Atom

Increíble editor web, uno de mis favoritos.
Gratis, multiplataforma, de código abierto, ligero y personalizable. No se le puede pedir más.
En este capítulo te voy a mostrar los tipos de colores que hay, para que a partir de este capítulo puedas empezarlos a aplicar correctamente a tus estilos.
En CSS como bien has podido ver en capítulos anteriores, podemos utilizar los 140 colores html. Estos colores son los que se escriben con palabras, como firebrick, yellow, black, deepskyblue...
Aquí puedes ver los cuales son los 140 colores: haz click aquí.
Además, en este enlace hay un selector de colores para que puedas elegir cualquier tipo de color como los que voy a explicar en este capítulo.
Por último, si estás en Windows, aquí tienes el enlace para descargar gratis el programa que aparece en el vídeo: RCP Rosel Color Picker.
Te dejo un ejemplo aplicando uno de estos colores directamente sobre el body, aplicándolo como un fondo gracias a la propiedad css background-color.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Los colores en CSS</title>
<link href="estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Los colores html</h1>
<p>Estás viendo un fondo de color azul en tono deepskyblue. Es uno de los 140 colores html.</p>
</body>
</html>body {
background-color: deepskyblue;
}
Los colores hexadecimales se especifican con una almohadilla seguida de 6 caracteres (a veces se pueden obviar 3 si son todos iguales, por ejemplo #ffffff por #fff) del 0 al 9 y de la a a la f (16 opciones por caracter).

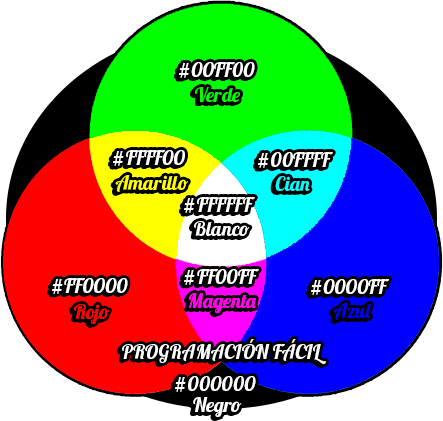
Como puedes ver en la imagen, los dos primeros dígitos del número hexadecimal pertenecen al canal rojo, los dos siguientes al verde y los dos últimos al azul. 00 en un canal indica la ausencia de dicho color. FF indica el valor más puro del canal. Por ejemplo #ff 00 00 es color rojo puro, ya que los canales verde y azul están ausentes y el rojo al máximo.
Todos los canales al máximo (#ffffff) forman el color blanco y todos al mínimo (#000000), el color negro. A partir de esto, puedes hacer combinaciones para conseguir cualquier color.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Los colores en CSS</title>
<link href="estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Los colores hexadecimales</h1>
<p>Estás viendo un fondo de color verde. En concreto #91F261.</p>
</body>
</html>body {
background-color: #91F261;
}
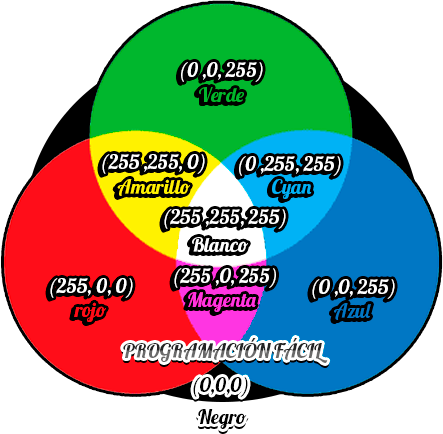
Los colores RGB (Red Green Blue) permiten hacer una mezcla entre los 3 colores básicos para conseguir cualquier otro.
Los colores RGBA (Red Green Blue Alpha) son lo mismo que los RGB, se les añade un cuarto canal, el canal alfa (alpha en inglés), el cual permite especificar cierto grado de opacidad, es decir, que sea opaco del todo o tenga cierta transparencia.
En el siguiente ejemplo te muestro dos estilos, uno aplicado al body con RGB y otro aplicado al fondo de una cabecera h2, en la cual hay un 50% de transparencia aplicada con el cuarto valor de la propiedad background-color: rgba(). Puedes poner un número de entre el 0 y el 1 con cualquier decimal que vaya entre estos dos valores. Por ejemplo, un 0.5 indica 50% opaco, un 0.25, 25% opaco.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Los colores en CSS</title>
<link href="estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Los colores RGB y RGBA</h1>
<h2>Este título está en color RGBA, tiene un
50% de transparencia</h2>
<p>Estás viendo un fondo de color rosado.
En concreto con los canales R-Rojo a 252, G-Verde a 54,
B-Azul a 70. Su equivalente en hexadecimal es
#FC3646</p>
</body>
</html>body {
background-color: rgb(252, 54, 70);
}
h2 {
background-color: rgb(255, 184, 136, 0.5);
}
El color totalmente opaco de el título h2 es en realidad un color naranja suave. En este caso, se mezcla el naranja con el rojo/rosa del fondo, ya que gracias al canal alfa, deja pasar parte del color de detrás (transparencia).

Los números para los tres valores RGB van del 0 al 255, con los que tenemos 256 posibilidades en cada valor, así queda la fórmula de rgb y rgba:
rgb (rojo {0-255}, verde {0-255}, azul {0-255})
rgba (rojo {0-255}, verde {0-255}, azul {0-255}, alfa {0.0-1.0})
Pasamos a los últimos colores en este capítulo, los colores HSL y HSLA.
La forma de especificar los colores HSL y HSLA es parecida a la de RGB, ya que hsl tiene tres valores y hsla cuatro.
HSL son las siglas de Hue (matiz), Saturation (Saturación) y Lightness (luminosidad). HSLA es lo mismo, pero añadiendo el canal Alpha (alfa) con el mismo cometido que en RGBA.
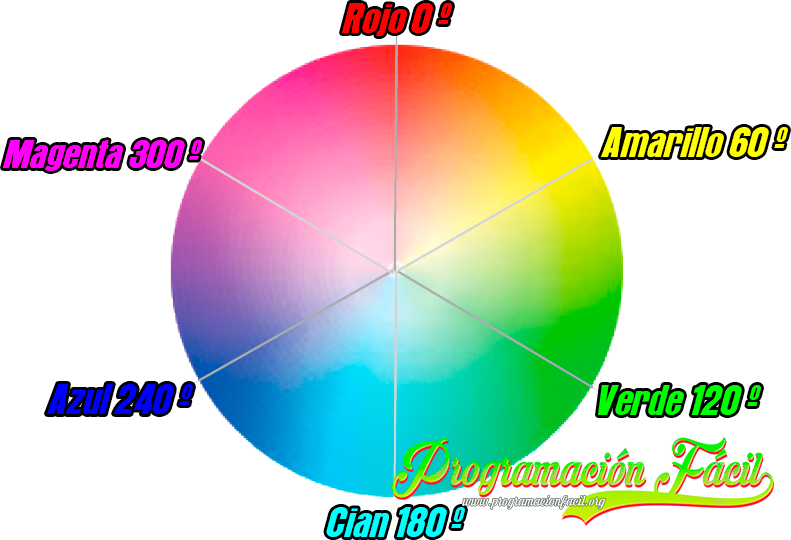
No obstante, en este caso los 3 primeros canales funcionan de manera diferente. Van por grados. En la imagen de abajo puedes ver la rueda de 360º con los colores.

El color rojo puro está en el grado 0, el verde en el 120 y el zul en el 240. Entre estos tres grados de los colores básicos, tenemos todas las tonalidades.
En el segundo canal tenemos porcentajes del 0 al 100 indicando el grado de saturación. 0% indica que no hay saturación (gris o negro, según el tercer canal, luminosidad) 100% indica la máxima saturación de color (el color puro o blanco según la luminosidad).
Entramos en el tercer canal, la luminosidad. Esto hace que el color se vea más oscuro o más iluminado, por lo que 0 en luminosidad produce el color negro y 100 el blanco independiente de los otros dos canales.
Por último, en el tipo de color hsla tenemos el cuarto canal, el alfa que funciona exactamente igual que con los otros tipos de colores.
Te dejo un ejemplo con hsl y hsla de como se pondrían en CSS. Si te quedan dudas para hacer los ejercicios o para entender el tema te invito a que me dejes un comentario y a que veas el vídeo (si no lo has hecho), ya que puede ser un tema algo complicado de asimilar si no lo habías visto antes.
body {
background-color: hsl(48, 100%, 48%);
}
h2 {
background-color: hsla(148, 57%, 98%, 0.35);
}Todos los colores que te he enseñado en este capítulo los puedes aplicar en cualquier propiedad CSS que espere un color, no solo funciona con background-color. A partir de aquí, considero que ya los tenéis aprendidos y los voy a ir utilizando sin volver a explicarlos.
La solución la encontrarás aquí: Haz click aquí.
Si te ha gustado este curso y crees que el trabajo merece la pena, te agradeceré eternamente que te suscribas a mi canal de YouTube para apoyarme y que pueda seguir haciendo cursos gratuitos.
Además, si te encanta la programación, tienes un montón más de cursos gratuitos para ver.
No solo eso, podrás participar enviándome comentarios con tus sugerencias para temas específicos o cursos completos o incluso las dudas que tengas y las intentaré ir resolviendo en los cursos que estén todavía abiertos.