
Pasos a seguir para preparar un proyecto de React
Capítulo 4: Preparación inicial de un proyecto de React
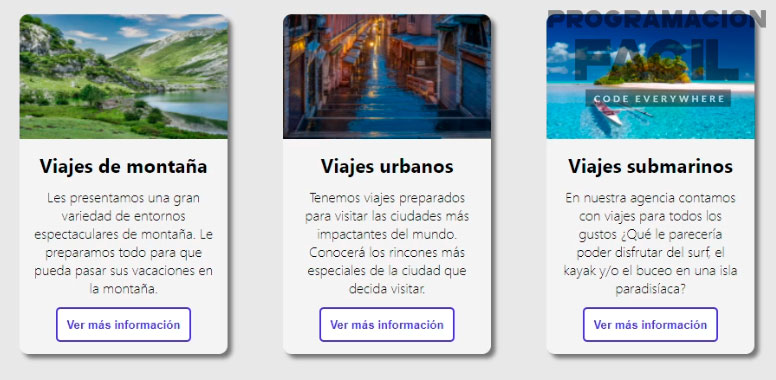
Por fin, ya vamos a crear una aplicación. Va a ser sencilla, pero te permitirá establecerte una buena base en React. Lo que vamos a realizar a lo largo de varios capítulos, es una página con un título y tres tarjetas como las que ves en la imagen.

Este capítulo será para dejar el proyecto algo más limpio y preparado para poder empezar a trabajar en nuestro proyecto.
Preparación del proyecto React
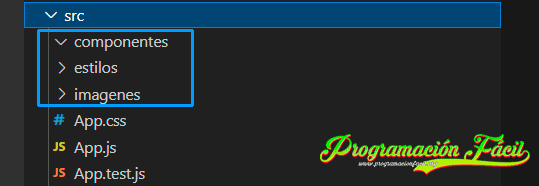
Lo primero que haremos para preparar el proyecto de React, será crear tres carpetas en src. Una para los componentes que creemos, otra para los estilos css y otra para imágenes.

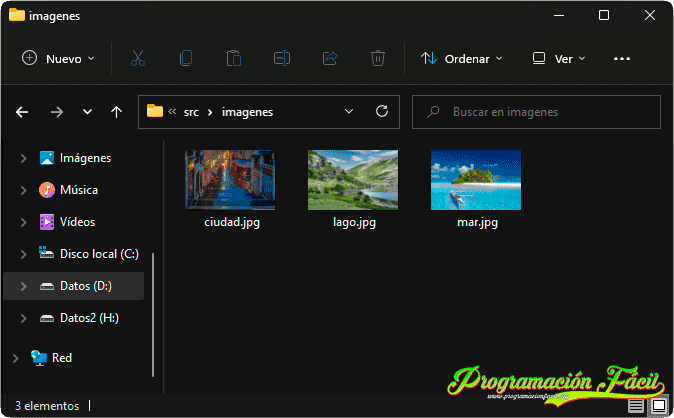
Añade tres imágenes a la carpeta "imagenes". Dales un nombre identificativo.
Redimensionar las imágenes del proyecto de React
Con un editor gráfico como Photoshop, vamos a redimensionar estas imágenes (darles un tamaño en concreto). Yo lo haré con PowerToys. En el vídeo te muestro como hacerlo.

Una vez tenemos las imágenes listas, vamos a eliminar y modificar los archivos y líneas de código que no necesitemos.
Eliminación de archivos innecesarios en el proyecto
- public/logo192.png
- public/logo512.png
- public/robots.txt
- src/reportWebVitals.js
- src/setupTests.js
Sustituciones
- public/favicon.ico (pon el que quieras o deja el que viene por defecto)
Modificaciones
Estos archivos, no los tienes que eliminar, solo modificar.
- src/index.js / borrar las líneas del archivo reportWebVitals.js
import reportWebVitals from './reportWebVitals';
reportWebVitals();<div>, dejándolo.Ahora, si vas al navegador, verás que está todo en blanco.
Nos queda cambiarle el título a la aplicación. Para ello, abre el archivo de la carpeta public/index.html. Busca la línea <title> en el <head> y pon lo que quieras.

Crear un nuevo componente de React
Para crear un componente, crea un nuevo archivo con extensión .JS o .JSX en la carpeta componentes. Yo voy a crear un archivo .jsx para hacerlo más identificativo según su contenido. No obstante, si lo creas con extensión .JS, va a funcionar igual.
Lo primero es agregar las funcionalidades del paquete React y ReactDOM al archivo.
import React from 'react';
import ReactDOM from 'react';Listo. Ya tenemos todo lo necesario para empezar a crear el componente en el siguiente capítulo.
Comentarios
Si te quedan dudas sobre el temario, sobre React, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

