
Matplotlib - Personalizando y creando gráficos lineales
Capítulo 4: Gráficos lineales con Matplotlib
En el capítulo anterior vimos una perspectiva básica de algunos de los gráficos más utilizados con Matplotlib. Sin embargo, no llegamos a profundizar en su funcionamiento, ni en el código.
En este capítulo, verás los gráficos lineales con mucha más profundidad, tanto en el código como en su personalización.
Gráfico lineal de Matplotlib básico
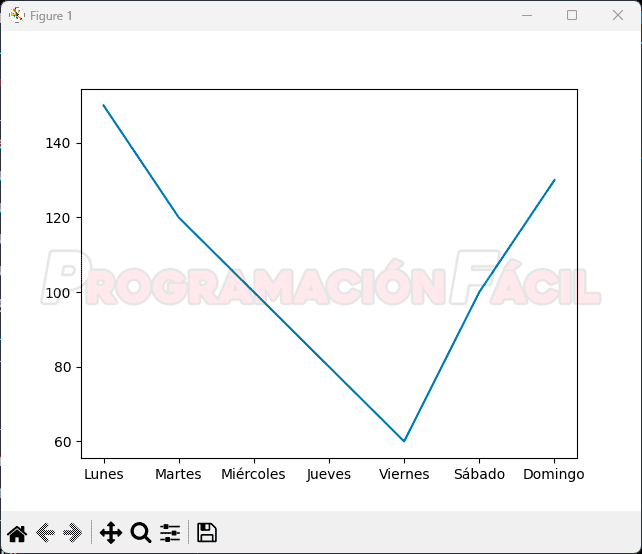
Este es el ejemplo del capítulo anterior. Un gráfico lineal de lo más simple:
import matplotlib.pyplot as plt
# Ventas diarias de helados (en unidades)
ventas = [150, 120, 100, 80, 60, 100, 130]
# Días de la semana
dias = ['Lunes',
'Martes',
'Miércoles',
'Jueves',
'Viernes',
'Sábado',
'Domingo']
# Crear el gráfico de línea
plt.plot(dias, ventas)
# Mostrar el gráfico
plt.show()
Diseccionando el código de la gráfica lineal
Sección de datos
Este gráfico representa las ventas de una semana de una heladería. No tiene gran complejidad. Empecemos diseccionando la sección de datos:
# Ventas diarias de helados (en unidades)
ventas = [150, 120, 100, 80, 60, 100, 130]
# Días de la semana
dias = ['Lunes',
'Martes',
'Miércoles',
'Jueves',
'Viernes',
'Sábado',
'Domingo']Primero, se importan lo datos o se añaden directamente al código como he hecho. No obstante, cuando trabajes con grandes volúmenes de datos, todo esto irá en documentos aparte, en el código donde esté el gráfico, no se pondrá ahí directamente.
De hecho, lo más práctico en un programa final, es que esta variable de ventas, sirva para añadir archivos diferentes con datos diferentes y que así, el programa sea realmente útil y no un simple informe estático.
Por otro lado, tenemos otra lista más con los días de la semana.
Con estas dos listas, tendremos preparados los datos que espera un gráfico de este tipo, una para el eje Y (ventas) y otra para el eje X (dias).
Sección de generación y vista
Veamos ahora, la sección de generación de gráfica y la vista:
# Crear el gráfico de línea
plt.plot(dias, ventas)
# Mostrar el gráfico
plt.show()Para crear un gráfico lineal, hay que utilizar la función plot(), a la cual, le estoy pasando dos argumentos, X e Y.
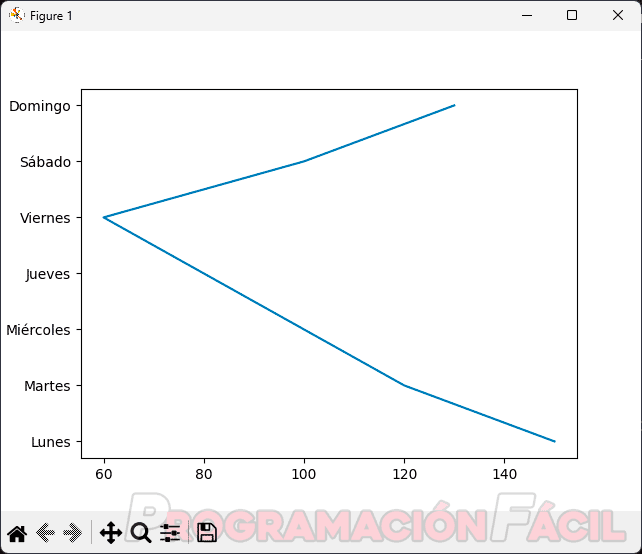
El orden siempre será el mismo. Lo que pongas en el primer argumento, se para como X y lo que pongas en el segundo como Y. Si declaramos los datos a la inversa, esto es lo que ocurre:
# Crear el gráfico de línea
plt.plot(ventas, dias)
Siempre intenta que la declaración de los ejes tenga lógica. Esta segunda composición es muy mala. Los datos son más difíciles de leer que con la composición anterior.
Para mostrar el gráfico, utilizaremos la función show():
# Mostrar el gráfico
plt.show()Personalización de gráficos lineales con Matplotlib
Cambiando el diseño del plot
Este gráfico está muy bien, sin embargo, puedes crear resultados mucho más profesionales y con mucho más detalle.
Primero, añadiremos unos cuantos argumentos extra a la generación del gráfico:
# Crear el gráfico de línea
plt.plot(meses, ventas, marker='o', linestyle='-', color='r')- marker: especifica el tipo de marcador que se usará para representar cada uno de los puntos en el gráfico. En este ejemplo, se utiliza el marcador
'o', que representa puntos circulares en el gráfico. Otros valores muy frecuentemente utilizados paramarkerson's'(cuadrados),'^'(triángulos hacia arriba),'v'(triángulos hacia abajo),'*'(asteriscos), entre otros muchos. Aquí tienes un listado de la mayoría de opciones que puedes usar, tanto en este gráfico como en otros de Matplotlib: - 'o': Un círculo
- '*': Un asterisco
- 'v': Un triángulo apuntando hacia abajo
- '^': Un triángulo apuntando hacia arriba
- '<': Un triángulo apuntando hacia la izquierda
- '>': Un triángulo apuntando hacia la derecha
- '.': Un punto pequeño
- 'x': Una cruz 'x'
- 'D': Un diamante
- 's': Un cuadrado
- '+': Un cruz
- 'p': Un pentágono
- 'd': Un diamante pequeño
- '|': Una línea vertical
- '_': Una línea horizontal
- linestyle: define el estilo de la línea que va conectando todos los puntos en el gráfico. En este ejemplo, se usa el estilo '-' que representa una línea sólida. Otros valores muy frecuentemente utilizados para
linestyleincluyen '--' (línea segmentada), ':' (línea punteada), '-.' (línea punteada y segmentada), entre otros. Aquí tienes una lista de posibles valores que puedes utilizar en este atributo: - '-' o 'solid': Línea sólida (predeterminado).
- '--' o 'dashed': Línea segmentada.
- '-.' o 'dashdot': Línea punteada y segmentada.
- ':' o 'dotted': Línea punteada.
- 'None' o ' ': Sin línea, solo se muestran los marcadores.
- '': Sin línea, sin marcadores (invisibles).
- También se pueden crear patrones más complejos, como por ejemplo:
- '- -': Crea una secuencia de guiones seguida de espacios y luego otra secuencia de guiones.
- '-- ': Crea una secuencia de guiones seguida de un espacio y luego otra secuencia de guiones.
- color: indica el color de la línea y los marcadores en el gráfico. En este caso, se utiliza el color
'r', que representa el rojo (red). Hay varias formas de especificar el color en Matplotlib, como pueden ser, nombres de colores ('b'para azul,'g'para verde,'r'para rojo, etc.), nombres de colores en inglés ('blue','green','red', etc.), códigos hexadecimales ('#FF0000'para rojo puro,'#00FF00'para verde puro, etc.), y valores de tuplas RGB (por ejemplo,(0.1, 0.2, 0.3)para un color gris definido por sus componentes rojo, verde y azul) o RGBA ((por ejemplo,(1, 0.2, 0.3, 0.4)para un color rojo transparentado, definido por sus componentes rojo, verde y azul y alpha (transparencia))). Todos estos niveles RGB o RGBA son valores del 1 al 0.
Finalmente, lo voy a dejar así:
# Crear el gráfico de línea
plt.plot(dias, ventas, marker='o', linestyle='-', color=(1, 0.2, 0.3, 0.4))Añadiendo etiquetas para los ejes
También es posible añadir etiquetas para los ejes. Esto lo haremos con xlabel y ylabel.
# Añadimos las etiquetas para los ejes x e y
plt.xlabel('Días')
plt.ylabel('Ventas')Añadiendo un título al gráfico
Otra opción de personalización más, es la de añadir un título en la parte superior del gráfico. Esto se consigue utilizando title():
# Añadimos un título al gráfico
plt.title('Venta semanal', fontsize=18)El primer argumento es el título y el segundo, el tamaño de la fuente.
Añadir una cuadrícula al gráfico
Otra opción interesante es la de grid(). Esto nos va a añadir una cuadrícula al fondo del gráfico. Si tiene un valor de True, aparece.
# Añadimos la cuadrícula
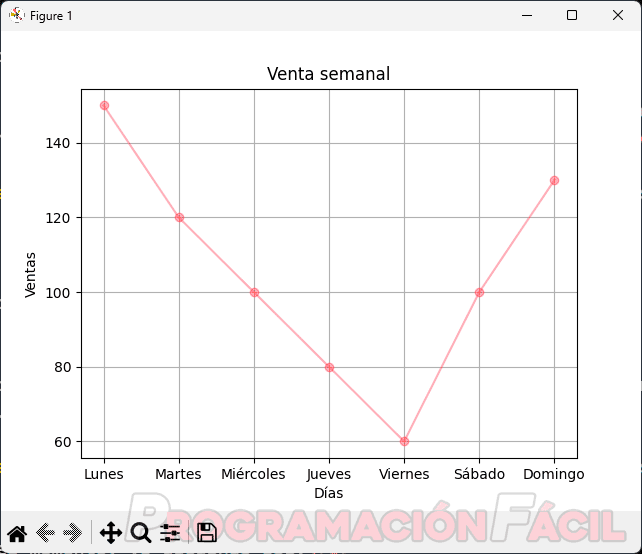
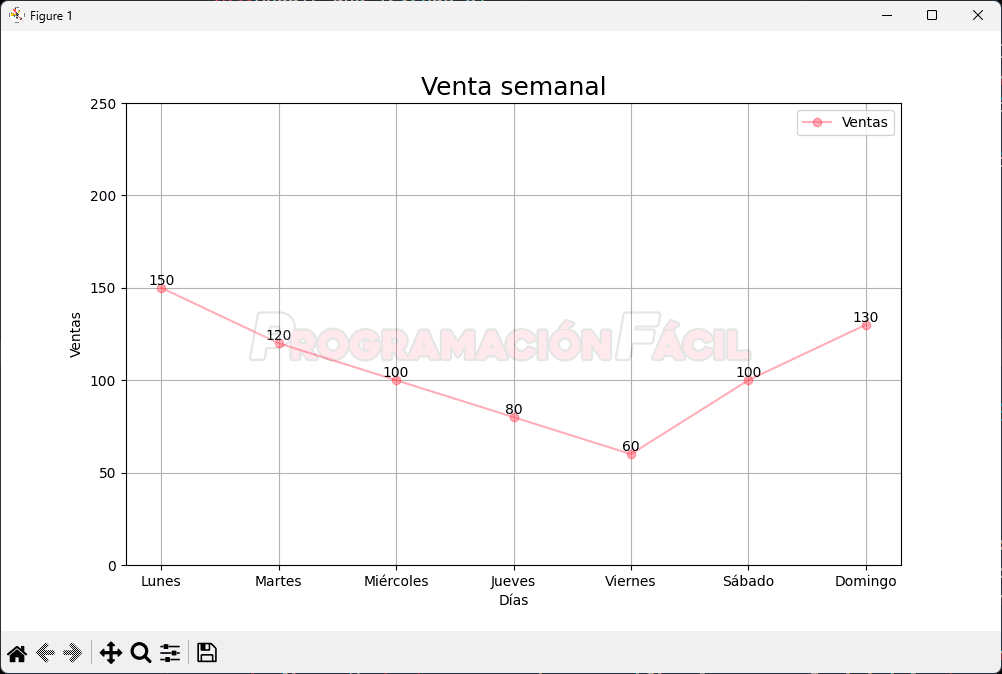
plt.grid(True)Por el momento, va quedando así:

Sigamos añadiéndole cosas.
Personalizar las etiquetas de los ejes
Es posible personalizar las etiquetas de los ejes con xticks() y yticks.
En este caso, con plt.xlabel('Días'), se puede prescindir de utilizar xticks, ya que las etiquetas dadas en la lista son muy descriptivas. Sin embargo, la parte del eje Y queda automática según los datos proporcionados. Si quieres establecer una serie de valores diferentes, lo puedes hacer así:
## Añadimos etiquetas personalizadas al eje Y
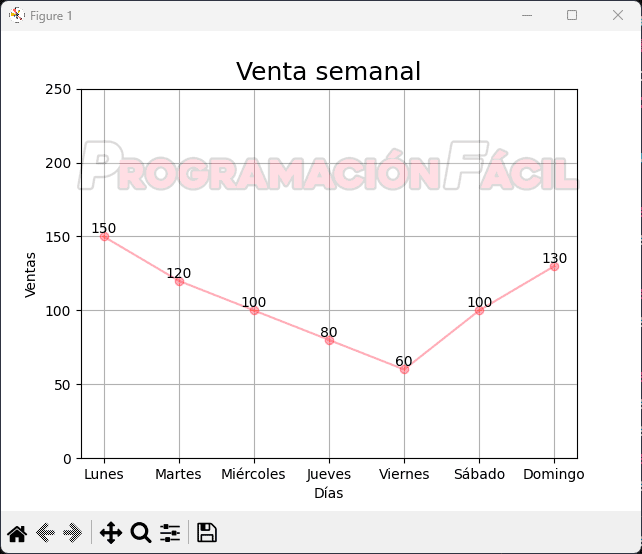
plt.yticks(range(0, 300, 50))En este caso, nos va a etiquetar la parte del eje Y con valores desde el 0 hasta el 250, 50 menos de lo especificado. En el último valor, le decimos que el incremento lo haga de 50 en 50.
Etiquetas para cada punto del gráfico
También es posible añadir etiquetas a cada punto del gráfico. Esto lo vamos a conseguir fácilmente con un bucle y la función text.
for i in range(len(ventas)):
plt.text(dias[i], ventas[i], str(ventas[i]), ha='center', va='bottom')
for i in range(len(ventas)): este bucle for recorre los índices de la lista ventas. El rango del bucle es determinado porlen(ventas), que devuelve la longitud de la lista ventas.plt.text(dias[i], ventas[i], str(ventas[i]), ha='center', va='bottom'):- La función
plt.text()se utiliza para agregar etiquetas de texto en un punto específico del gráfico. dias[i]se refiere al día de la semana correspondiente al índicei. Esto coloca la etiqueta en el eje x en la posición correspondiente al día.ventas[i]se refiere al valor de ventas correspondiente al índicei. Esto coloca la etiqueta en el eje y en la posición correspondiente al valor de ventas.str(ventas[i])convierte el valor de ventas a una cadena de texto, ya queplt.text()espera un argumento de tipo cadena para la etiqueta.ha='center'yva='bottom'son argumentos opcionales que especifican la alineación horizontal y vertical de la etiqueta. En este caso,ha='center'centra horizontalmente la etiqueta en la posición especificada yva='bottom'alinea la etiqueta en la parte inferior del punto de datos.

Añadir una leyenda al gráfico
Para añadir una leyenda al gráfico, solo tenemos que ir etiquetando los datos en el gráfico. En este caso, solo hay una línea con un tipo de dato, pero podríamos tener más datos. Una leyenda, facilitaría la interpretación visual.
# Crear el gráfico de línea
## Diseño del plot
plt.plot(dias, ventas, marker='o', linestyle='-', color=(1, 0.2, 0.3,0.4), label='Ventas')
## Añadimos la leyenda
plt.legend()
Creación de figuras en Matplotlib
En Matplotlib, si no especificamos la creación de un lienzo, nos lo crea directamente con unas medidas por defecto. Este lienzo es lo que se conoce como figura. Se puede decir de forma más simple, que es la ventanita, más o menos.
Antes de la creación del plot(), vamos a utilizar la función figure() para poder especificarle un tamaño inicial:
# Tamaño de la figura
plt.figure(figsize=(10, 6))
Añadir más líneas al gráfico lineal
Lo que tenemos creado hasta ahora es interesante y bastante profesional. Sin embargo, ¿no sería fantástico por ejemplo, añadir 3 listas de ventas de las tres semanas pasadas? Así comparamos las ventas de todo un mes en un gráfico.
Voy a borrarlo todo y a empezar de cero con un ejemplo más complejo.
Primero, vamos a importar NumPy y por supuesto, Matplotlib. En cuanto empezamos a añadir bastantes datos y más complejidad, es más recomendable por su eficiencia, utilizar NumPy con sus arrays.
import matplotlib.pyplot as plt
import numpy as np
ventas_septiembre = np.array([[150, 120, 100, 80, 60, 100, 130],
[200, 180, 160, 120, 90, 80, 150],
[100, 80, 70, 60, 80, 90, 110],
[120, 110, 90, 80, 70, 60, 100]])Aquí tenemos los cuatro conjuntos de ventas que se corresponderían a las ventas del mes de septiembre.
Añadimos la lista de días de la semana:
dias = ['Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado', 'Domingo']Especificamos el tamaño de la figura en pulgadas:
plt.figure(figsize=(10, 6))Automatizamos el trazado de las líneas. Da igual que sean 4 o 50.
for i in range(len(ventas_septiembre)):
plt.plot(dias, ventas_septiembre[i], marker='o', linestyle='-', label=f'Ventas Semana {i+1}')Este bucle for itera sobre cada conjunto de datos dentro del array ventas_septiembre. Para cada conjunto de datos, se traza una línea en el gráfico utilizando plt.plot(). Se utilizan los días como el eje x y los valores de ventas de cada semana como el eje y. marker='o' establece que se muestren puntos marcadores en cada punto de datos, y linestyle='-' establece una línea sólida para la conexión de los puntos. Además, se agrega una etiqueta única para cada línea en la leyenda utilizando label=f'Ventas Semana {i+1}'.
Gracias a lengend(), creamos una legenda mediante las 4 etiquetas autogeneradas en el bucle.
plt.legend()Especificamos las etiquetas de los ejes con un tamaño de fuente y color modificados:
plt.xlabel('Días', fontsize=16, color="blue")
plt.ylabel('Ventas', fontsize=16, color="blue")Lo mismo para el título del gráfico:
plt.title('Ventas de septiembre', fontsize=18, color="red")Le ponemos una cuadrícula:
plt.grid(True)Especificamos un rango para el eje Y:
plt.yticks(range(0, 300, 50))Finalmente, mostramos el gráfico:
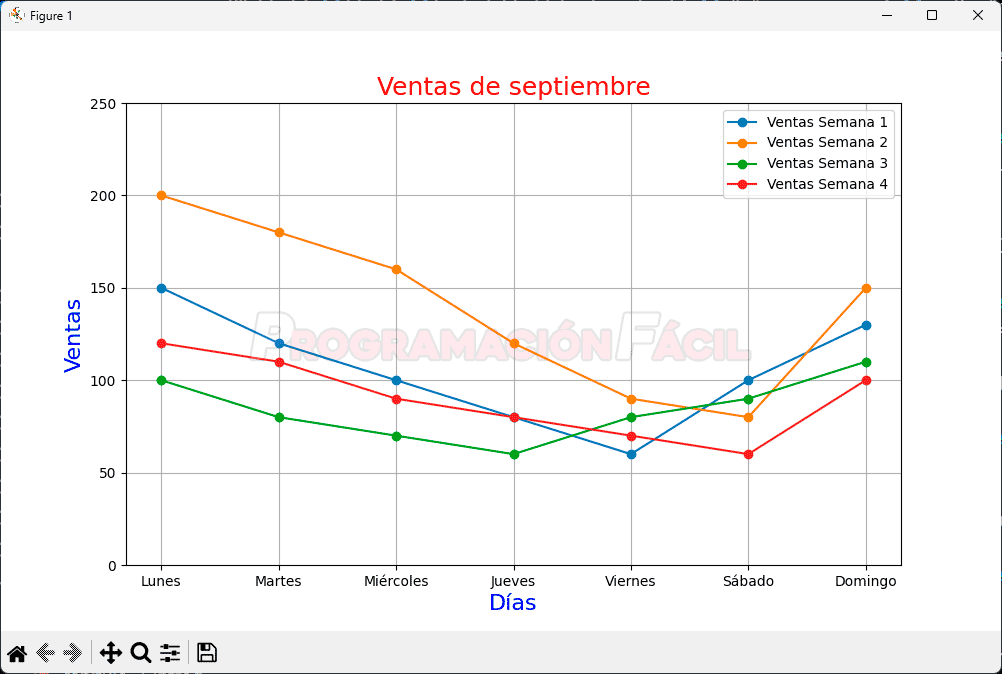
plt.show()Este es el resultado final:

Te dejo el código completo por si te has perdido en las explicaciones o no tienes ganas de copiar trozo por trozo:
import matplotlib.pyplot as plt
import numpy as np
# Sección de datos de ventas
ventas_septiembre = np.array([[150, 120, 100, 80, 60, 100, 130],
[200, 180, 160, 120, 90, 80, 150],
[100, 80, 70, 60, 80, 90, 110],
[120, 110, 90, 80, 70, 60, 100]])
# Días de la semana
dias = ['Lunes',
'Martes',
'Miércoles',
'Jueves',
'Viernes',
'Sábado',
'Domingo']
# Tamaño de la figura
plt.figure(figsize=(10, 6))
# Trazar una línea por cada conjunto de datos
for i in range(len(ventas_septiembre)):
plt.plot(dias,
ventas_septiembre[i],
marker='o',
linestyle='-',
label=f'Ventas Semana {i+1}')
# Añadimos la leyenda
plt.legend()
# Añadimos las etiquetas para los ejes x e y
plt.xlabel('Días', fontsize=16, color="blue")
plt.ylabel('Ventas', fontsize=16, color="blue")
# Añadimos un título al gráfico
plt.title('Ventas de septiembre', fontsize=18, color="red")
# Añadimos la cuadrícula
plt.grid(True)
# Añadimos etiquetas personalizadas al eje Y
plt.yticks(range(0, 300, 50))
# Mostrar el gráfico
plt.show()Gracias a Python, Matplotlib, NumPy y más adelante inteligencia artificial, podremos hacer cosas muy complejas y profesionales sin grandes complicaciones.
Comentarios
Si te quedan dudas sobre el temario, sobre inteligencia artificial, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

