
Guía de obtención de datos en Tablas HTML con JavaScript
Capítulo 53: ¿Cómo obtener valores de tablas con JavaScript?
En esta ocasión, te voy a enseñar a utilizar las tablas con el DOM. Te enseñaré a analizar las tablas html y a obtener sus datos de manera individual o de manera masiva con bucles.
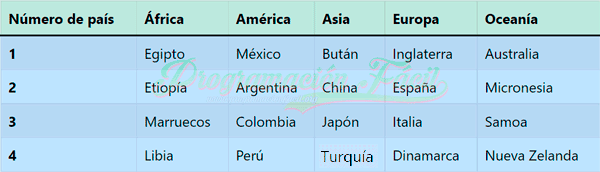
Esta es la tabla que puedes utilizar para seguir los ejemplos. Recuerda que si tienes la hoja .js con otro nombre o en otra ruta, lo debes modificar (línea 58).
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
<title>Curso de JavaScript</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
</head>
<body style="margin:1em">
<table class="table table-primary table-bordered table-striped table-hover">
<thead class="table-success">
<tr>
<th>Número de país</th>
<th>África</th>
<th>América</th>
<th>Asia</th>
<th>Europa</th>
<th>Oceanía</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Egipto</td>
<td>México</td>
<td>Bután</td>
<td>Inglaterra</td>
<td>Australia</td>
</tr>
<tr>
<th>2</th>
<td>Etiopía</td>
<td>Argentina</td>
<td>China</td>
<td>España</td>
<td>Micronesia</td>
</tr>
<tr>
<th>3</th>
<td>Marruecos</td>
<td>Colombia</td>
<td>Japón</td>
<td>Italia</td>
<td>Samoa</td>
</tr>
<tr>
<th>4</th>
<td>Libia</td>
<td>Perú</td>
<td>Turquía</td>
<td>Dinamarca</td>
<td>Nueva Zelanda</td>
</tr>
</tbody>
</table>
</body>
<script src="test.js"></script>
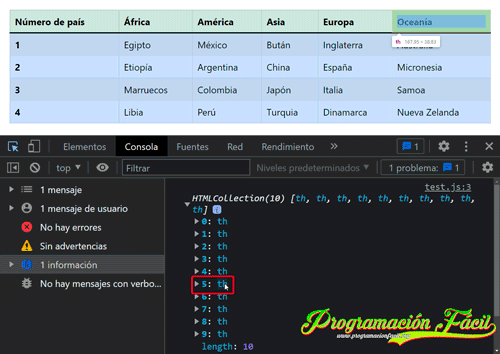
</html>Esta es la tabla cargada en el navegador.

Lo primero, es analizar su estructura. Primero, tenemos la fila 1 que se corresponde a la cabecera de la tabla <thead> (table head).
Estos elementos de la cabecera, tienen cada una de las celdas con la etiqueta <th> (table heading)
Cada fila, se especifica con la etiqueta <tr> (table row)
Las celdas de la columna "Número de país", son encabezados de tabla también.
Las celdas que contienen los países, son <td> (table data).
Ahora que está clara la estructura de la tabla, podemos empezar a practicar con ella.
Obtener un elemento de una tabla con el DOM
Para obtener un dato individual de la tabla, podemos utilizar getElementsByTagName.
Veamos como obtener el valor interno del encabezado Oceanía.
Primero, obtengamos la colección HTML de todas las etiquetas <th>.
let obtenerDato = document.getElementsByTagName("th");
console.log(obtenerDato);HTMLCollection(10) [th, th, th, th, th, th, th, th, th, th]
0: th
1: th
2: th
3: th
4: th
5: th
6: th
7: th
8: th
9: th
length: 10
No sabemos cual es el elemento que nos interesa. Podemos inspeccionar en el navegador de la siguiente forma. En la consola, pasas el cursor por un <th> de la colección HTML. Este se marcará en el documento como ves en la imagen:

¡Perfecto! Ya sabemos una forma de localizar el elemento correcto.
let obtenerDato = document.getElementsByTagName("th");
console.log(obtenerDato[5].innerHTML);Oceanía
Vayamos ahora a seleccionar un país. Por ejemplo, Italia. Hacemos lo mismo, solo que cambiamos el "th" por "td".
let obtenerDato = document.getElementsByTagName("td");
console.log(obtenerDato[13].innerHTML);ItaliaIterar una fila de tabla html con bucle en Javascript
Una vez dominamos esto, veamos como iterar una fila entera. Probemos con la fila 2. Lo vamos a hacer añadiendo un id a las filas, pero que sepas que hay diversas formas de hacer esto mejor (las veremos en el siguiente capítulo).
<table class="table table-primary table-bordered table-striped table-hover">
<thead class="table-success">
<tr>
<th>Número de país</th>
<th>África</th>
<th>América</th>
<th>Asia</th>
<th>Europa</th>
<th>Oceanía</th>
</tr>
</thead>
<tbody>
<tr id="fila1">
<th>1</th>
<td>Egipto</td>
<td>México</td>
<td>Bután</td>
<td>Inglaterra</td>
<td>Australia</td>
</tr>
<tr id="fila2">
<th>2</th>
<td>Etiopía</td>
<td>Argentina</td>
<td>China</td>
<td>España</td>
<td>Micronesia</td>
</tr>
<tr id="fila3">
<th>3</th>
<td>Marruecos</td>
<td>Colombia</td>
<td>Japón</td>
<td>Italia</td>
<td>Samoa</td>
</tr>
<tr id="fila4">
<th>4</th>
<td>Libia</td>
<td>Perú</td>
<td>Turquía</td>
<td>Dinamarca</td>
<td>Nueva Zelanda</td>
</tr>
</tbody>
</table>
Ahora, le diremos a JavaScript, que obtenga los elementos solo de la fila 2 por su id.
De la colección HTML obtenida, vamos a obtener solo los elementos <td>.
// Obtenemos la fila 2
let obtenerFila = document.getElementById("fila2");
// Obtenemos los elementos td de la fila
let elementosFila = obtenerFila.getElementsByTagName("td");
// Mostramos la colección HTML de la fila.
console.log(elementosFila);HTMLCollection(5) [td, td, td, td, td]
0: td
1: td
2: td
3: td
4: td
length: 5Con esto, ya tenemos la fila que queremos y la colección que queremos. Solo queda hacer un bucle que itere dicha fila.
// Obtenemos la fila 2
let obtenerFila = document.getElementById("fila2");
// Obtenemos todos los td de la fila
let elementosFila = obtenerFila.getElementsByTagName("td");
// Iteramos los elementos de la fila para mostrarlos uno por uno.
for (let i=0; i<=4; i++) {
console.log(elementosFila[i].innerHTML);
}Etiopía
Argentina
China
España
MicronesiaObtener una columna completa de una tabla HTML con JavaScript
Hagamos otra práctica. Vamos a acceder a la columna de América.
Podemos hacerlo de esta forma que no es para nada óptima, solo es para que entiendas mejor como se accede a cada parte de la tabla. En el siguiente capítulo veremos mejores prácticas que esta para no tener que repetir tanto código ni obtener datos innecesarios.
// Se obtienen las filas.
let obtenerFila1 = document.getElementById("fila1");
let obtenerFila2 = document.getElementById("fila2");
let obtenerFila3 = document.getElementById("fila3");
let obtenerFila4 = document.getElementById("fila4");
// Se obtienen los elementos td de cada fila
let elementosFila1 = obtenerFila1.getElementsByTagName("td");
let elementosFila2 = obtenerFila2.getElementsByTagName("td");
let elementosFila3 = obtenerFila3.getElementsByTagName("td");
let elementosFila4 = obtenerFila4.getElementsByTagName("td");
// Mostramos el valor del segundo elemento de cada fila.
console.log(elementosFila1[1].innerHTML);
console.log(elementosFila2[1].innerHTML);
console.log(elementosFila3[1].innerHTML);
console.log(elementosFila4[1].innerHTML);México
Argentina
Colombia
PerúNecesitamos tantas líneas en este caso, porque la tabla está separa en bloques con las celdas de cada fila. Las filas son muy buenas de obtener, pero las columnas tienen algunas dificultades, puesto que necesitamos acceder a una celda de cada fila. Por eso, primero, hay que obtener cada fila y después, la celda que queramos de cada una de ellas.
Podemos hacer esto mal, o bien, aprender nuevas palabras de JavaScript para hacer esto más óptimo y con bucles. No obstante, será en el próximo capítulo.
Comentarios
Si te quedan dudas sobre el temario, sobre JavaScript o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

