Atom

Increíble editor web, uno de mis favoritos.
Gratis, multiplataforma, de código abierto, ligero y personalizable. No se le puede pedir más.
En este capítulo aprenderás a aplicar anchos diferentes a los bordes mediante el uso de la propiedad border-width.
En esta propiedad puedes especificar el tamaño en las medidas que utiliza CSS como px (píxeles) o con las medidas predefinidas que hay:
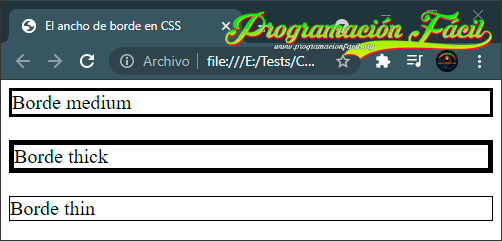
Así es como se usarían estos tres valores:
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>El ancho de borde en CSS</title>
<link href="estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="borde_medium">Borde medium</div>
<br>
<div class="borde_thick">Borde thick</div>
<br>
<div class="borde_thin">Borde thin</div>
</body>
</html>.borde_medium {
border-style: solid;
border-width: medium;
}
.borde_thick {
border-style: solid;
border-width: thick;
}
.borde_thin {
border-style: solid;
border-width: thin;
}
Esta propiedad es aplicable a cualquier estilo de borde como los que enseñé en el capítulo anterior, solid, dashed, dotted, etc.
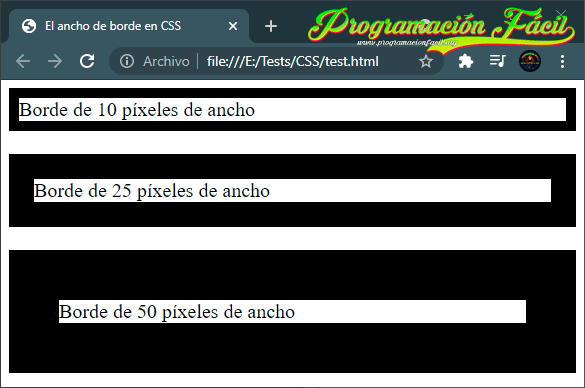
Ahora, probemos de hacer lo mismo pero con la medida que queramos en píxeles.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>El ancho de borde en CSS</title>
<link href="estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="borde_10">Borde de 10 píxeles de ancho</div>
<br>
<div class="borde_25">Borde de 25 píxeles de ancho</div>
<br>
<div class="borde_50">Borde de 50 píxeles de ancho</div>
</body>
</html>.borde_10 {
border-style: solid;
border-width: 10px;
}
.borde_25 {
border-style: solid;
border-width: 25px;
}
.borde_50 {
border-style: solid;
border-width: 50px;
}
Puedes dejar un borde inexistente con un valor de 0. También quiero aclarar una nota que aparece en el vídeo sobre esto. Si utilizas inherit para dejar el borde vacío, lo puedes hacer, solo que no está destinado para esto, se me olvidó indicarlo, por eso lo incluyo aquí. El inherit es para la herencia, ya lo veremos más adelante.
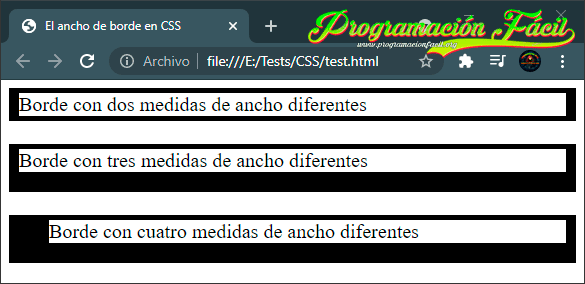
También puedes especificar varias medidas diferentes para las zonas del borde.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>El ancho de borde en CSS</title>
<link href="estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="borde_dos_medidas">Borde con dos medidas de ancho diferentes</div>
<br>
<div class="borde_tres_medidas">Borde con tres medidas de ancho diferentes</div>
<br>
<div class="borde_cuatro_medidas">Borde con cuatro medidas de ancho diferentes</div>
</body>
</html>.borde_dos_medidas {
border-style: solid;
border-width: 5px 10px;
}
.borde_tres_medidas {
border-style: solid;
border-width: 5px 10px 20px;
}
.borde_cuatro_medidas {
border-style: solid;
border-width: 5px 10px 20px 40px;
}
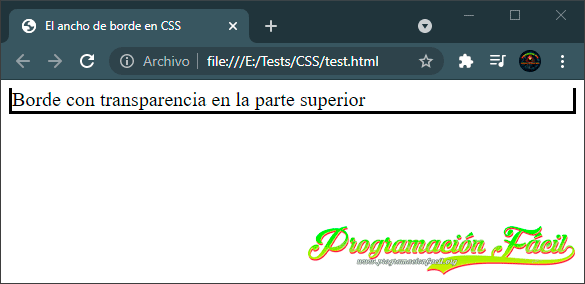
Puedes utilizar en una o varias de las medidas el valor de 0 para dejar solo alguna parte del borde transparente.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>El ancho de borde en CSS</title>
<link href="estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="borde_con_transparencia">Borde con transparencia en la parte superior</div>
</body>
</html>.borde_con_transparencia {
border-style: solid;
border-width: 0px 3px 3px;
}
Si te ha gustado este curso y crees que el trabajo merece la pena, te agradeceré eternamente que te suscribas a mi canal de YouTube para apoyarme y que pueda seguir haciendo cursos gratuitos.
Además, si te encanta la programación, tienes un montón más de cursos gratuitos para ver.
No solo eso, podrás participar enviándome comentarios con tus sugerencias para temas específicos o cursos completos o incluso las dudas que tengas y las intentaré ir resolviendo en los cursos que estén todavía abiertos.