
¿Cómo funciona el formateo de texto en HTML?
Capítulo 7: Formateo del texto
En este capítulo aprenderás a formatear el texto con etiquetas html. Cosas como poner el texto en negrita, cursiva, subrayado, etc.
Como poner el texto en negrita en html
La etiquetas <b> </b> de bold (negrita en español) se utilizan para crear texto en negrita. Pueden utilizarse individualmente o en conjunto con otras etiquetas de texto, como por ejemplo, dentro de un párrafo.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Estilizando el texto con html.</title>
</head>
<body>
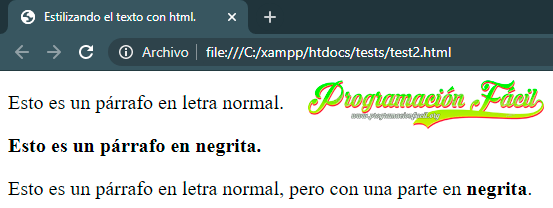
<p>Esto es un párrafo en letra normal.</p>
<b>Esto es un párrafo en negrita.</b>
<p>Esto es un párrafo en letra normal, pero con una parte en <b>negrita</b>.</p>
</body>
</html>
Como poner el texto en cursiva en html
La etiquetas <i> </i> de italics (cursiva en español) se utilizan para crear texto en cursiva. Pueden utilizarse individualmente o en conjunto con otras etiquetas de texto, como por ejemplo, dentro de un párrafo al igual que ocurre con la etiqueta <b>.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Estilizando el texto con html.</title>
</head>
<body>
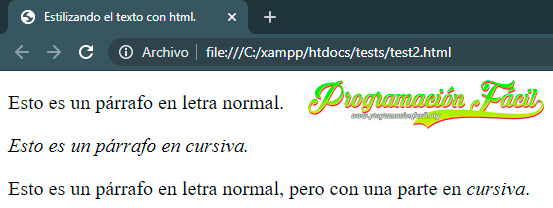
<p>Esto es un párrafo en letra normal.</p>
<i>Esto es un párrafo en cursiva.</i>
<p>Esto es un párrafo en letra normal, pero con una parte en <i>cursiva</i>.</p>
</body>
</html>
Las etiquetas strong y em en html5
Visualmente hablando tenemos dos etiquetas que son iguales a <b> y a <i>, se trata de <strong>, equivalente a la etiqueta <b> y <em> equivalente a la etiqueta <i>.
A nivel semántico desde html5 (la última versión en el día que escribo esto y la que estás aprendiendo en este curso) se utilizan <strong> y <em> para dar un mayor énfasis a las palabras en negrita o en cursiva. Este énfasis es utilizado por el navegador para saber si ciertas palabras o frases son más importantes en la página que otras. Se utiliza para los lectores de voz, por temas de accesibilidad, en los que queremos que el oyente tenga claro que esa parte es más importante. Si solo quieres resaltar visualmente una parte, puedes y deberías utilizar <b> y <i>.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Estilizando el texto con html.</title>
</head>
<body>
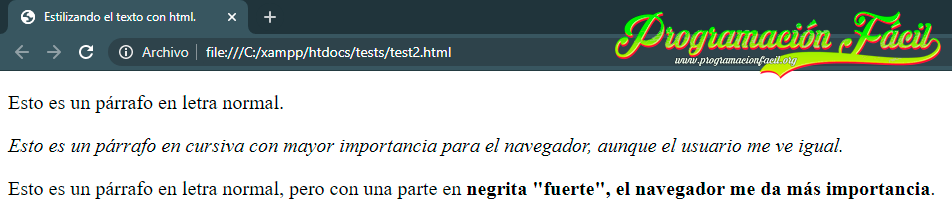
<p>Esto es un párrafo en letra normal.</p>
<i>Esto es un párrafo en cursiva con mayor importancia
para el navegador, aunque el usuario me ve igual.</i>
<p>Esto es un párrafo en letra normal, pero con una
parte en <strong>negrita "fuerte", el navegador me da
más importancia</strong>.</p>
</body>
</html>
Como resaltar el texto con colores en html
Podemos utilizar las etiquetas <mark> </mark> de mark (marcar) o marker en inglés (marcador) para marcar el texto en un color.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Estilizando el texto con html.</title>
</head>
<body>
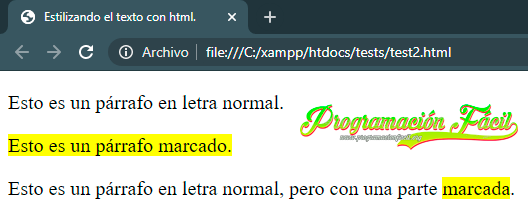
<p>Esto es un párrafo en letra normal.</p>
<mark>Esto es un párrafo marcado.</mark>
<p>Esto es un párrafo en letra normal, pero con una parte <mark>marcada</mark>.</p>
</body>
</html>
Cómo subrayar texto en html
Para subrayar el texto hay que utilizar la etiqueta <ins> </ins> de inserted en inglés (insertado).
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Estilizando el texto con html.</title>
</head>
<body>
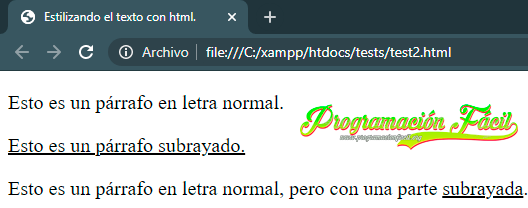
<p>Esto es un párrafo en letra normal.</p>
<ins>Esto es un párrafo subrayado.</ins>
<p>Esto es un párrafo en letra normal, pero con una parte <ins>subrayada</ins>.</p>
</body>
</html>
Cómo tachar texto en html
Para tachar el texto hay que utilizar la etiqueta <del> </del> de delete en inglés (eliminado, eliminar).
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Estilizando el texto con html.</title>
</head>
<body>
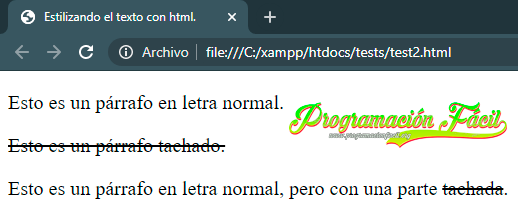
<p>Esto es un párrafo en letra normal.</p>
<del>Esto es un párrafo tachado.</del>
<p>Esto es un párrafo en letra normal, pero con una parte <del>tachada</del>.</p>
</body>
</html>
Cómo crear superíndices y subíndices en html
Los superíndices y los subíndices son números, letras o símbolos que se muestran con un tamaño reducido al resto del texto, normalmente utilizados para matemáticas.
Para especificar un superíndice hay que utilizar la etiqueta <sup> </sup> de superscript en inglés (superíndice) y para un subíndice con la etiqueta <sub> </sub> de subscript en inglés (subíndice).
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Estilizando el texto con html.</title>
</head>
<body>
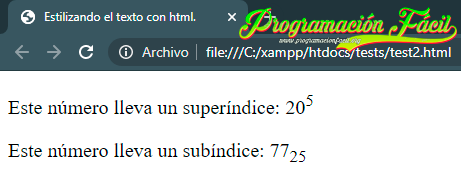
<p>Este número lleva un superíndice: 20<sup>5</sup></p>
<p>Este número lleva un subíndice: 77<sub>25</sub></p>
</body>
</html>
Ejercicios de html
- Crea un párrafo que contenga las etiquetas b, i y mark.
- Escribe en un párrafo un número como este: 702.
- Crea un párrafo con solo una parte tachada en el texto.
- Intenta reproducir este texto con el mismo resultado:
El cielo estaba nublado me recordaba que debí hacer caso al aviso de tormenta que dieron esta mañana en la televisión.
Bueno,lo hecho, hecho está, ya era tarde para lamentarse.
La solución la encontrarás aquí: Haz click aquí.
Comentarios
Si te quedan dudas sobre el temario, sobre html, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

