Me habéis pedido mucha gente que continúe los proyectos con CustomTkinter en lugar de Tkinter, de modo, que para que todo el mundo pueda continuar el curso, es necesario que aprendáis a utilizar correctamente esta biblioteca para Python.
¿Qué es CustomTkinter?
CustomTkinter es una biblioteca de interfaz de usuario para Python que se basa en Tkinter y proporciona widgets completamente personalizables, modernos y visualmente muy atractivos. Estos widgets se pueden crear y utilizar como los widgets normales de Tkinter, y también se pueden combinar con elementos propios de Tkinter, así, que dispondrás de total personalización.
Los widgets y colores de las ventanas se ajustan a la apariencia del sistema o al modo establecido manualmente ('claro' u 'oscuro'), y todos los widgets y ventanas de CustomTkinter son compatibles con el escalado HighDPI (todo se ve más nítido y detallado) en Windows, macOS y Linux. Con CustomTkinter, puede lograr un aspecto uniforme y moderno en todas las plataformas de escritorio.
Yo voy a realizar esta parte del curso con Windows, como todo lo que llevamos hecho hasta ahora en el curso.
Documentación de CustomTkinter
Siempre que necesites consultar algo específico, tienes la documentación de CustomTkinter en esta página:
Instalación de CustomTkinter
La instalación de CustomTkinter es muy sencilla. Abre una terminal y escribe lo siguiente:
pip install customtkinter
Programa de prueba con CustomTkinter
Lo siguiente que haremos, será ejecutar en un archivo de Python (.py) el siguiente código de prueba proporcionado en la documentación de CustomTkinter.
import tkinter
import customtkinter
customtkinter.set_appearance_mode("System") # Modes: system (default), light, dark
customtkinter.set_default_color_theme("blue") # Themes: blue (default), dark-blue, green
app = customtkinter.CTk() # create CTk window like you do with the Tk window
app.geometry("400x240")
def button_function():
print("button pressed")
# Use CTkButton instead of tkinter Button
button = customtkinter.CTkButton(master=app, text="CTkButton", command=button_function)
button.place(relx=0.5, rely=0.5, anchor=tkinter.CENTER)
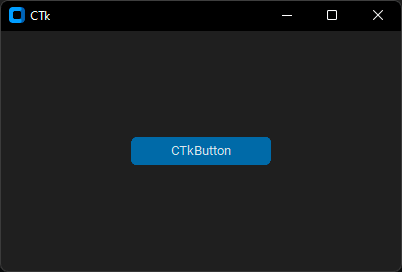
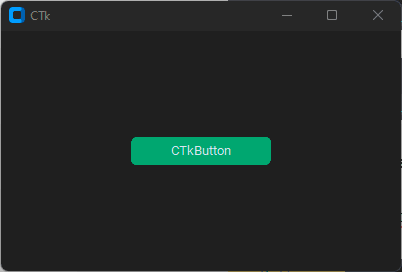
app.mainloop()El resultado con muy pocas líneas de código es espectacular. Tiene una apariencia muy moderna y mantiene unos estilos acordes con el modo de color del sistema (puede ser que esta ventana no te salga en color negro).

En mi caso, tengo el modo de color oscuro en Windows. Probemos con el color claro (si ya tenías el claro, prueba con el oscuro).
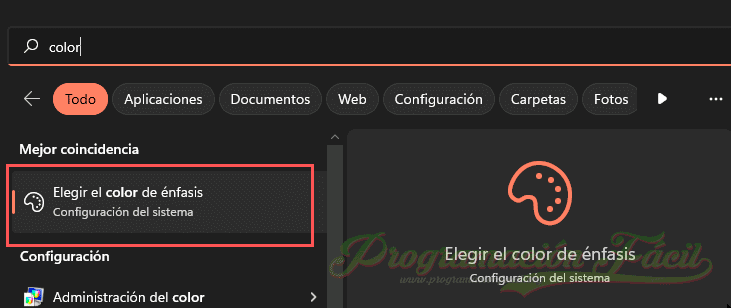
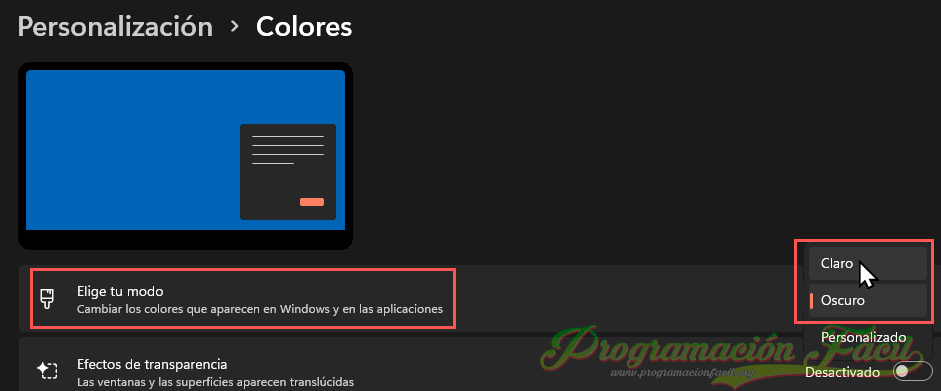
Ves al Escritorio, click derecho y "Personalizar" > "Colores" y "Elige tu modo" o bien, busca en el menú inicio "color":

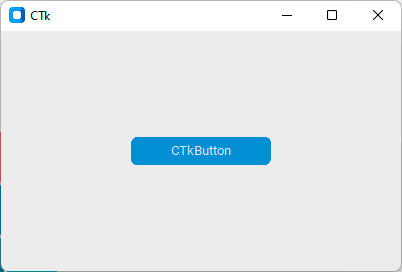
Después, cambia el modo que tienes, por el contrario. Yo tengo el oscuro, así que voy a probar con el claro:

El resultado es que el programa se va adaptando al color del sistema operativo. Sencillamente genial.

Código básico de CustomTkinter
Vamos a analizar este código básico de CustomTkinter.
Importaciones
import tkinter import customtkinter
Aquí, se importa tanto tkinter como CustomTkinter. No es obligatorio importar tkinter para que funcione CustomTkinter, sin embargo, como te he dicho, se pueden utilizar ambos en conjunto. De hecho, en el código, se usa una cosa de Tkinter.
Modo de color y tema de color
Modo de color del sistema
customtkinter.set_appearance_mode("System") # Modes: system (default), light, darkCon "set_appearance_mode()" podemos especificar 3 valores. El que viene por defecto, es "system" (sistema). Con el modo sistema, el programa varía automáticamente su modo oscuro y claro según lo que tengas configurado en tu sistema operativo.
Sin embargo, puede que quieras que tu programa siempre sea oscuro o claro. En ese caso, deja aquí el valor "light" para modo claro y "dark" para modo oscuro.
customtkinter.set_appearance_mode("light") # Fuerza el modo clarocustomtkinter.set_appearance_mode("dark") # Fuerza el modo oscuroTema de color de la aplicación
Luego, tenemos "set_default_color_theme()" que viene por defecto en color azul (blue).
customtkinter.set_default_color_theme("blue") # Themes: blue (default), dark-blue, greenNo obstante, se puede cambiar a azul oscuro (dark-blue) y a verde (green).
El tema azul oscuro no es muy diferente del azul, es ligeramente más oscuro. Aquí te dejo con color verde (de momento, solo colorea el botón, pero cuando haya más widgets, los coloreará con este color).

Crear de la ventana principal
¿Recuerdas que para crear la ventana principal de Tkinter utilizábamos "Tk()"? Pues bien, ahora, con CustomTkinter utilizaremos CTk().
app = customtkinter.CTk() # create CTk window like you do with the Tk window
app.geometry("400x240")Se crea una instancia de tipo Ctk (ventana). Se almacena en la variable "app" y ya podemos utilizar los métodos de esa clase sin llamar a custostkinter (para este objeto).
En este código se le da un tamaño inicial a la ventana de 400x240 píxeles. Esto es igual que en Tkinter.
Botones y eventos en CustomTkinter
Para crear un botón en CustomTkinter hay que utilizar "CTkButton()". Entre los paréntesis especificaremos atributos como el texto del botón con "text", el lugar de aparición del botón con el atributo "master" o el evento (llamada a función) con "command".
Pues eso es, gracias a "command" llamamos a la función que hace que se imprima una frase en la consola cada vez que se pulsa el botón.
# Use CTkButton instead of tkinter Button button = customtkinter.CTkButton(master=app, text="CTkButton", command=button_function) button.place(relx=0.5, rely=0.5, anchor=tkinter.CENTER)
Después, con "place()" posicionamos el botón. Por un lado, con "relx" se establece un valor del 0 al 1 (puede ser decimal) para establecer su posición en coordenada X (horizontal).
Con "rely" lo mismo, pero con coordenadas Y (vertical).
Los valores de 0.5 hacen que sea la mitad de cada coordenada (centro).
Con el "ancla" (anchor) de Tkinter en el centro (CENTER), centramos el elemento.
¿Entonces, por qué se centra dos veces?
La respuesta es que "relx" y "rely" centran basándose en el tamaño de la ventana, de modo, que el centrado de estos funciona solo en pantalla completa y las anclas de Tkinter, se basan en el tamaño de la ventana. Por lo tanto, una buena forma de asegurar el centrado de los elementos, es combinar correctamente estas cosas.
Todavía no habíamos visto las anclas en el curso, de modo que habrá que dedicar algún capítulo a su manejo. Esto será en otra ocasión. Vamos a centrarnos en CustomTkinter.
Bucle de ejecución
El bucle de ejecución de CustomTkinter es el mismo que el de Tkinter (mainloop()).
app.mainloop()
Hasta aquí esta pequeña introducción a CustomTkinter. Voy a seguir con el proyecto e iremos añadiendo cosas sobre CustomTkinter a medida que las vayamos necesitando.
No te pierdas nada sobre el curso Máster en Python.




en el caso de que no puedas instalar cutomtkinter que se deberia hacer porq no se explica en ningun lado
muy buen curso, y es la primera vez q miro tus videos,, deberias seguir,,, deberias enseñar a como usar customtkinter con archivos json o csv, o txt, o archivos de imagenes, pq muchos queremos aprender eso. Sigue adelante!!!!
my bueno
Me puedes enviar el manual en PDF a mi correo electrónico por favor gracias