
Primera página web con html5
Capítulo 2: Crear una página web básica
En este capítulo vas a aprender nuevas etiquetas html y a crear una página web muy básica. No va a ser nada del otro mundo, pero estás empezando, vamos a hacer las cosas con calma y bien, ya habrá tiempo para crear verdaderas maravillas.
Etiqueta <!doctype html>
Esta etiqueta es la primera que te vas a encontrar en cualquier documento html. Por el momento, no le des importancia, solo que sepas que la tienes que dejar ahí donde está.
Etiqueta <html>
Todo documento html empieza por la apertura de esta etiqueta <html> y termina con su cierre </html> en la última línea del documento.
Encapsula todo el contenido de la página web.
Para que entiendas mejor lo de la encapsulación de las etiquetas, te pongo como ejemplo una matrioska, esas famosas muñecas rusas en las que abres una y te encuentras una más pequeña dentro, la abres y encuentras otra más pequeña y así hasta encontrar a la más pequeña de todas.
Puedes considerar entonces al contenedor <html> como la matrioska más grande, dentro de esta encontraremos otras etiquetas html como son <head> y <body>, cada una de estas con etiquetas que van dentro de estas.

Es algo confuso y abstracto al principio, solo tómate tu tiempo para entenderlo, continua estudiando y verás como pronto lo dominas del todo. Además, deja todas las dudas que tengas en los comentarios y mira el vídeo de cada capítulo para entenderlo todo mejor.
Etiqueta <head>
Las etiquetas <head> siempre van dentro de las etiquetas <html> y encima de las etiquetas <body>.
El <head>, contiene enlaces a archivos externos, etiquetas para buscadores, descripción de la página, título de la página, nombre del autor y muchas cosas más que irás viendo.
Por cierto, <head> (cabeza) se traduce al español como cabecera. Es la cabecera de la página web.
Etiqueta <body>
Las etiquetas <body> se escriben después del cierre del <head>. Puedes traducir <body> (cuerpo) al español como cuerpo de página.
El <body> contendrá las etiquetas para mostrar cosas al usuario, imágenes, vídeos, texto, tablas, anuncios...
Página web básica html
Ahora que ya conoces las secciones de todo documento html es hora de que crees tu primera página web. Va a ser súper básica, pero por algo se empieza.
Cabeceras html
Las etiquetas h son las denominadas cabeceras, se utilizan en el <body> para mostrar un título. Tenemos seis tamaños de cabecera, cada uno con su correspondiente etiqueta:
<h1> </h1><h2> </h2><h3> </h3><h4> </h4><h5> </h5><h6> </h6>
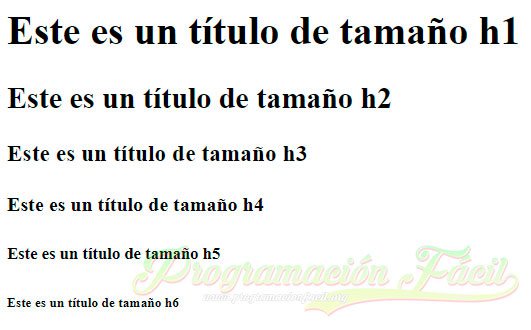
La etiqueta <h1> genera un título muy grande, la <h2> un poco más pequeño que la <h1> y disminuyendo hasta llegar a la <h6> que es el título más pequeño.
Veamos un ejemplo utilizándolas:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Cabeceras html</title>
</head>
<body>
<h1>Este es un título de tamaño h1</h1>
<h2>Este es un título de tamaño h2</h2>
<h3>Este es un título de tamaño h3</h3>
<h4>Este es un título de tamaño h4</h4>
<h5>Este es un título de tamaño h5</h5>
<h6>Este es un título de tamaño h6</h6>
</body>
</html>
Aún no vamos a entrar en temas de optimización de buscadores ni nada por el estilo, por el momento, quédate con que <h1> se suele utilizar para el título principal que va a ver el usuario, las <h2> y <h3> para subtítulos y el resto para cosas con menos importancia dentro de la página. Ya aprenderás a utilizarlas en su momento adecuado.
Dos cosas, la primera es que es importante que al menos todas las páginas que crees lleven una etiqueta <h1>. La segunda es que te acuerdes siempre que abres una etiqueta, la cierres. <h1> (apertura de etiqueta) </h1> (cierre de etiqueta).
Empecemos a construir la página. Supongamos que tienes una página inicial como esta, si no la tienes, copia y pega o escríbela que también es una buena forma de aprender.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Mi primera página html</title>
</head>
<body>
</body>
</html>Ahora, a esa página le vas a añadir un título principal y un subtítulo. Tal y como he dicho, para los títulos principales, una etiqueta <h1> y para los subtítulos <h2> o <h3>.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Mi primera página html</title>
</head>
<body>
<h1>Este es el título principal de mi primera página web.</h1>
<h2>Este es el subtítulo.</h2>
</body>
</html>
Para esta práctica, nos falta añadir algún párrafo para escribir un poco de texto. Puedes escribir los que quieras.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Mi primera página html</title>
</head>
<body>
<h1>Este es el título principal de mi primera página web.</h1>
<h2>Este es el subtítulo.</h2>
<p>Muy lejos, más allá de las montañas de palabras,
alejados de los países de las vocales y las consonantes,
viven los textos simulados. Viven aislados en casas de
letras, en la costa de la semántica, un gran océano de
lenguas. Un riachuelo llamado Pons fluye por su pueblo
y los abastece con las normas necesarias. Hablamos de un
país paraisomático en el que a uno le caen pedazos de frases
asadas en la boca. Ni siquiera los todopoderosos signos de
puntuación dominan a los textos simulados; una vida,
se puede decir, poco ortográfica. Pero un buen día, una
pequeña línea de texto simulado, llamada Lorem Ipsum,
decidió aventurarse y salir al vasto mundo de la gramática.
El gran Oxmox le desanconsejó hacerlo, ya que esas tierras
estaban llenas de comas malvadas, signos de interrogación
salvajes y puntos y coma traicioneros, pero el texto simulado
no se dejó atemorizar. Empacó sus siete versales, enfundó su
inicial en el cinturón y se puso en camino. Cuando ya había
escalado las primeras colinas de las montañas cursivas, se
dio media vuelta para dirigir su mirada por última vez, hacia
su ciudad natal Letralandia, el encabezamiento del pueblo
Alfabeto y el subtítulo de su...</p>
</body>
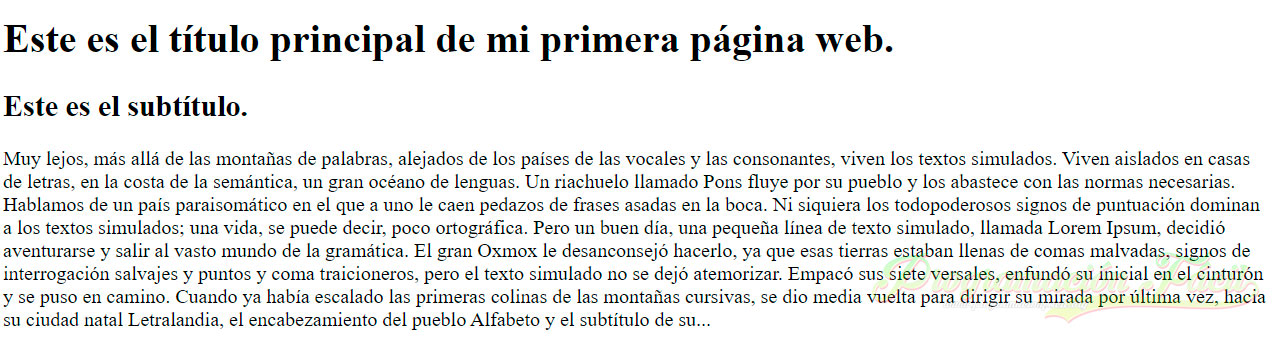
</html>Si cargas esta página en el navegador, verás esto:

Ejercicios de html
Añade un segundo párrafo y un título
<h3>a tu página web (a la creada en este capítulo, en el último ejemplo, donde hay una etiqueta<h1>,<h2>y una<p>).
La solución la encontrarás aquí: Haz click aquí.
Comentarios
Si te quedan dudas sobre el temario, sobre html, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

