
Creación de una interfaz gráfica de calculadora con Tkinter
Capítulo 12: Cómo crear una calculadora - Parte gráfica - Tkinter desde cero
En este capítulo verás cómo crear una pequeña calculadora muy simple, pero para que puedas decir que ya has hecho realmente un programa con Tkinter.
El desarrollo de un programa es algo extenso, así que lo dividiré en dos capítulos. En este, nos dedicaremos a construir el aspecto gráfico y en el siguiente la lógica.
Crear la ventana, título e icono de la calculadora
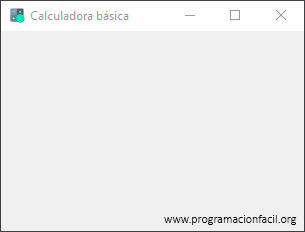
Empezamos con lo básico, la ventana, el título y un icono.
from tkinter import *
root = Tk()
root.title("Calculadora básica")
root.iconbitmap("img/calculator.ico")
mainloop()

Evitar el redimensionamiento de una ventana de Tkinter
Para evitar el redimensionamiento de la ventana, le añadimos una cosa nueva, resizable() a la ventana principal para evitar que el usuario pueda redimensionar el tamaño de la ventana, aunque esto es opcional.
root.resizable(0, 0)
¿Qué significan estos argumentos?
El primer 0 representa la X (horizontal). Si se encuentra en cero, representa un False, y si pones un uno, un True, que quiere decir que si va a dejar redimensionar en X.
El segundo argumento es lo mismo pero para Y (vertical).
Establecer un tamaño de ventana de Tkinter
Otra cosa interesante, es geometry, el cual permite cambiar el tamaño de la ventana.
Funciona igual que resizable, un argumento para el tamaño en X y otro para el tamaño en Y.
root.geometry("296x265")Crear la pantalla de la calculadora
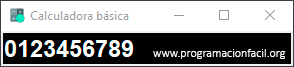
Ahora que ya tenemos el diseño base de la ventana, creemos la barra o pantalla dónde se van a introducir los números en la calculadora. Esto lo podemos hacer con un Entry(), y vamos a recrearla como si fuera una pantalla de calculadora.
pantalla = Entry(root,
width=22,
bg="black",
fg="white",
borderwidth=0,
font=('arial', 18, 'bold'))
pantalla.grid(row=0, padx=2, pady=2, columnspan=4)
El resultado es esta pantalla con fondo negro, fuente Arial de tamaño 18 en negrita y de color blanco. Además, la pantalla está sin borde, y con un columnspan de 4 para que ocupe el largo de 4 columnas. Esto del columnspan lo comprenderás cuando coloquemos los botones de la calculadora.

Añadir los botones de la calculadora de Tkinter
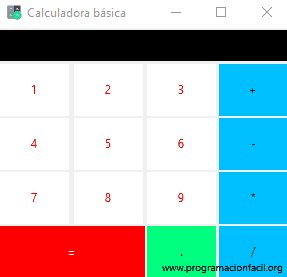
Es el momento de añadir un botón, va a ser el botón del número 1 e irá justo debajo de la pantalla de la calculadora, a la izquierda y en esta misma fila quiero poner el dos y el tres.
Entonces de momento nuestro programa trabajará con tres columnas y además quiero una cuarta columna para los símbolos de las operaciones.
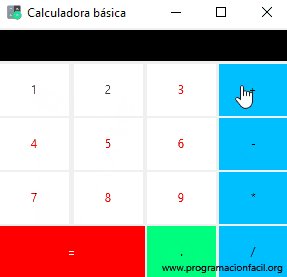
Casi todo este código ya lo conoces, solo revísalo con calma y verás que no es muy complicado, si sabes crear y colocar un botón, ya sabes hacer el resto.
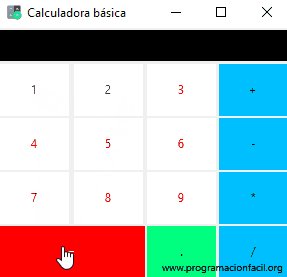
Por cierto, aquí hay algo nuevo, el atributo cursor que hace que cambie el cursor de forma al pasarlo sobre un botón. En este caso, lleva el valor de "hand2" que básicamente es la forma de uan mano típica en los botones.
boton_1 = Button(root,text="1",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=1, column=0, padx=1, pady=1)
boton_2 = Button(root,text="2",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=1, column=1, padx=1, pady=1)
boton_3 = Button(root,text="3",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=1, column=2, padx=1, pady=1)
boton_4 = Button(root,text="4",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=2, column=0, padx=1, pady=1)
boton_5 = Button(root,text="5",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=2, column=1, padx=1, pady=1)
boton_6 = Button(root,text="6",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=2, column=2, padx=1, pady=1)
boton_7 = Button(root,text="7",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=3, column=0, padx=1, pady=1)
boton_8 = Button(root,text="8",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=3, column=1, padx=1, pady=1)
boton_9 = Button(root,text="9",
width=9,
height=3,
bg="white",
fg="red",
borderwidth=0,
cursor="hand2").grid(row=3, column=2, padx=1, pady=1)
boton_igual = Button(root,text="=",
width=20,
height=3,
bg="red",
fg="white",
borderwidth=0,
cursor="hand2").grid(row=4, column=0, columnspan=2, padx=1, pady=1)
boton_punto = Button(root,text=".",
width=9,
height=3,
bg="spring green",
fg="black",
cursor="hand2",
borderwidth=0).grid(row=4, column=2, padx=1, pady=1)
boton_mas = Button(root,text="+",
width=9,
height=3,
bg="deep sky blue",
fg="black",
borderwidth=0,
cursor="hand2").grid(row=1, column=3, padx=1, pady=1)
boton_menos = Button(root,text="-",
width=9,
height=3,
bg="deep sky blue",
fg="black",
borderwidth=0,
cursor="hand2").grid(row=2, column=3, padx=1, pady=1)
boton_multiplicacion = Button(root,text="*",
width=9,
height=3,
bg="deep sky blue",
fg="black",
borderwidth=0,
cursor="hand2").grid(row=3, column=3, padx=1, pady=1)
boton_division = Button(root,text="/",
width=9,
height=3,
bg="deep sky blue",
fg="black",
borderwidth=0,
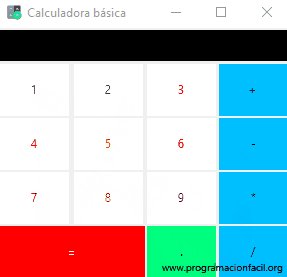
cursor="hand2").grid(row=4, column=3, padx=1, pady=1)Por supuesto, esto aún no funciona, queda hacer la parte lógica, que añadirá los números en la pantalla y permitirá hacer las operaciones con la calculadora.

Nada más que añadir, si os gusta este proyecto, haremos más, así que hacérmelo saber en los comentarios. En el próximo capítulo terminamos la calculadora .
Comentarios
Si te quedan dudas sobre el temario, sobre Tkinter, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

