
El código de respuesta (301) es un código de redirección permanente. Indica que la página solicitada se ha movido permanentemente a otra dirección URL, que en este caso es la URL con la barra final.
Si deseas evitar esta redirección automática, puedes configurar la URL para que no termine en una barra (/) agregando una barra al final de la URL en la vista y en la URL. Por ejemplo, path('pagina1', views.pagina1, name='pagina1'). Sin embargo, ten en cuenta que esto no es una práctica recomendada y puede causar problemas en otros casos.
Código HTTP 200
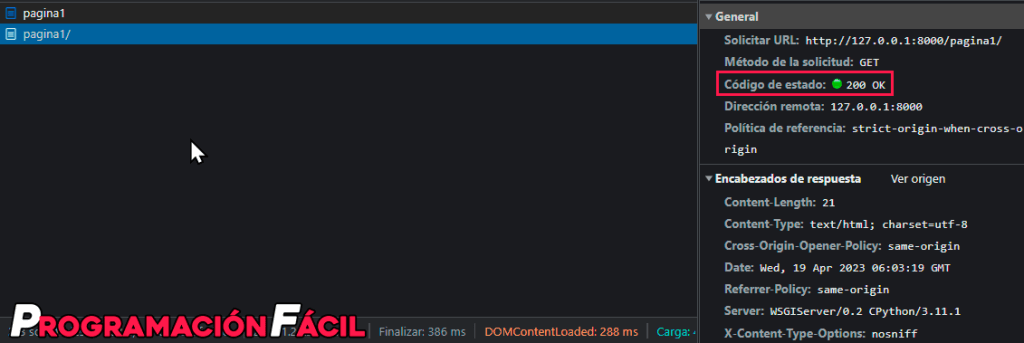
Si miras en la parte izquierda de las herramientas de desarrollo, donde pone nombre, verás que hay dos solicitudes, la que he hecho originalmente con la ruta "errónea" y la de la ruta correcta, que esta es producida con la redirección.

Si te fijas, la respuesta HTTP anterior estaba en color amarillo, la podemos considerar como una advertencia más que un error. En esta segunda solicitud que ha realizado el navegador por nosotros, el código es 200, que quiere decir que el recurso solicitado ha sido recibido correctamente.
Como curiosidad, en "Content-Length" se devuelve el total de bytes que tiene el recurso solicitado y en "Content-Type" la codificación del documento.
Velocidad y recursos
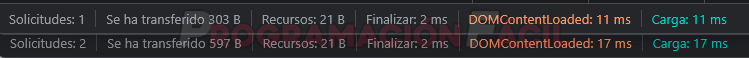
Otra cosa curiosa que debes ver, es la velocidad de carga y el gasto de recursos en las solicitudes HTTP. En la siguiente imagen, tengo por detrás un fragmento de la carga anterior con la redirección.
En la parte de recursos, podemos ver que por la redirección, se han consumido bastantes más y ha tardado bastante más en finalizar.
En la parte de "Se ha transferido", está el conjunto de bytes consumidos en total (encabezados de la solicitud y el cuerpo) y en la parte "Recursos", solo el cuerpo de la solicitud HTTP, es decir, el mensajito que se ve en el body de la página.
Estas velocidades de cargar no siempre serán iguales, dependerán de muchos factores. Sin embargo, de esta forma podrías investigar que recursos de tu app están consumiendo más.

DOMContentLoaded es el tiempo que tarda el navegador en analizar el HTML de una página y construir el árbol DOM (Document Object Model). Es decir, la estructura HTML de un documento básico, que puedes consultar en la pestaña "Elementos".
Carga se refiere al tiempo que tarda una página web en cargarse por completo en el navegador. Esto incluye el tiempo que tardan en descargarse y procesarse todos los recursos de la página, como imágenes, hojas de estilo, scripts y otros archivos.
Errores con las herramientas de desarrollador
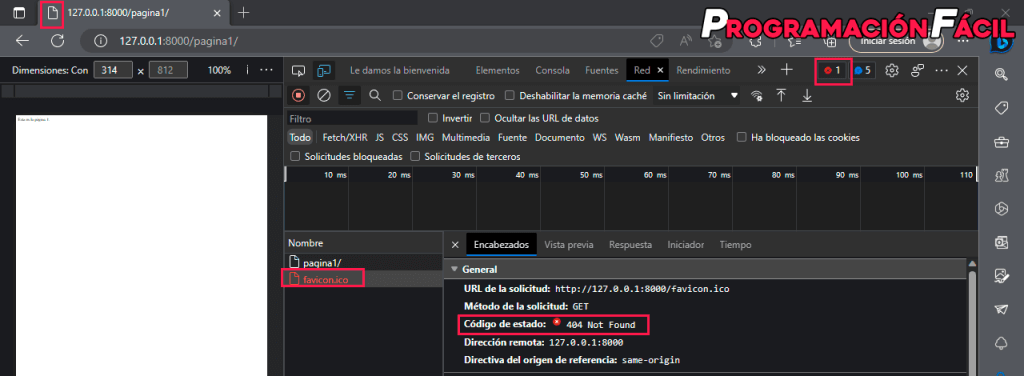
Cuando creamos apps es normal ir encontrando errores de recursos no encontrados.
En la imagen, puedes ver que intenta cargar un favicon.ico, cosa que no tengo especificada por ninguna parte en el proyecto de Django.

Por defecto, Django intenta cargar el archivo favicon.ico en la carpeta "static" de cada aplicación instalada en el proyecto.
Entonces, gracias a estas herramientas de desarrollador, estoy dándome cuenta de que al hacer el GET (solicitar) el recurso del icono, ha dado el error 404 de HTTP, que quiere decir, recurso no encontrado.
Aprenderás a solucionar este problema en el siguiente capítulo, en el cual, crearemos plantillas (páginas html) con las que cargar contenido HTML.
No te pierdas nada del curso Máster en Python.




Hola, prodias poner dos botones uno que te lleve a la siguiente pagina del curso y otro a la anterio, muchas gracias por los tutos