
El método create() y el constructor Object() de JavaScript
Capítulo 40: ¿Cómo se añaden métodos a las funciones constructoras?
En este capítulo vas a ver como añadir métodos a las funciones constructoras, el uso del método create() y como funciona el constructor Object().
¿Cómo se añaden métodos a las funciones constructoras?
Para añadir métodos a las funciones constructoras, lo haremos de la misma forma que en los objetos literales, con la gran diferencia, que el método ahora tendrá mayor sentido, ya que irá cambiando según desde que objeto se le llame.
//Función constructora Usuario
function Usuario(nombre, apellidos, edad, telefono, pais_residencia, idiomas) {
// Propiedades
this.nombre_completo = {
'nombre' : nombre,
'apellidos' : apellidos
}
this.edad = edad;
this.telefono = telefono;
this.pais_residencia = pais_residencia;
this.idiomas = idiomas;
// Métodos
this.saludar = function() {
alert('Hola, ' + this.nombre_completo.nombre + '.');
}
}
//Instanciaciones de la clase Usuario
let usuario1 = new Usuario(
'Enrique',
'Barros Fernández',
30,
'0467489304',
'Australia',
['español', 'catalán', 'inglés', 'portugués', 'italiano']
);
let usuario2 = new Usuario(
'Andrea',
'Gomila Venegas',
24,
'5565784356',
'México',
['español', 'portugués', 'inglés', 'chino', 'francés']
);
// Saludos
usuario1.saludar();
usuario2.saludar();
El navegador nos muestra un alert() diferente según el objeto. Por lo que con esto conseguimos escribir una vez un método que puede servir para miles de objetos instanciados de la misma función constructora.


El método create() de JavaScript
Palabra del lenguaje nº 51 encontrada.
create() es un método de JavaScript que permite hacer instancias a partir de un objeto.
El método create() de JavaScript es muy curioso y de lo más práctico, ya que permite crear un nuevo objeto a partir de otro ya existente. Creamos una función constructora y después, hacemos algunas instanciaciones. A estas instanciaciones les podemos añadir otros métodos y propiedades. Por lo que podremos crear un nuevo objeto derivado de un objeto que deriva de una función constructora.
Esto es mucho más fácil de lo que parece.
En el siguiente ejemplo, se especifican dos propiedades nuevas para usuario1. Sin utilizar una función constructora, podemos instanciar un objeto nuevo a partir de otro ya creado. En el ejemplo de abajo, este nuevo objeto es usuario3.
//Función constructora Usuario
function Usuario(nombre, apellidos, edad, telefono, pais_residencia, idiomas) {
// Propiedades
this.nombre_completo = {
'nombre' : nombre,
'apellidos' : apellidos
}
this.edad = edad;
this.telefono = telefono;
this.pais_residencia = pais_residencia;
this.idiomas = idiomas;
// Métodos
this.saludar = function() {
alert('Hola, ' + this.nombre_completo.nombre + '.');
}
}
//Instanciaciones de la clase Usuario
let usuario1 = new Usuario(
'Enrique',
'Barros Fernández',
30,
'0467489304',
'Australia',
['español', 'catalán', 'inglés', 'portugués', 'italiano']
);
let usuario2 = new Usuario(
'Andrea',
'Gomila Venegas',
24,
'5565784356',
'México',
['español', 'portugués', 'inglés', 'chino', 'francés']
);
/* Se definen nuevas propiedades para usuario1 que no están en
la función constructora */
usuario1.direccion = "937 Beer Trafficway";
usuario1.aniversario = "29/09/1991";
// El nuevo objeto, gracias al método create() hereda todo de usuario1
let usuario3 = Object.create(usuario1);
console.log(usuario3);aniversario: "29/09/1991"
direccion: "937 Beer Trafficway"
edad: 30
idiomas: (5) ['español', 'catalán', 'inglés', 'portugués', 'italiano']
nombre_completo: {nombre: 'Enrique', apellidos: 'Barros Fernández'}
pais_residencia: "Australia"
saludar: ƒ ()
telefono: "0467489304"Ahora, por ejemplo podríamos cambiar los datos de este objeto de la forma que te he enseñado.
Utilizar el método create() con objetos literales
Hay ocasiones en las que queremos crear un grupo pequeño de objetos. En estas ocasiones, podrías crear un objeto literal y utilizar el método create() para crear algunos objetos derivados, con el siguiente ejemplo, serás capaz de instanciar también de objetos literales.
Creamos el objeto literal Usuario con valores null, así no tenemos datos duplicados como en el ejemplo anterior. Si no indicamos nada a las propiedades de los nuevos objetos, por defecto quedan con valores null. De esta forma, evitamos que por ejemplo si el objeto literal fuese 'Enrique' de los ejemplos anteriores, que se queden todos los nuevos objetos con el valor de 'Enrique' por defecto en la propiedad nombre y lo mismo para el resto de propiedades.
let Usuario = {
nombre: null,
edad: null,
telefono: null,
paisResidencia: null,
idiomas: [],
};
console.log(usuario);edad: null
idiomas: []
nombre: null
paisResidencia: null
telefono: nullPor si no te habías dado cuenta, la salida en la consola de las propiedades se hace en orden alfabético y no en el orden en el flujo de ejecución de JavaScript.
Pasemos a instanciar tres objetos del objeto literal Usuario. También, le voy a modificar un par de valores a uno de ellos.
let usuario1 = Object.create(usuario);
let usuario2 = Object.create(usuario);
let usuario3 = Object.create(usuario);
usuario1.nombre = 'Enrique';
usuario1.edad = 30;
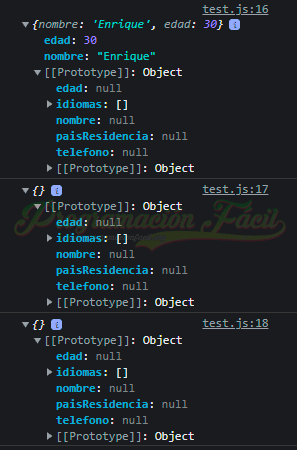
console.log(usuario1);
console.log(usuario2);
console.log(usuario3);
El resultado es que se han creado los tres objetos y que solo las propiedades modificadas (usuario1.nombre y usuario1.edad) han cambiado. El resto sigue por defecto en null hasta que le de un valor diferente, añada nuevas propiedades o elimine si quiero ciertas de ellas.

El constructor Object()
Para terminar, veamos otra forma de crear objetos en JavaScript utilizando el constructor Object().
Crear objeto vacío con el constructor Object()
Para crear objetos con el constructor Object(), declara una variable y dale el valor de Object() con un nombre.
let objeto1 = new Object();
console.log(objeto1);ObjectA partir de este objeto, puedes ir asignando propiedades y métodos. Por cierto, no había explicado aún la forma de añadir un método desde fuera a un objeto, aquí lo tienes:
usuario1.nombre = "Enrique";
usuario1.edad = 30;
usuario1.saludar = function() {
alert('Hola, ' + usuario.nombre + '.');
}
console.log(usuario1);edad: 30
nombre: "Enrique"
saludar: ƒ ()
Por último, puedes declarar un objeto literal con propiedades y métodos con Object().
let usuario1 = new Object({
nombre: "Enrique",
edad: 30,
saludar: function() {
alert('Hola, ' + usuario.nombre + '.');
}
});
console.log(usuario1);edad: 30
nombre: "Enrique"
saludar: ƒ ()Ejercicios de JavaScript
- Añade a la función constructora un método que muestre los idiomas que habla cualquier objeto instanciado. El método deberá imprimir en la consola el mensaje con el nombre del usuario. Algo como esto:
- Instancia un objeto con
create()a partir del objeto literal Usuario. Le deberás asignar valores que no seannull, es decir, dale un nombre, una edad, un teléfono, etc. - Crea un objeto literal como el del ejercicio nº 85 con el constructor
Object()y tus datos personales. No publiques en los comentarios ningún dato personal por tu privacidad.
Enrique habla español,catalán,inglés,portugués,italiano.
Esto lo puedes hacer de muchas formas. No te compliques para este ejercicio, ves a lo simple, solo llama al array y que salgan los idiomas tal cual, con comas sin espacios. Si lo quieres perfeccionar, adelante.
let Usuario = {
nombre: null,
edad: null,
telefono: null,
paisResidencia: null,
idiomas: [],
};La solución la encontrarás aquí: Ejercicios resueltos de JavaScript.
Comentarios
Si te quedan dudas sobre el temario, sobre JavaScript o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

