
Los enlaces con HTML
Capítulo 9: ¿Cómo funcionan los enlaces web en HTML?
En este capítulo te voy a enseñar como funcionan los enlaces, tanto internos en tu sitio web como externos.
Los enlaces html a webs externas
Los enlaces se crean con las etiquetas <a> </a> de anchor (ancla en español). Por si solas estas etiquetas no sirven, deberás utilizar el atributo href. Aquí puedes ver un ejemplo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Estilizando el texto con html.</title>
</head>
<body>
<a href="https:www.google.com">Haz click aquí para ir a Google.</a>
</body>
</html>En esta etiqueta <a>, tienes el enlace href que entre comillas lleva el protocolo (no le des mucha importancia aún) y la dirección web, www.google.com en este caso. Lo que hay entre las etiquetas de apertura y cierre es el texto que quieras que vea el usuario.
Resultado en el navegador

Lo que aparece es un texto subrayado y en color azul si no ha sido clickeado y en color lila si ya has visitado el enlace (esto es para la mayoría de navegadores y por defecto).
Los enlaces html internos
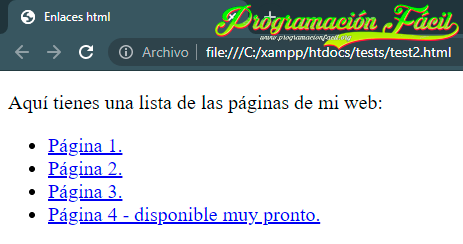
Nos quedan por ver los enlaces internos, los cuales funcionan prácticamente igual. Aquí tienes el ejemplo que se ve en el vídeo de este capítulo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Enlaces html</title>
</head>
<body>
<p>Aquí tienes una lista de las páginas de mi web:</p>
<ul>
<li><a href="pagina-1.html">Página 1.</a></li>
<li><a href="pagina-2.html">Página 2.</a></li>
<li><a href="pagina-3.html">Página 3.</a></li>
<li><a href="#">Página 4 - disponible muy pronto.</a></li>
</ul>
</body>
</html>
En este ejemplo tenemos tres enlaces que apuntan a nuestra propia página (internos), fíjate que en este cao no llevan ningún protocolo como https o http y que la terminación es un archivo .html y además tenemos un cuarto enlace con una almohadilla. Esta almohadilla se especifica cuando queremos crear un enlace pero todavía no tenemos creada esa página o no hemos decidido cual va a ser. De este modo, tendremos un enlace que no va a ninguna parte hasta que decidamos a donde queremos que vaya.
Te recomiendo que veas el vídeo para que te hagas una mejor idea sobre su funcionamiento. Esto aún es muy básico, veremos más sobre este tema en el curso de html avanzado.
Ejercicios de html
- Crea un enlace que lleve a www.wikipedia.org y otro que te lleve a la página principal de este sitio web (www.programacionfacil.org).
- Crea tres enlaces internos, los dos primeros, a dos páginas que crees (pueden estar vacías) y el tercero que no enlace a ningún sitio.
La solución la encontrarás aquí: Haz click aquí.
Comentarios
Si te quedan dudas sobre el temario, sobre html, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

