
¿Cómo se maneja el DOM mediante los ID?
Capítulo 50: El manejo de elementos del DOM por ID y las herramientas de desarrollo
Seguimos viendo más cosas sobre el DOM. También vamos a ver las herramientas de desarrolladores para poder manejarlo mejor. Yo estoy utilizando Chrome en las explicaciones. En la mayoría de navegadores es parecido. Si tienes dudas utilizando otro navegador, déjame un comentario.
Copia esta página HTML y cárgala en el navegador. Abre las herramientas de desarrollador del navegador.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML 5 - Plantilla básica</title>
</head>
<body>
<header>
<h1>Página web en html5</h1>
<h3>Esta página está escrita en html 5</h3>
</header>
<nav>
<ul>
<li><a href="#">Enlace 1</a></li>
<li><a href="#">Enlace 2</a></li>
<li><a href="#">Enlace 3</a></li>
</ul>
</nav>
<section>
<article>
<header>
<p class="date">19, enero de 2022</p>
<h2>Título del artículo</h2>
</header>
<p>Este es el contenido del artículo.</p>
</article>
<div class="comments">
<p><a href="#">0 comentarios.</a></p>
</div>
</section>
<aside>
<div class="related">
<p>Contenido relacionado indirectamente.</p>
</div>
<div class="related">
<p>Contenido relacionado indirectamente.</p>
</div>
</aside>
<footer>
<p>Aquí va el pie de página.</p>
</footer>
</body>
</html>
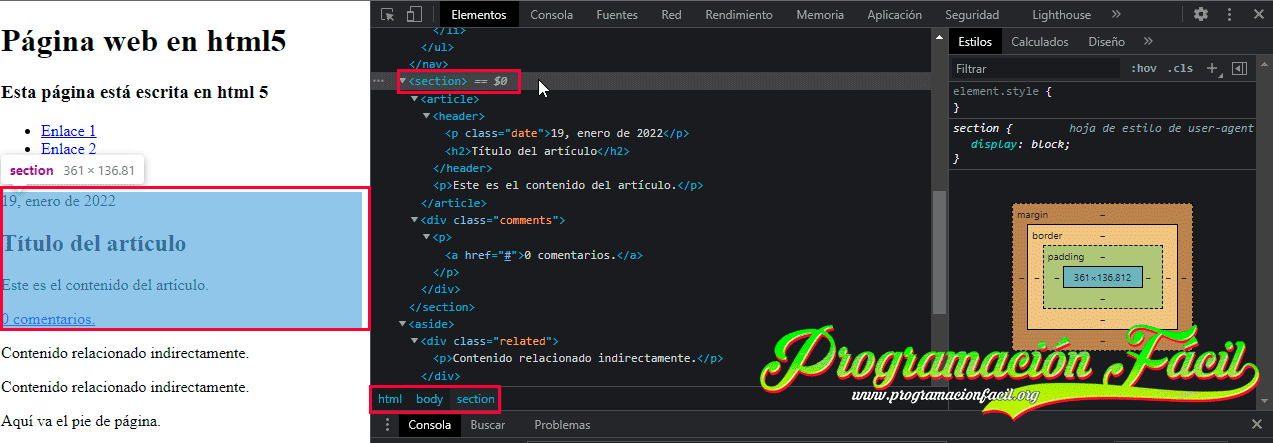
Si vas pasando el cursor por cada una de las etiquetas, verás como se va marcando el dominio de estas en el documento. Además, en la zona inferior marcada en la imagen, tenemos el árbol del DOM simplificado (se omiten #text, #comment, etc.). Puedes utilizar esto para tener una vista simplificada de nodos cuando trabajes con el DOM.

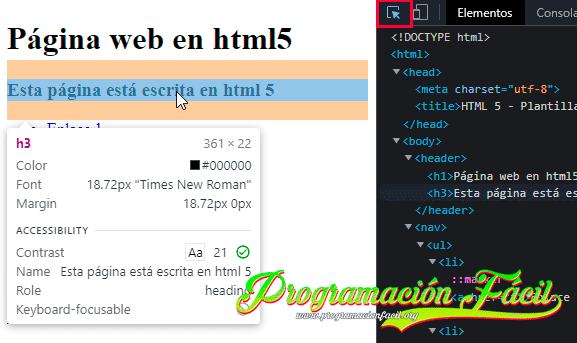
También, puedes activar esta opción:

Lo que permite es que se muestren detalles sobre cada una de las etiquetas, de ese modo, podemos trabajar rápidamente viendo las secciones del documento que nos interesen.
El nodo de entrada al DOM
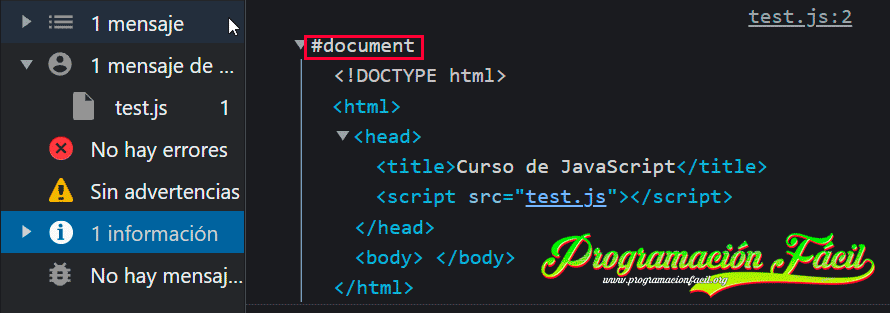
El nodo de entrada al DOM es document, tal y como dije en el capítulo anterior. Veamos el nodo que está por encima de todo.
let documento = document;
console.log(documento);
A partir de aquí, podemos acceder a otros nodos inferiores.
Puedes pensar entonces, que para acceder al siguiente nivel tienes que escribir esto:
let documento = document.html;
console.log(documento);
Sin embargo, esto devuelve un valor de undefined, ya que la etiqueta html se representa como documentElement.
Palabra del lenguaje nº 71 encontrada.
documentElement() es el elemento raíz del documento. En HTML se corresponde con la etiqueta <html>.
let documento = document.documentElement;
console.log(documento);
¡Genial! Hemos conseguido bajar un nivel más.
Al body ya sabes como acceder:
let cuerpoPagina = document.body;
console.log(cuerpoPagina);
Cuidado si estás cargando la hoja externa con código JavaScript en la cabecera, ya que por ejemplo, el acceso al <body>, puesto que se carga después del <head> te dará un valor de null que nos indicará que el elemento no existe, (aún no se ha creado en el flujo de ejecución).
El acceso al <head> es así:
let cabeceraPagina = document.head;
console.log(cabeceraPagina);
Nodos e hijos en el DOM
Tal y como expliqué brevemente, los nodos pueden tener hijos, es decir los nodos que tienen dentro. A su vez, estos tienen otros hijos. En la siguiente página HTML tenemos que <head> y <body> son hijos de <html>, en <body> tenemos su hijo <ul> y este tiene sus propios hijos <li>.
Aunque cada uno tenga sus correspondientes hijos, hay que tener en cuenta los subárboles. Por ejemplo el subárbol del <body> es al que pertenecen los hijos y todos los niveles de hijos inferiores hasta el fin del </body>.
<!doctype html>
<html>
<head>
<title>Curso de JavaScript</title>
</head>
<body>
<ul>
<li>Primer elemento.</li>
<li>Segundo elemento.</li>
</ul>
</body>
<script src="test.js"></script>
</html>
Todo esto quedará más claro con unas pruebas. Vamos a utilizar algo nuevo para acceder a todos los hijos e hijos de hijos, etc. Se trata de childNodes.
Palabra del lenguaje nº 72 encontrada.
childNodes() es una propiedad de Node que devuelve una colección de nodos hijos a partir de un elemento dado.
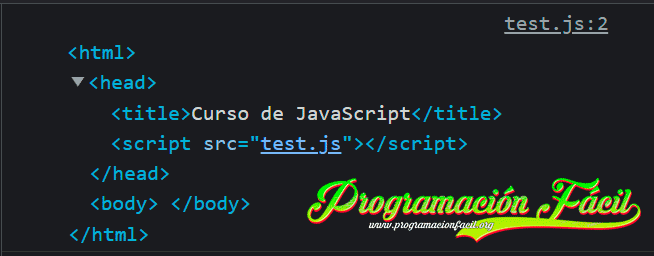
console.log(document.head.childNodes);
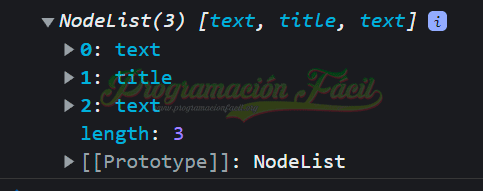
Nos devuelve el subárbol con los objetos del DOM correspondiente solo al <head>.

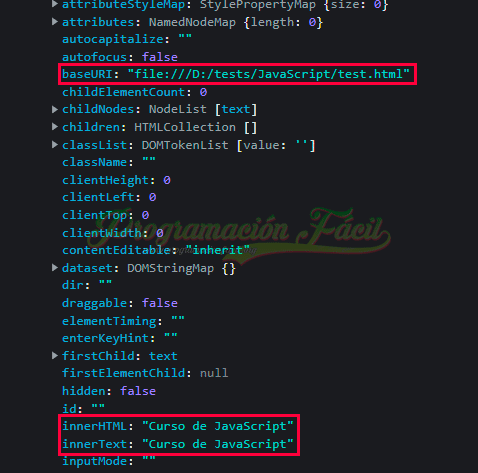
Si desplegamos uno de los objetos del árbol como title, veremos la cantidad de propiedades que tiene, casi todas null por defecto. Entre todas esta locura, podemos encontrar algo de "cordura" (aún es pronto para profundizar aquí):

Imagina el poder en tus manos cuando domines todas estas propiedades y puedas manejar el DOM a tu absoluto antojo. La sensación, al menos para mí es mágica.
¿Qué es nodeList?
Palabra del lenguaje nº 73 encontrada.
nodeList es una colección. Algo parecido a un array, pero no exactamente un array. De momento, lo trataremos igual que los array normales. Si profundizamos en sus elementos, tenemos claves y valores.
Sencillamente, un nodeList almacena en posiciones cada uno de los nodos.
Ahora, fíjate en la imagen de un poco más arriba, donde pone "NodeList(3)". ¿Te has fijado que tiene una longitud?
Aquí es donde entra una vez más nuestro infalible amigo length.
Podemos iterar fácilmente cualquier elemento de esta forma:
for (let i = 0; i < document.head.childNodes.length; i++) {
console.log( document.head.childNodes[i] );
}
Sencillamente, así podemos iterar los objetos devueltos con childNodes y mostrar el subárbol con sus elementos de forma parecida a cuando lo mirábamos en Live DOM Viewer.

Para hacer lo mismo con el <body>, supongo que te imaginas como hacerlo:
for (let i = 0; i < document.body.childNodes.length; i++) {
console.log( document.body.childNodes[i] );
}¿Cómo controlar los elementos del DOM por ID en JavaScript?
Vayamos a cosas más interesantes. Vamos a ver el manejo de cualquier elemento HTML desde JavaScript mediante su atributo id. Aquí tienes un ejemplo:
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
<title>Curso de JavaScript</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
</head>
<body style="margin:1em">
<div class="card text-white bg-danger mb-3" style="max-width: 18em;">
<div class="card-header" onclick="muestraSpoiler()">Pulsa para desplegar</div>
<div class="card-body" id="spoiler">
<h5 class="card-title">¡Mostrando el contenido oculto!</h5>
<p class="card-text">Este texto estaba oculto. Se ha mostrado gracias a JavaScript.
<br>
El diseño ya es cosa de BootStrap.</p>
</div>
</div>
</body>
<script src="test.js"></script>
</html>// El elemento con id "spoiler" queda oculto por defecto.
document.getElementById("spoiler").style.display = "none";
// Si se llama a esta función, se muestra el elemento con id "spoiler"
function muestraSpoiler() {
document.getElementById("spoiler").style.display = "block";
}Al cargar la página, aparece esto:

Al hacer click en el <div> se muestra el contenido que he decidido ocultar.

Puede que ya lo entiendas todo, pero hay que explicar como funciona. Sin entrar en temas propios de HTML, CSS o BootStrap.
En la línea 13 de la página HTML, se permite llamar a la función al hacer click gracias a onclick. Ya hablé de esto anteriormente.
En la siguiente línea tenemos un <div> con el id = "spoiler". Ese es el que utilizamos para vincular el elemento HTML con el código JavaScript.
No puedes repetir nombres de id en la misma página HTML, deben ser únicos. Además, cuidado con dar nombre a variables en JavaScript iguales a los id que pongas en HTML, puedes tener problemas.
En el código JavaScript, en la línea 2, llamamos del documento, al elemento con ID "spoiler" gracias a getElementById(). Al hacer esto, ya hemos puesto el foco en el <div> en concreto. Solo queda indicarle que atributo queremos utilizar en ese elemento HTML (style). Puesto que style es un atributo que permite utilizar propiedades CSS en HTML, eso es lo que hacemos, utilizar la propiedad display con un valor de "none". Esto equivale a decirle que no me muestre el elemento.
Finalmente, si llamamos a la función pulsando el <div>, se llama a la función. La función le da otro valor a lo mismo de antes, esta vez, se cambia el "none" por el "block". Lo cual, se resume en que mostramos el elemento.
La explicación de este capítulo ha sido muy extensa, pero ahora, seguro que estás pensando en un montón de posibilidades utilizando getElementById.
Ejercicios de JavaScript
- Almacena la rama del
<body>en una variable. - Para nombrar desde JavaScript al elemento
<html>, lo hacemos con document.html. ¿Verdadero o falso? - El sistema para mostrar el
<div>en este capítulo, solo permite mostrarlo cuando se pulsa. Sin embargo, no se puede volver a ocultar. Intenta crear un sistema para que el<div>oculto se pueda ocultar nuevamente después de ser mostrado. El código que escribas es libre, no tiene porque ser exactamente como el mío. Hay muchos caminos. Con que funcione está perfecto.
La solución la encontrarás aquí: Haz click aquí.
Comentarios
Si te quedan dudas sobre el temario, sobre JavaScript o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

