En este noveno día, vas a ver la personalización de ventanas, además de los métodos pack() y grid() de Tkinter.
Personalizar la ventana de Tkinter
Lo siguiente que vamos a hacer, es personalizar la ventana, para que por defecto se abra más grande, con diferente título, etc.
Cambiar el título de la ventana
Para cambiar el título de la ventana, lo haremos con el método title().
#Importaciones
from tkinter import *
#Creación de la ventana principal
root = Tk()
#Título de la ventana
root.title("Curso de Tkinter de Programación Fácil")
#Creación de la etiqueta
mensaje = Label(root, text="Mi primer programa con Tkinter.")
# Se muestra la etiqueta
mensaje.pack()
#Bucle de ejecución
root.mainloop()Aparece el título, pero si no redimensionamos la ventana, no lo veremos completo. El tamaño de la ventana está saliendo en torno al contenido que tiene dentro.

Redimensionar el tamaño de la ventana de Tkinter
Podemos redimensionar e indicar la posición y el tamaño inicial de la ventana con "geometry()".
Lo primero que especifico (800) es el "width" y el "height" (600). Después, le indico el desplazamiento en coordenadas "x" (horizontal) de 560 y en "y" (vertical) de 240. Todos estos valores son píxeles.
#Importaciones
from tkinter import *
#Creación de la ventana principal
root = Tk()
#Título de la ventana
root.title("Curso de Tkinter de Programación Fácil")
#Tamaño de la ventana
root.geometry("800x600+560+240")
#Creación de la etiqueta
mensaje = Label(root, text="Mi primer programa con Tkinter.")
# Se muestra la etiqueta
mensaje.pack()
#Bucle de ejecución
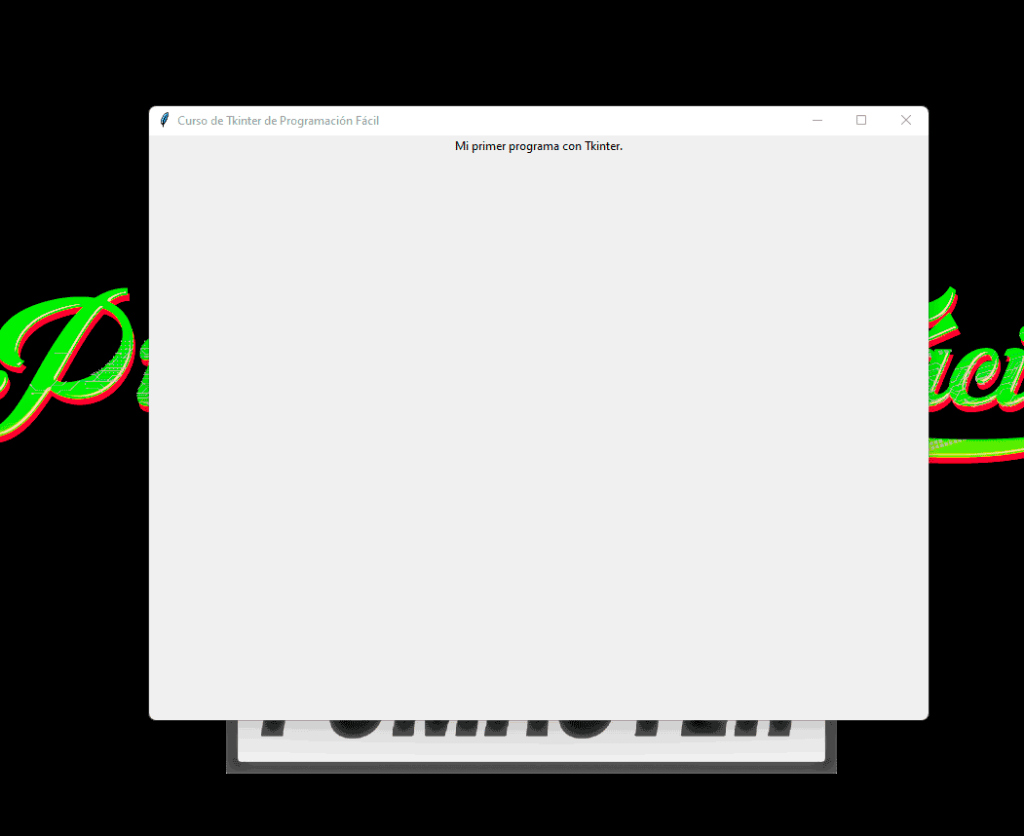
root.mainloop()Ahora sí, se ve todo correctamente.

El uso de pack() y grid()
Ahora, continuemos añadiendo otra etiqueta más.
#Importaciones
from tkinter import *
#Creación de la ventana principal
root = Tk()
#Título de la ventana
root.title("Curso de Tkinter de Programación Fácil")
#Tamaño de la ventana
root.geometry("400x300+560+240")
#Creación de las etiquetas
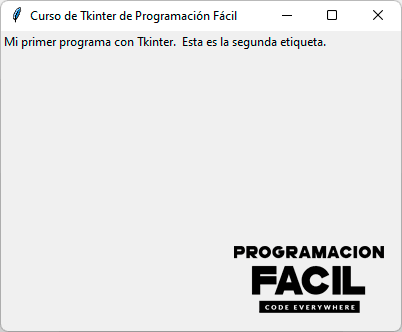
mensaje = Label(root, text="Mi primer programa con Tkinter.")
mensaje_2 = Label(root, text="Esta es la segunda etiqueta.")
# Se muestran las etiquetas
mensaje.pack()
mensaje_2.pack()
#Bucle de ejecución
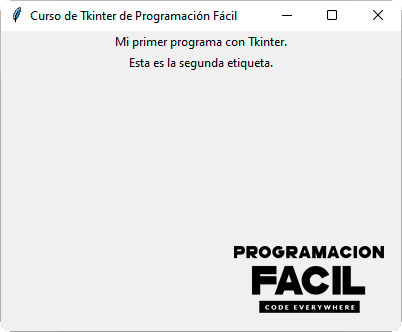
root.mainloop()Las dos etiquetas se muestran correctamente, según el orden en que tengamos los "pack()" en el código.

Sin embargo, con este método, no podemos personalizar del todo donde aparecen los elementos. Tenemos el método grid() que permite mayor flexibilidad. Nos va a permitir hacer de nuestra ventana como una especie de tabla, donde podremos seleccionar las posiciones de los elementos en cuanto a filas y columnas.
#Importaciones
from tkinter import *
#Creación de la ventana principal
root = Tk()
#Título de la ventana
root.title("Curso de Tkinter de Programación Fácil")
#Tamaño de la ventana
root.geometry("400x300+560+240")
#Creación de las etiquetas
mensaje = Label(root, text="Mi primer programa con Tkinter.")
mensaje_2 = Label(root, text="Esta es la segunda etiqueta.")
# Se muestran las etiquetas
mensaje.grid(row=1, column=0)
mensaje_2.grid(row=0, column=0)
#Bucle de ejecución
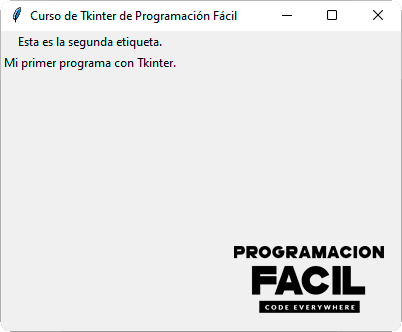
root.mainloop()Esta vez, independientemente de la posición en el código, aparecen los elementos en el orden que indico. Con "row" especifico la fila y con "column" la columna. Se empieza a contar siempre desde el 0.

Ves haciendo pruebas y colocando los elementos en diferentes posiciones hasta dominarlo.
mensaje.grid(row=0, column=0) mensaje_2.grid(row=0, column=1)

Hay una forma de especificar el grid directamente en la creación del elemento. Utiliza la forma que más te guste.
#Etiquetas mensaje = Label(root, text="Mi primer programa con Tkinter.").grid(row=0, column=0) mensaje_2 = Label(root, text="Esta es la segunda etiqueta.").grid(row=1, column=0)
Tienes los ejercicios correspondientes a este capítulo en este enlace. Cualquier duda sobre el temario o los ejercicios, no dudes en dejarme un comentario.



Hola, a mis 70 años, en lugar de ir a mirar las obras, me he puesto con el curso Curso Máster en Python completo.
Estoy en el capítulo 45 de la 2ª parte.
Y aqui me encuentro atascado con un error
‘_tkinter.TclError: bad screen distance «0.0»‘
en la línea
etiqueta=ctk.CTkLabel(self.root, image=logo, text=»)
Por más que he rebuscado, no he sabido salir del atolladero.
Es muy interesante este curso, muy didáctico. y agradezco el esfuerzo que estos enormes profesionales están haciendo.
Un cordial saludo.
Buenardo! Estoy a full con tu curso, sos lo mas!
Gracias
Gracias Maestro!