
Personajes, animaciones y control del movimiento
Capítulo 5: Añadir personaje de juego, animaciones de movimiento y controles
En el capítulo de hoy vas a aprender a añadir un personaje al juego, añadirle unos controles de movimiento y además unas animaciones para cada movimiento.

¿Cómo animar un personaje de juego en Pygame?
Para hacer una animación en Pygame, debemos tener varias imágenes cargadas que al ejecutarse una detrás de otra, se vea el movimiento.
En internet puedes encontrar muchas animaciones de este tipo, si quieres alguna recomendación, déjame un comentario.
Una buena opción es OpenGameArt.
De esta página es de donde obtengo muchos de los materiales utilizados en este curso.
Una vez hayas elegido una serie de animaciones para tu personaje, es hora de cargarlas en el código.
Sustituye los nombres de archivo por los que quieras ponerle a tu juego.
Cuando tengas estas animaciones, será el momento de añadir las teclas y el sistema que se va a ejecutar en cada una de ellas.
Preparar las imágenes para la animación de un personaje
Hay varias formas de animar imágenes en Pygame, a partir del capítulo 7, te enseñaré a manejar sprites. En este, te enseño a hacerlo con imágenes sueltas.
Por si no has visto el capítulo 3, te dejo aquí el enlace al personaje que utilizo yo en este capítulo. La página de descarga del autor está en inglés. Es totalmente gratuita, no tienes que pagar nada. Si tienes alguna duda, déjame un comentario. Descargar personaje.
Una vez descargada la imagen, es el momento de hacer la división y la redimensión.
Cómo recortar una imagen en Photoshop
Voy a utilizar Photoshop, tú puedes utilizar cualquier otro programa de edición de imágenes. Una alternativa gratuita es Gimp.
Abre la siguiente imagen con Photoshop (en el archivo .rar que te has descargado, hay varios colores para elegir):
La imagen es bastante pequeña. Utiliza las teclas CTRL + para hacer zoom.
Pulsa la tecla M para seleccionar la herramienta "Marco rectangular".
Selecciona el área de cada movimiento arrastrando con el ratón:
Pulsa las teclas CTRL + C para copiar lo seleccionado. Acto seguido, pulsa las teclas CTRL + N para crear un archivo nuevo de Photoshop. Cuando lo tengas, pulsa las teclas CTRL + V para pegar lo que has copiado.
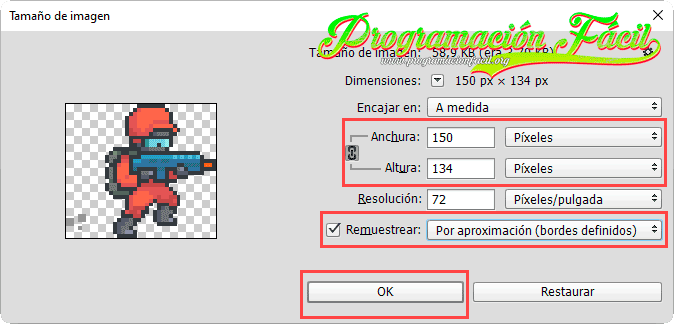
Para hacer la imagen más grande (redimensionarla), vas a pulsar las teclas CTRL + ALT + I . Es importante, que en este paso, habilites la opción "Remuestrear" y la dejes en "Por aproximación (bordes definidos)" para que no pierdas mucha calidad al redimensionar.

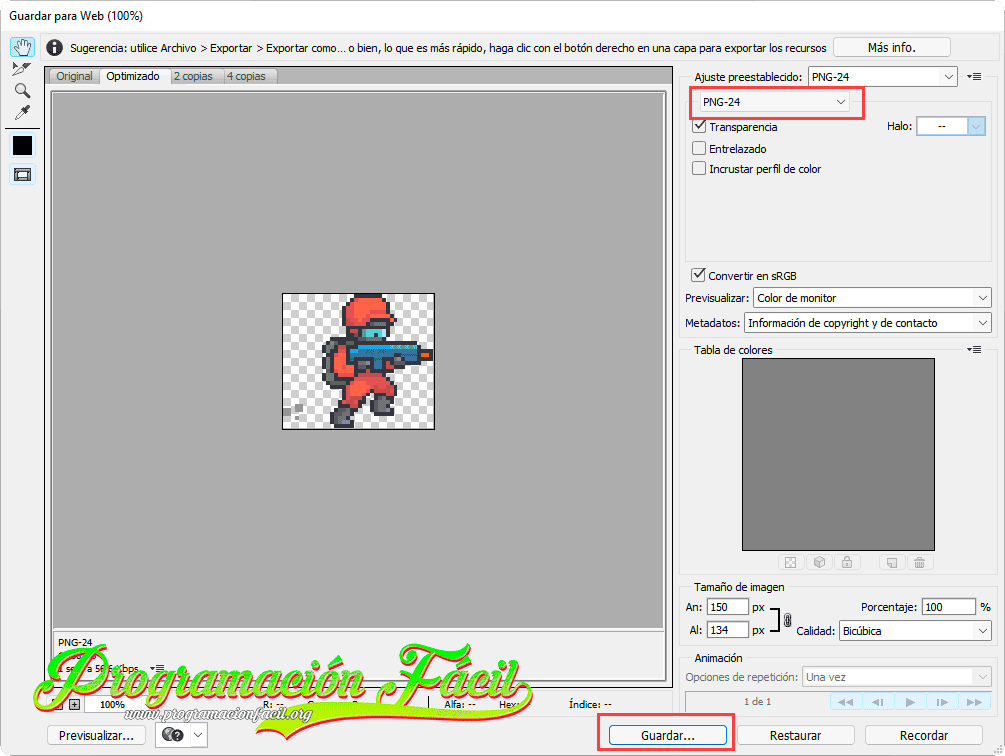
Ahora, para guardar, pulsa las teclas CTRL + ALT + SHIFT + S . Es importante que el formato esté en PNG-24, ya que necesitamos que la imagen siga teniendo un fondo transparente. Con PNG-8 también lo conseguimos y la imagen pesa menos, no obstante, en muchos casos, queda una mala transparencia.

Una vez hecho esto, tienes que repetir el proceso con el resto de imágenes. Esta vez, tú serás el bucle .
Como hacer animaciones en Pygame
Lo primero, utilizando este método de manejar imágenes, es crear una lista para cada movimiento. Una para el movimiento quieto, otra para la derecha, otra para la izquierda, etc.
Animación de personaje quieto
Cuando el personaje no se mueva, solo quiero utilizar una imagen. Se podrían utilizar más, que se mueva un poquito solo.
Por cierto, te aconsejo ir viendo el vídeo para saber donde colocar cada cosa.
# Sin movimiento
quieto = pygame.image.load('imagenes/idle1.png')
Animación del movimiento del personaje a la derecha
Especificamos esta vez una lista, ya que en este caso, voy a cargar varias imágenes que conformarán la animación.
# Movimiento a la derecha
caminaDerecha = [pygame.image.load('imagenes/run1.png'),
pygame.image.load('imagenes/run2.png'),
pygame.image.load('imagenes/run3.png'),
pygame.image.load('imagenes/run4.png'),
pygame.image.load('imagenes/run5.png'),
pygame.image.load('imagenes/run6.png')]Animación del movimiento del personaje a la izquierda
# Movimiento a la izquierda
caminaIzquierda = [pygame.image.load('imagenes/run1-izq.png'),
pygame.image.load('imagenes/run2-izq.png'),
pygame.image.load('imagenes/run3-izq.png'),
pygame.image.load('imagenes/run4-izq.png'),
pygame.image.load('imagenes/run5-izq.png'),
pygame.image.load('imagenes/run6-izq.png')]Animación del salto del personaje
# Salto
salta = [pygame.image.load('imagenes/jump1.png'),
pygame.image.load('imagenes/jump2.png')]Te dejo el código completo del capítulo. Recuerda que en el vídeo puedes ver una explicación de su funcionamiento.
import pygame
# Iniciación de Pygame
pygame.init()
# Pantalla - ventana
W, H = 1000, 600
PANTALLA = pygame.display.set_mode((W, H))
pygame.display.set_caption('Exterminator')
icono=pygame.image.load('imagenes/icon.png')
pygame.display.set_icon(icono)
# Fondo del juego
fondo = pygame.image.load('imagenes/ciudad.png')
quieto = pygame.image.load('imagenes/idle1.png')
caminaDerecha = [pygame.image.load('imagenes/run1.png'),
pygame.image.load('imagenes/run2.png'),
pygame.image.load('imagenes/run3.png'),
pygame.image.load('imagenes/run4.png'),
pygame.image.load('imagenes/run5.png'),
pygame.image.load('imagenes/run6.png')]
caminaIzquierda = [pygame.image.load('imagenes/run1-izq.png'),
pygame.image.load('imagenes/run2-izq.png'),
pygame.image.load('imagenes/run3-izq.png'),
pygame.image.load('imagenes/run4-izq.png'),
pygame.image.load('imagenes/run5-izq.png'),
pygame.image.load('imagenes/run6-izq.png')]
salta = [pygame.image.load('imagenes/jump1.png'),
pygame.image.load('imagenes/jump2.png')]
x = 0
px = 50
py = 200
ancho = 40
velocidad = 10
# Control de FPS
reloj = pygame.time.Clock()
# Variables salto
salto = False
# Contador de salto
cuentaSalto = 10
# Variables dirección
izquierda = False
derecha = False
# Pasos
cuentaPasos = 0
# Movimiento
def recarga_pantalla():
# Variables globales
global cuentaPasos
global x
# Fondo en movimiento
x_relativa = x % fondo.get_rect().width
PANTALLA.blit(fondo, (x_relativa - fondo.get_rect().width, 0))
if x_relativa < W:
PANTALLA.blit(fondo, (x_relativa, 0))
x -= 5
# Contador de pasos
if cuentaPasos + 1 >= 6:
cuentaPasos = 0
# Movimiento a la izquierda
if izquierda:
PANTALLA.blit(caminaIzquierda[cuentaPasos // 1], (int(px), int(py)))
cuentaPasos += 1
# Movimiento a la derecha
elif derecha:
PANTALLA.blit(caminaDerecha[cuentaPasos // 1], (int(px), int(py)))
cuentaPasos += 1
elif salto + 1 >= 2:
PANTALLA.blit(salta[cuentaPasos // 1], (int(px), int(py)))
cuentaPasos += 1
else:
PANTALLA.blit(quieto,(int(px), int(py)))
ejecuta = True
# Bucle de acciones y controles
while ejecuta:
# FPS
reloj.tick(18)
# Bucle del juego
for event in pygame.event.get():
if event.type == pygame.QUIT:
ejecuta = False
# Opción tecla pulsada
keys = pygame.key.get_pressed()
# Tecla A - Moviemiento a la izquierda
if keys[pygame.K_a] and px > velocidad:
px -= velocidad
izquierda = True
derecha = False
# Tecla D - Moviemiento a la derecha
elif keys[pygame.K_d] and px < 900 - velocidad - ancho:
px += velocidad
izquierda = False
derecha = True
# Personaje quieto
else:
izquierda = False
derecha = False
cuentaPasos = 0
# Tecla W - Moviemiento hacia arriba
if keys[pygame.K_w] and py > 100:
py -= velocidad
# Tecla S - Moviemiento hacia abajo
if keys[pygame.K_s] and py < 300:
py += velocidad
# Tecla SPACE - Salto
if not salto:
if keys[pygame.K_SPACE]:
salto = True
izquierda = False
derecha = False
cuentaPasos = 0
else:
if cuentaSalto >= -10:
py -= (cuentaSalto * abs(cuentaSalto)) * 0.5
cuentaSalto -= 1
else:
cuentaSalto = 10
salto = False
# Actualización de la ventana
pygame.display.update()
#Llamada a la función de actualización de la ventana
recarga_pantalla()
# Salida del juego
pygame.quit()Comentarios
Si te quedan dudas sobre el temario, sobre Python, Pygame o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

