¿Qué daremos en este curso de PHP y MySQL?
El curso lo empezaremos con la parte de PHP y posteriormente, continuaremos por la parte de MySQL.
A medida que el curso vaya avanzando, iremos haciendo proyectos con PHP, MySQL y diseñaremos un poco con la interfaz de Bootstrap, así, verás resultados mejores que en la mayoría de cursos de PHP MySQL.
Requisitos para el curso de PHP y MySQL
Todo lo que sepas antes de empezar sobre desarrollo web, te vendrá de perlas para progresar más fácilmente. Sin embargo, si no tienes muchos conocimientos, también podrás seguir este curso.
Es imprescindible conocer HTML y saberlo utilizar, al menos como funciona su estructura de etiquetas.
Por si no sabes nada de html, puedes seguir mis dos cursos. No son muy largos. Tienen bastantes vídeos, pero son cortitos:
Sobre PHP y MySQL no tienes porque saber nada para empezar este curso.
Necesitarás entender un poco como funcionan los estilos CSS, pero por si no lo sabes, iré dando pequeños detalles sobre temas de estilos. Esto por si usamos algunos de ellos.
De todas formas, si no conoces nada, no va a ser algo que impida que aprendas PHP y MySQL.
De Bootstrap tampoco tienes porque saber nada, iré explicando todo lo que haga falta.
Si te quedan dudas sobre el temario, los ejercicios o cualquier otra cosa del curso, déjame un comentario.
Ahora sí, empecemos con el curso.
¿Qué es PHP?
PHP es un lenguaje de programación de código abierto ampliamente utilizado en el desarrollo web, especialmente en el trabajo con bases de datos. Se puede insertar directamente en HTML o escribir en un archivo separado.
Para trabajar con PHP necesitaremos un servidor.
Se puede hacer esto de una forma complicada e instalando manualmente todo lo necesario, o bien, podemos empezar de la forma fácil, que es la que te voy a mostrar en esta parte del curso.
¿Qué es MySQL?
MySQL es un sistema de gestión de bases de datos. Su uso está muy extendido en aplicaciones web, ya que se integra muy bien con diferentes lenguajes de programación como PHP, Python, Java…
Para trabajar con MySQL, tendremos que trabajar también con un servidor. No te preocupes por esto, porque ya verás lo fácil que es instalarlo.
¿Por qué PHP se enseña junto a MySQL?
PHP es un lenguaje de programación, que permite añadir lógica y acciones a las páginas web, las hace dinámicas.
Si te fijas en las páginas que utilizan solo HTML y CSS, no tienen "vida propia", solo tienen enlaces preestablecidos por quien desarrolla la web y poco más.
Para hacer que la web obtenga resultados diferentes, necesitamos agregar ese dinamismo que proporcionan lenguajes como PHP.
Por ejemplo, ¿cómo harías un buscador interno en una web con HTML? ¿Y un formulario de registro de usuarios? ¿Una plataforma de pago online?
En este caso, solo con HTML, no podrás.
Después de añadir esa lógica en la web para hacer cosas como estas, entra en juego MySQL. Con este sistema de bases de datos, se puede almacenar en bases de datos, toda la información que necesitemos. Por ejemplo, una base de datos donde se van guardando automáticamente los usuarios que se registran en el sitio web.
Mediante estos datos del servidor MySQL, podremos ir ofreciendo resultados en la web. Todo de manera automatizada gracias a PHP.
Como puedes ver, son dos cosas que utilizándolas en conjunto, pueden ser muy poderosas.
Instalación de XAMPP
XAMPP es un paquete de software gratuito que nos instala fácilmente los siguientes componentes:
- PHP
- Apache
- MariaDB
- phpMyAdmin
- OpenSSL
Lo más importante, es que tenemos soporte para PHP y MySQL. Además, integra un gestor para el navegador llamado phpMyAdmin, con el cual, podremos gestionar las bases de datos MySQL.
Descargar XAMPP
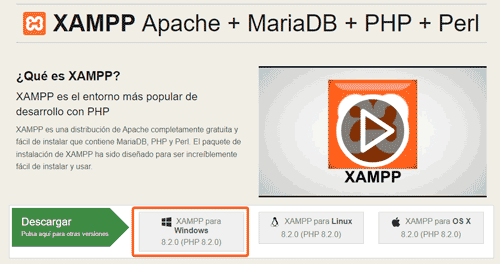
Para descargar XAMPP, ves a la página oficial.
La instalación la voy a hacer en Windows. Así que, voy a descargar "XAMPP para Windows" .

Instalar XAMPP
Ejecuta el archivo descargado.
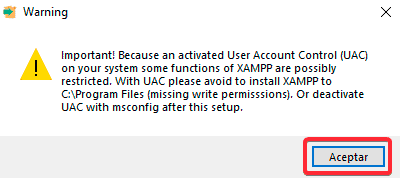
Te saldrá esta advertencia:

Nos recomienda desactivar el control de cuentas de usuario, ya que podrían restringirse ciertas funciones de XAMPP.
Puesto que no quiero comprometer la seguridad de tu sistema y no va a hacer falta, dale solo a aceptar. No desactives nada.
En la siguiente ventana, dale al botón "Next".

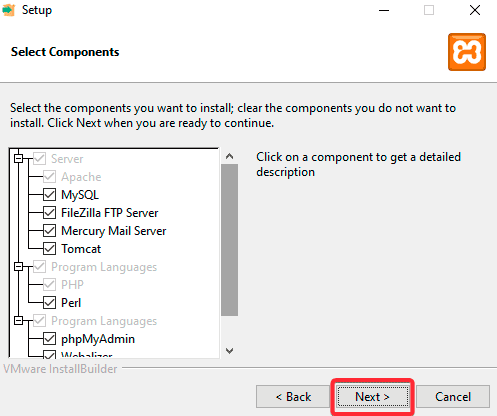
Deja todos los componentes seleccionados. No toques nada. Solo el botón "Next".

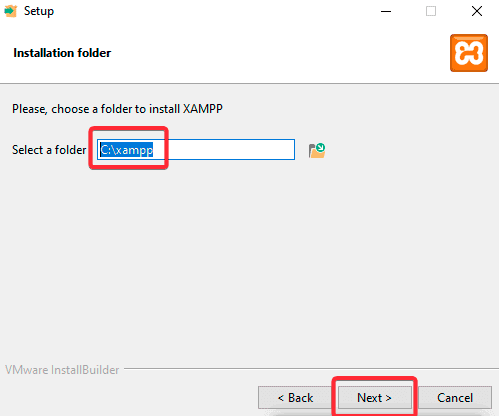
Ahora, deja la ruta por defecto y acuérdate de cuál es, ya que la vamos a necesitar. Para variar, pulsa el botón "Next".

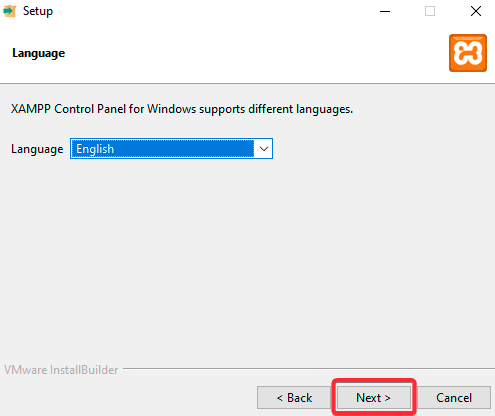
Elige un lenguaje (Inglés o alemán) y pulsa el botón "Next".

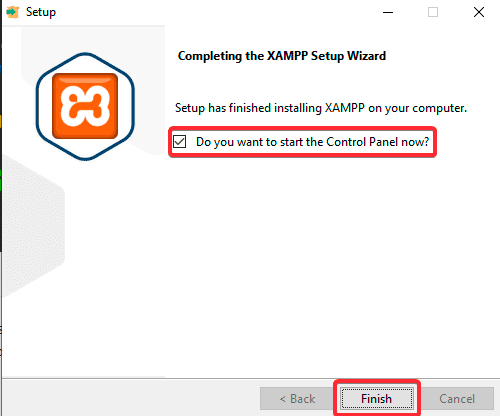
Te saldrá otra ventana más que indica que se va a instalar XAMPP. Haz click en "Next" y espera a que finalice.

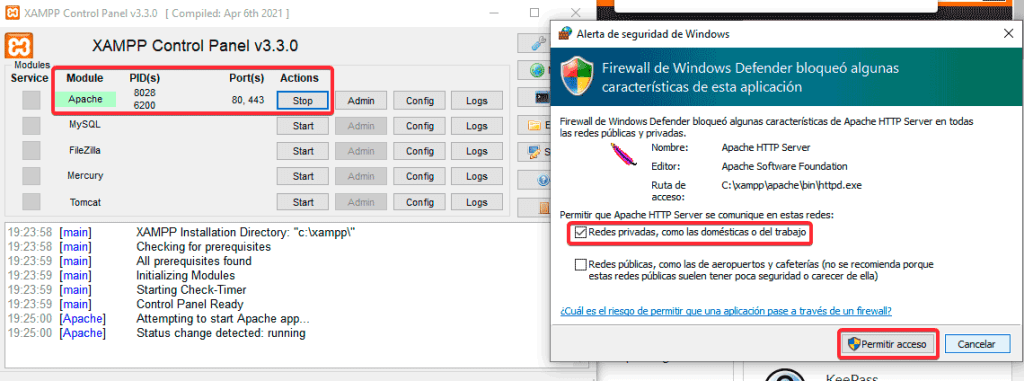
Ejecutar el servidor web Apache
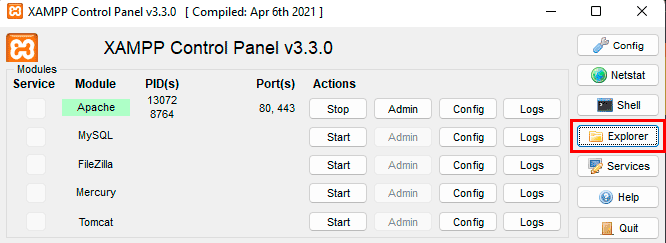
Para poder ejecutar código PHP en nuestro PC, necesitamos un servidor web como Apache. Para iniciarlo, solo debes pulsar su botón "Start" en el panel de XAMPP. Espera a que el nombre del servicio quede de color verde como en la imagen. Eso indica que está iniciado sin problemas.
Si te pide permiso para el firewall, asegúrate de que quede como en la imagen, solo para redes privadas.

Con esto, ya tienes todo lo necesario para poder ejecutar código PHP.
¡Atención!
Cada vez que enciendas el PC y vuelvas a querer trabajar con PHP, acuérdate de activar este servicio.
Instalación de Visual Studio Code
Lo siguiente que haremos, será descargar Visual Studio Code. Este lo usaremos para crear todos los proyectos con PHP y MySQL.
Descargar Visual Studio Code
Para descargar Visual Studio Code, dirígete a su sitio web oficial.

Instalar Visual Studio Code
Abre el ejecutable descargado.
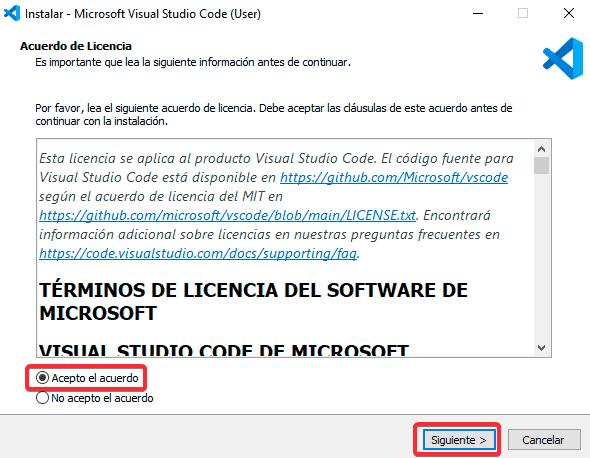
Tendrás que aceptar los términos para proceder con la instalación. Si los has aceptado, pulsa el botón "Siguiente".

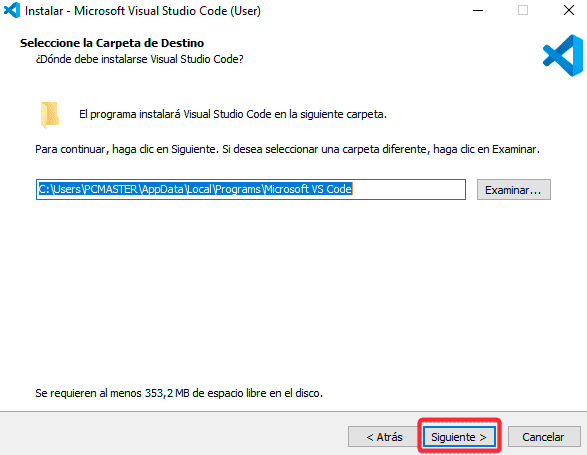
Puedes dejar la ruta por defecto y pulsar el botón "Siguiente".

En la siguiente ventana no tienes que hacer nada más que pulsar de nuevo el botón "Siguiente".
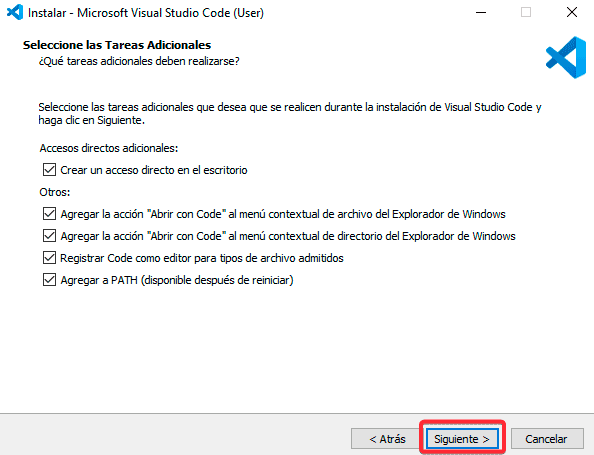
Deja todas las opciones marcadas (opcional, mínimo las dos últimas) y haz click en "Siguiente":

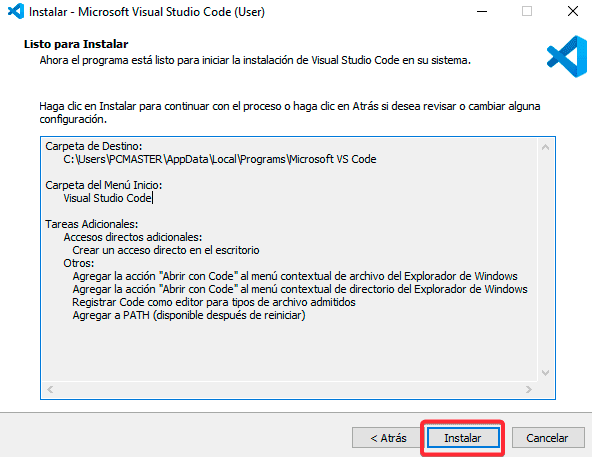
Para proceder con la instalación, debes hacer click en el botón "Instalar".

Espera que termine el proceso de instalación y haz click en el botón "Finalizar".
Configurar Visual Studio
Configuración inicial de VSCode
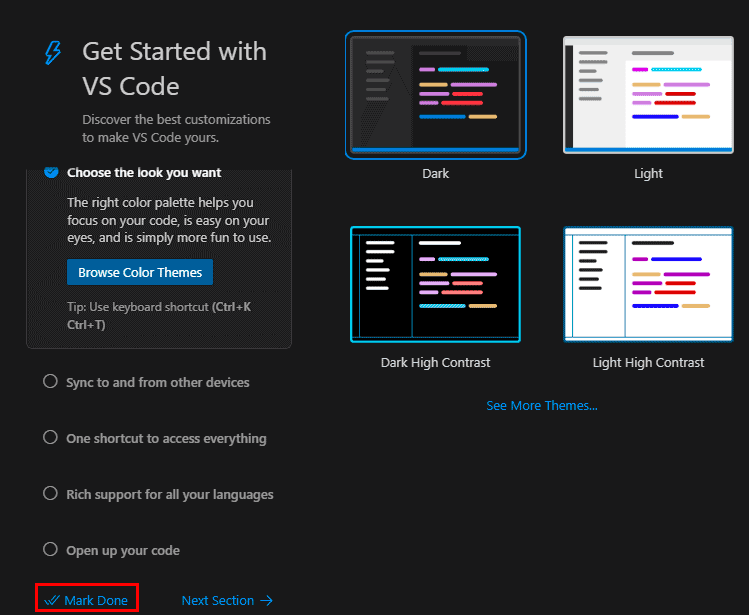
Te aparecerá esta ventana. Elige un tema. Yo voy a elegir el tema "Dark". Acto seguido, dale a la opción "Mark Done". Con esto, finalizamos rápido la configuración, saltando cosas que no necesitamos ahora mismo.

Cambiar el idioma de Visual Studio Code a español
Si quieres cambiar de idioma en Visual Studio, solo tienes que hacer lo siguiente:
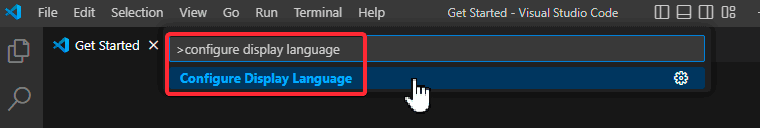
- Con VSCode abierto, pulsa las teclas CTRL + SHIFT + P.
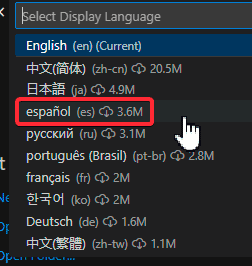
- Busca "Configure Display Language" y haz click en el idioma que desees.
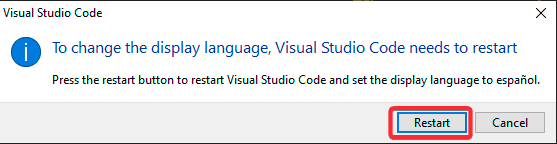
- Reinicia el programa pulsando el botón "Restart".
Cambiar el tema de Visual Studio Code
Antes de empezar a estudiar PHP, quiero que te sientas a gusto con Visual Studio Code. De modo que vamos a instalar algún tema diferente para que lo personalices con los colores que más te gusten.
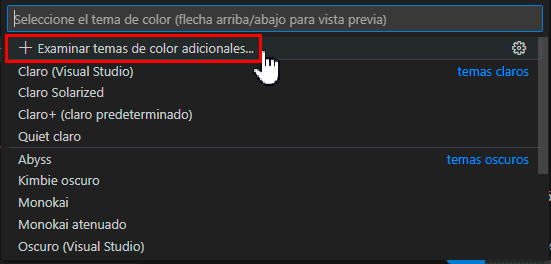
Pulsa las teclas CTRL + T para desplegar este panel. Selecciona uno de los que ya hay instalados o dale a "Examinar temas de color adicionales…" , para más temas.

Si tienes problemas para personalizar tu Visual Studio Code, déjame un cometario y te ayudaré.
Instalar extensión de PHP
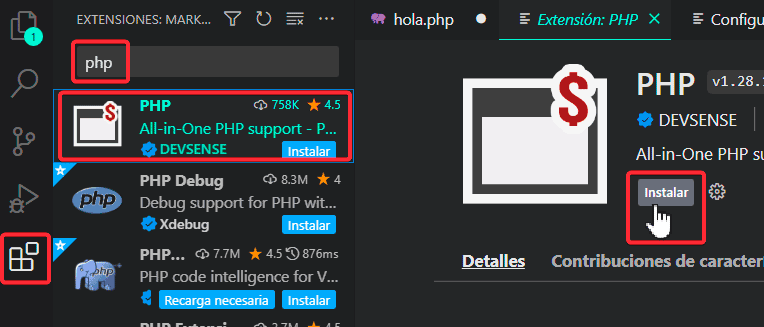
Lo siguiente que haremos, será instalar una extensión llamada PHP. Con ella, vamos a tener múltiples ayudas con PHP.
Para acceder a la parte de extensiones de VSCode, solo tienes que presionar las teclas CTRL + SHIFT + X y buscar PHP. Finalmente, dale al botón "Instalar".

De momento, no instalaremos nada más. Lo dejamos para más adelante, si necesitamos añadir alguna cosa en concreto.
Probar el servidor web Apache
Ahora, empezaremos a utilizar nuestro servidor web.
Para comprobar que funciona correctamente, puedes hacer lo siguiente:
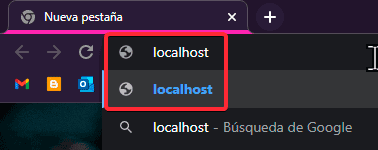
Dirígete al navegador y en la barra de direcciones escribe "localhost" sin las comillas. Debes elegir ir a la URL y no buscar con Google o con el buscador que tengas integrado en tu navegador.

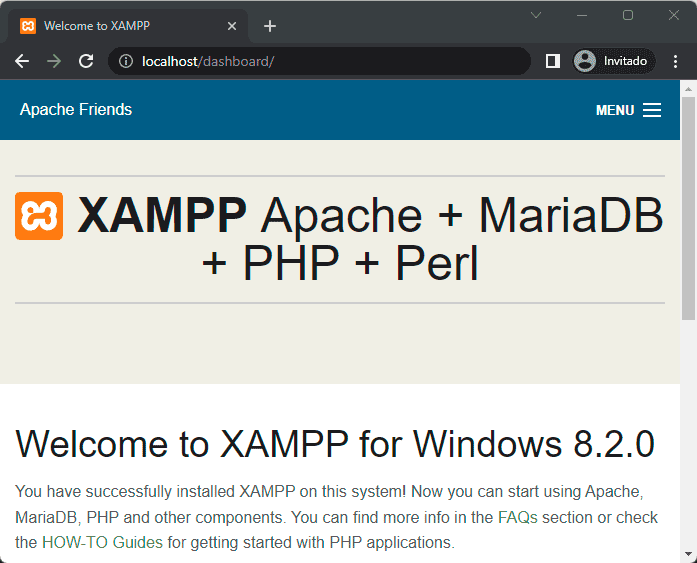
Si te aparece esta página, quiere decir que todo está correcto.

Esto está accediendo al archivo llamado index.php que hay en la raíz del servidor Apache.
Crear carpeta de proyecto para las prácticas
Para ir a la carpeta raíz del servidor Apache, que es donde vamos a guardar los proyectos y desde donde los ejecutaremos, es la siguiente:
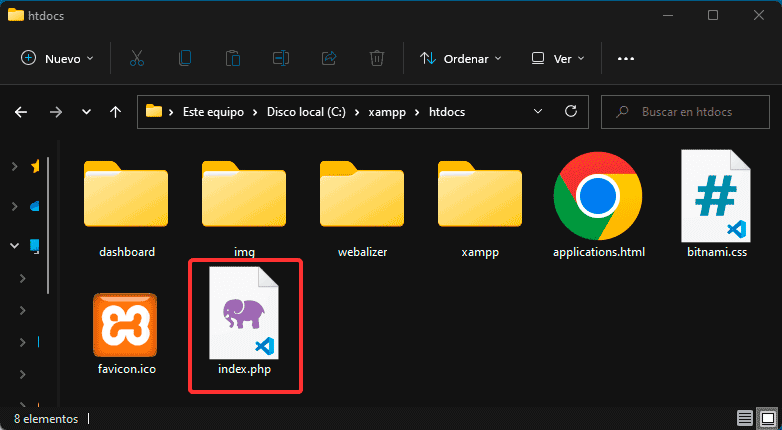
Si has dejado la ruta de instalación de XAMPP por defecto, deberías tener la carpeta principal del servidor en "C:\xampp\htdocs". Este es el archivo que acabas de visualizar en el navegador:

Si no recuerdas la ruta que pusiste para XAMPP o la quieres abrir en el explorador de forma rápida y fácil, solo necesitarás pulsar este botón:

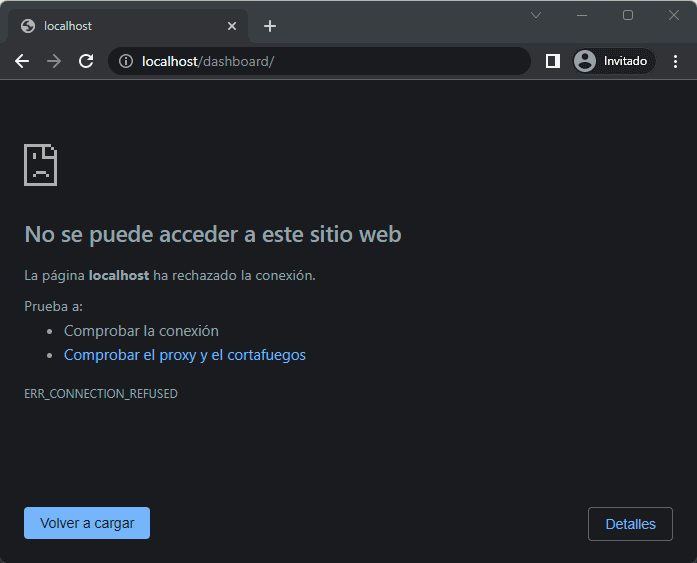
Si desactivas el servidor apache o tienes problemas con él, seguramente te salga esto en la página:

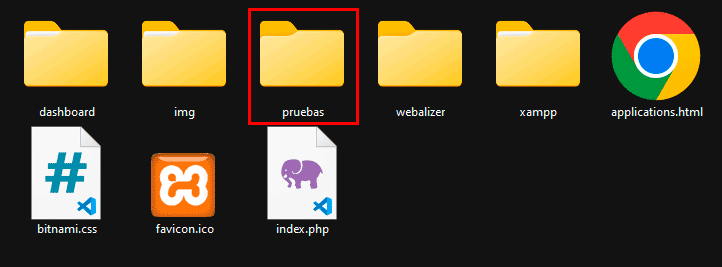
Lo siguiente que tienes que hacer, es crear una carpeta para prácticas en la carpeta de XAMPP, puesto que ahí tenemos la raíz de nuestro servidor web.
En ella, haz una carpeta para el proyecto. Llámala como quieras, sin utilizar símbolos y evita usar espacios en blanco. Yo pondré "pruebas".

Crear archivo .php
Ves dentro de ella y crea un archivo de texto con extensión .php. Por ejemplo, "test.php".

Si ves que no sale la extensión .txt como a mí, deberás habilitar la opción para verlas:
Abre "Opciones del Explorador de archivos".

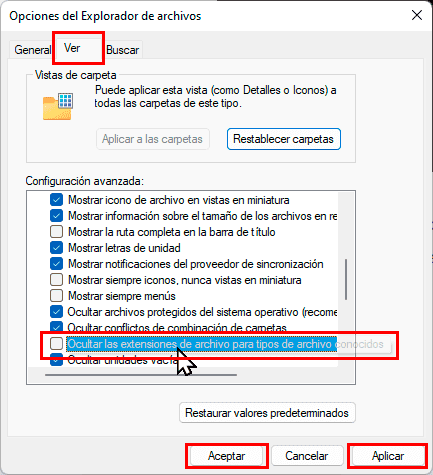
Después, ves a la pestaña "Ver" y deja desmarcada la opción "Ocultar las extensiones de archivo para tipos de archivo conocidos". Dale a "Aplicar" y luego a "Aceptar".

En conclusión, el archivo deberá quedar así, con la extensión test.php (el icono puede variar).

Abrir proyecto con Visual Studio Code
Lo siguiente, será cargar la carpeta de proyecto en Visual Studio Code para poder trabajar rápidamente con los archivos que vayamos creando para las prácticas.
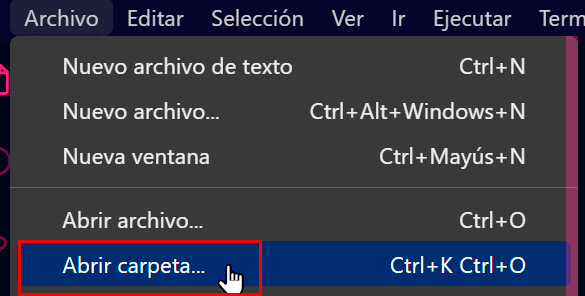
Para abrir la carpeta de proyecto, ves al menú superior y haz click en "Archivo" > "Abrir carpeta…".

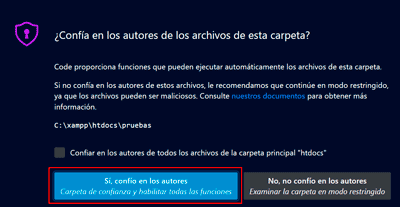
Selecciona la carpeta que has creado para el proyecto y te preguntará si confías en los autores de los archivos de la carpeta abierta. Dile que si confías, ya que solo tiene un archivo que acabas de crear.
Esto es una medida de seguridad por si descargas carpetas con archivos de internet.

Abre con doble click el archivo que hay en la barra lateral del explorador de VSCode.

Verificar si PHP está funcionando
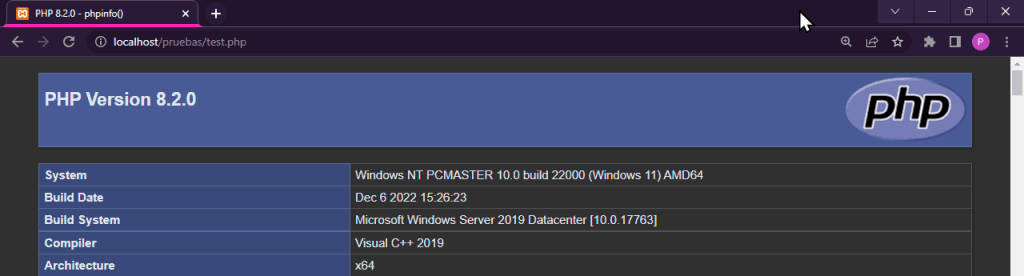
Vamos a llamar a la función phpinfo() de PHP para ver la versión que hay instalada y muchos más datos sobre la versión. Esto de momento, lo usaremos solo para que compruebes si PHP está funcionando en tu PC. Si sale la información de PHP, querrá decir que está todo bien.
En el archivo de PHP, escribe el siguiente código:
No te preocupes por entender como funciona el código, lo explicaré a partir del siguiente capítulo.
<?php phpinfo(); ?>
Cada vez que hagas cambios, guárdalos con CTRL + S para que se actualicen en el navegador.
En el navegador, ves a la dirección donde está el archivo.
Recuerda que la raíz del servidor es localhost, que dentro de ella hay una carpeta llamada "Pruebas" y dentro de esta, un archivo llamado test.php (en tu caso, los nombres que hayas puesto).

Mostrar una frase en el navegador con PHP
Para finalizar, vamos a mostrar un mensaje en el navegador. Puedes borrar el código anterior y poner este:
<?php echo "Hello, PCMASTER!" ?>
Solo tienes que escribir echo y entre comillas, poner el mensaje que quieras.

Espero que hayas podido realizar todo el proceso. Ha sido algo largo, pero ahora ya puedes ponerte a aprender PHP y MySQL sin dificultades.
Nos vemos (leemos) en el siguiente capítulo.
No te pierdas ningún capítulo del curso Máster en PHP, MySQL y Bootstrap.