
Los atributos y los iframe de html
Capítulo 6: ¿Qué son los atributos en html? ¿Qué es un iframe?
En este capítulo te enseño lo que son los atributos html, además, también verás una nueva etiqueta, iframe.
Los atributos html son valores adicionales que podemos darle a las etiquetas. Para explicarlo de forma simple, hacer más cosas. Así tenemos más opciones que con las etiquetas a secas.
Listas html ordenadas por defecto
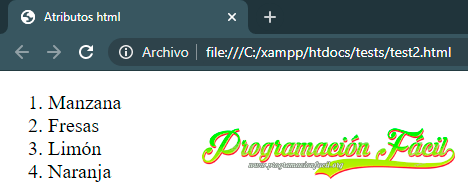
Aquí tienes una lista ordenada como la que viste en el capítulo 4:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Atributos html</title>
</head>
<body>
<ol>
<li>Manzana</li>
<li>Fresas</li>
<li>Limón</li>
<li>Naranja</li>
</ol>
</body>
</html>
Como ves en la imagen, la lista por defecto aparece numerada en orden ascendente (1, 2, 3, 4...). Con las etiquetas así tal cual, no puedes controlar este comportamiento, como por ejemplo, escribir la lista del número 4 al 1, o letras de la "a" a la "d" o al revés, de la "d" a la "a", etc.
Aquí es donde entran en juego los atributos html, que son opciones extra para personalizar lo que hacen las etiquetas por así decirlo.
El atributo reversed de las listas html
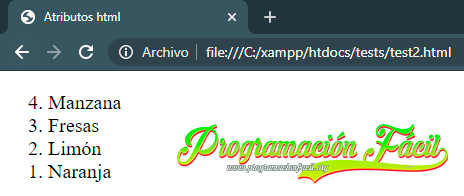
El atributo reversed aplicado a la etiqueta <ol> es capaz de invertir el orden de la numeración de la lista ordenada. Mira como cambia la lista anterior.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Atributos html</title>
</head>
<body>
<ol reversed>
<li>Manzana</li>
<li>Fresas</li>
<li>Limón</li>
<li>Naranja</li>
</ol>
</body>
</html>Los elementos aparecen en el mismo orden, en cambio, la numeración de los elementos ahora va a la inversa, en orden descendente.

Pasemos a ver un ejemplo más complejo con atributos, vamos a probar una etiqueta nueva, iframe.
¿Qué es un iframe?
Los iframe son marcos que cargan una página externa en un trozo de la página, podemos especificarle una dirección web, un tamaño, etc. Todo esto, gracias a los atributos.
Para crear un iframe lo tienes que hacer con su apertura <iframe> y cierre </iframe>.
Los atributos que añadas en cualquier etiqueta html van siempre en la etiqueta de apertura, por lo que los del iframe también. Veamos un ejemplo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Mapa de Manhattan</title>
</head>
<body>
<iframe
id="manhattan"
title="Mapa Manhattan"
width="700"
height="700"
src="https://www.openstreetmap.org/export/embed.html?bbox=-74.02716636657716%2
C40.75453936473234%2C-73.9387607574463%2C40.81030130389261&">
</iframe>
</body>
</html>
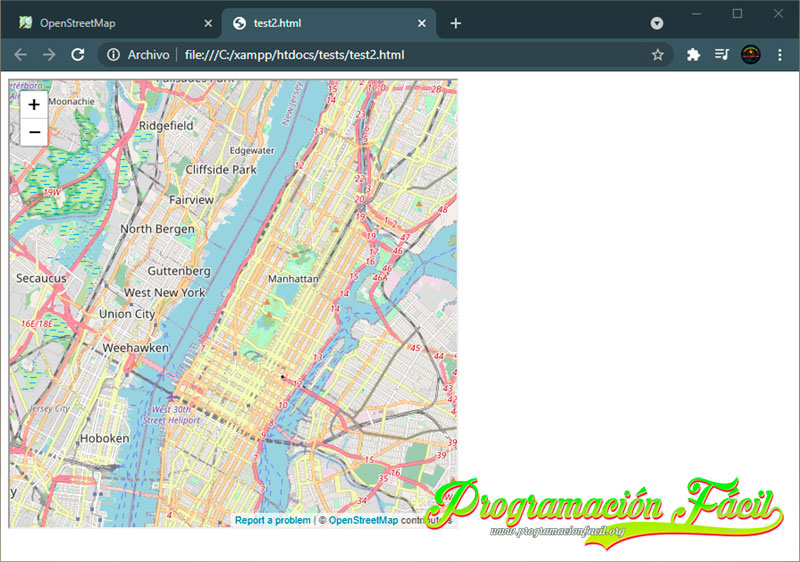
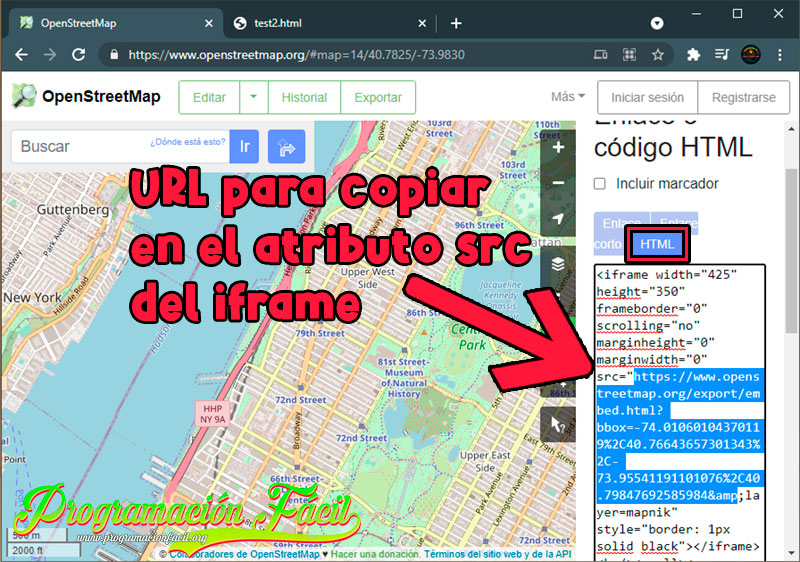
La URL (dirección web) que enlaza al mapa o a cualquier otra página que quieras que se visualice en el marco iframe, la debes escribir en el atributo src.
Esta dirección, la he sacado de OpenStreetMap. He buscado una ubicación cualquiera y he ido al apartado de compartir. Ahí podrás generar la URL para ponerla en el iframe, o bien, puedes copiar todo el código que te dan para no tener que hacer nada. No obstante, para practicar, estaría bien que lo intentaras solo copiando la URL. Cualquier duda que tengas estoy encantado de resolverla.
Aquí es donde tienes que copiar esta URL:

El tamaño del iframe se puede modificar con los atributos width para el ancho y height para el alto especificando un número.

El atributo title es para ponerle el título que quieras al iframe, esto no aparece visible al usuario.
Por último (aunque un iframe puede llevar más atributos todavía) el id es un identificador único, es decir, el nombre que le des a ese id no se podrá repetir en la misma página (o no debería, puede causarte problemas cuando hagas cosas más avanzadas). Por el momento no te voy a explicar más sobre los id, esto ya lo verás más adelante. Aún no lo necesitas.
Por último, te dejo aquí el iframe cargado directamente sobre esta página para que veas que se puede hasta manejar el zoom y moverte por el mapa.
Ejercicios de html
- Crea una lista con seis elementos y ordénala en orden inverso.
- Crea un iframe con una ubicación cualquiera utilizando OpenStreetMap. Este nuevo iframe será de 600 (px) de ancho por 400 (px) de alto.
La solución la encontrarás aquí: Haz click aquí.
Comentarios
Si te quedan dudas sobre el temario, sobre html, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

