
Las imágenes HTML
Capítulo 10: ¿Cómo funcionan las imágenes en HTML?
Hemos llegado al penúltimo capítulo del curso, así que ya estás cerca de terminar con lo básico de html. En este capítulo vas a ver cómo cargar imágenes en tus páginas web.
Como insertar imágenes en html
Para insertar una imagen en tus páginas, debes hacerlo con la etiqueta <img> de image (imagen). Solo tiene apertura.
Deberás especificar dónde está la imagen mediante atributos. Si la imagen está en la misma carpeta que la página html dónde quieras colocar la imagen, quedaría una ruta así:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Imágenes en html.</title>
</head>
<body>
<img src="imagen_espacio.jpg">
</body>
</html>
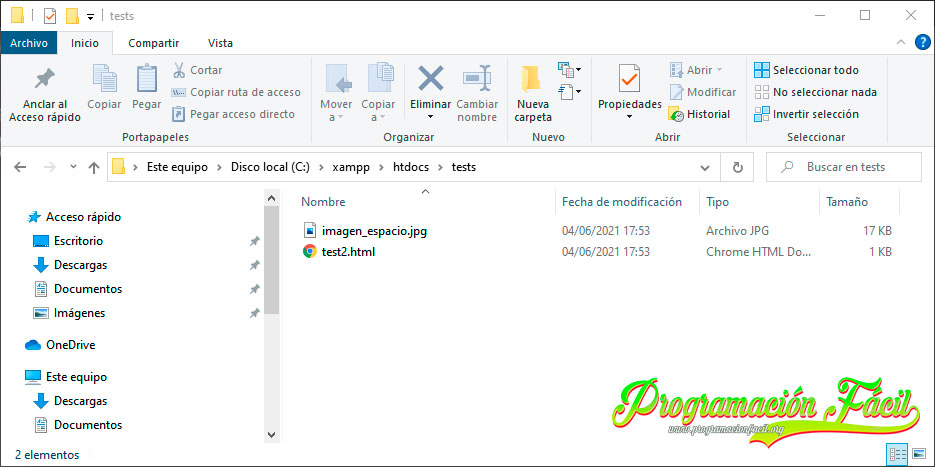
Esta es la carpeta donde tengo la imagen y la página html:

Puedes tener estos archivos en la carpeta que quieras.
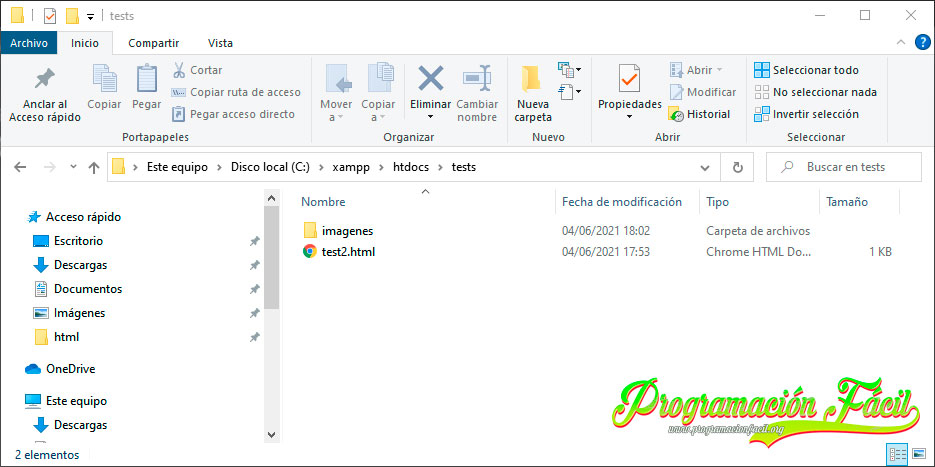
Una mejor organización para cuando nuestro sitio web vaya creciendo, es crear una carpeta solo para imágenes, en ese caso, quedaría así:

Dentro de esa carpeta, estaría la imagen del espacio o cualquier otra que tengas. Así quedaría la ruta en este caso:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Imágenes en html</title>
</head>
<body>
<img src="imagenes/imagen_espacio.jpg">
</body>
</html>Advertencia: evita poner acentos en cualquier nombre de imagen o de carpeta.
Como cambiar o redimensionar el tamaño de imagen en html
Si solo especificas el atributo de la ruta de la imagen, esta aparece en su tamaño real, por ejemplo, la imagen del espacio, es de 320px de ancho y 213px de alto. Si la quieres poner más grande se puede, pero se verá pixelada.
La imagen se redimensiona con width (ancho) y height (alto) y un tamaño en píxeles. Podemos especificar otras medidas diferentes a los píxeles. En este curso básico no lo veremos.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Imágenes en html</title>
</head>
<body>
<img src="imagenes/imagen_espacio.jpg" width="900px" height="525px">
</body>
</html>
Como puedes ver, al estar la imagen más grande de su tamaño natural, queda borrosa o pixelada, de modo, que conviene que respetes los tamaños de imagen. Deberías manejar Photoshop o un programa de edición gráfica similar para poder redimensionar imágenes de forma correcta, aunque eso es otro curso. De todas formas, si te queda alguna duda sobre este tema y quieres saber un poco más, déjame un comentario.
Como y para qué utilizar el atributo alt en html
Por último, muy importante, debes poner siempre a todas las imágenes el atributo alt, que sirve para describirle a los buscadores como Google el contenido de la imagen y en caso de que esta falle en la carga por cualquier motivo, el usuario verá esta descripción, quedaría así:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Imágenes en html</title>
</head>
<body>
<img src="imagenes/imagen_espacio.jpg" width="900px" height="525px" alt="Nave con vistas al espacio">
</body>
</html>En caso de que la carga de la imagen sea correcta, el usuario la verá y le aparecerá esta descripción si pasa el cursor por encima (no en todos los navegadores).
En caso de que la imagen no cargue por lo que sea, que se haya eliminado, que se haya especificado mal el nombre o cualquier otro motivo, quedaría algo como esto:

Ejercicios de html
- Crea una carpeta en tu ordenador y nómbrala como quieras. En ella, crea otra carpeta llamada img. En esta carpeta (img) guarda tres imágenes cualquiera, puedes bajarlas de internet o copiarlas de tu equipo. En la carpeta principal crea una página html que lleve dentro estas tres imágenes. No te olvides de ponerles la descripción.
- Crea una subcarpeta dentro de la carpeta img (llámala como quieras) y añade dos de las tres imágenes a esta. Modifica la página html creada en el ejercicio anterior para que se visualicen correctamente. No te olvides de ponerles la descripción.
- Redimensiona desde html el ancho y alto de las imágenes, todas a
300pxde ancho por175pxde alto (da igual si quedan mal proporcionadas). - Ejercicio opcional - Si dominas un programa de edición de imágenes como Photoshop o Gimp, redimensiona las imágenes anteriores para que queden todas en un ancho máximo de
300px(el alto déjalo en proporción). Al dejarlas redimensionadas, quita la redimensión desde html, ya no la necesitas.
Si te parece complicado el ejercicio y quieres hacerlo de todas formas, no te lo pienses, déjame un comentario y te iré ayudando.
La solución la encontrarás aquí: Haz click aquí.
Comentarios
Si te quedan dudas sobre el temario, sobre html, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

