
Añadiendo estilos a los componentes de React
Capítulo 6: Estilos CSS para los componentes y la aplicación
En el capítulo anterior mostré como crear y mostrar un componente de React. En este, le vamos a añadir estilos CSS para que tome un aspecto decente.
Crear archivo CSS para el componente de React
Vamos a la carpeta "estilos" que cree anteriormente y creamos un archivo .css nuevo. Este lo vamos a utilizar dedicado para los estilos del componente "caja".

Primero, vamos a trabajar con contenedorTexto. Para ello, creamos un estilo con selector de clase CSS.
Le daremos un ancho, un redondeo al borde, una sombra a la caja, hacemos que se corte la imagen si sobresale por los lados, le damos unos márgenes, alineamos el texto centrado, y establecemos la velocidad de la transición que añadiremos al pasar el cursor por encima del elemento. Además, le doy un color de fondo casi blanco puro.
.contenedorTexto{
width: 15em;
border-radius: 10px;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
overflow: hidden;
margin: 2em;
text-align: center;
transition: all 0.25s;
background-color: rgb(245, 245, 245);
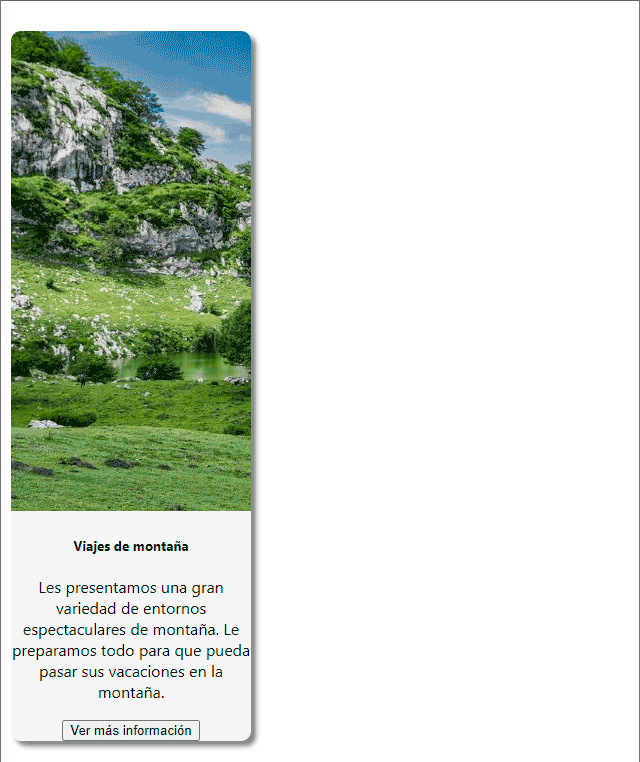
}Por el momento, este es el resultado en el navegador:

Añadamos en el archivo App.js un <div> que contendrá las cajas (en el siguiente capítulo, añadiremos dos más).
App.js
import './App.css';
import Cajas from './componentes/caja.jsx'
function App() {
return (
<div className="App">
<div className='contenedorCajas'>
<Cajas />
</div>
</div>
);
}
export default App;
Con esto, ya va teniendo buena pinta. Ahora, centremos el contenedorCajas con todo lo que lleva dentro.
.contenedorCajas {
display: flex;
justify-content: center;
}
A continuación, especifiquemos la animación de la caja con hover.
.contenedorTexto:hover {
transform: translateY(-3px);
box-shadow: 10px 15px 30px rgba(0, 0, 0, 0.6);
}La imagen sale muy mal, vamos a solucionarlo.
.contenedorImagen {
width: 100%;
height: 9em;
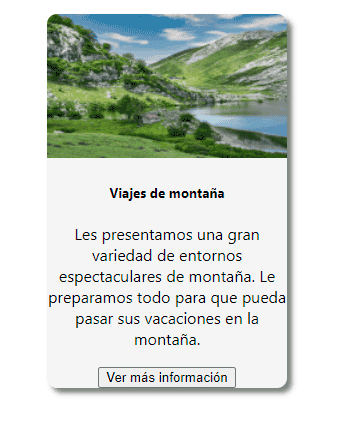
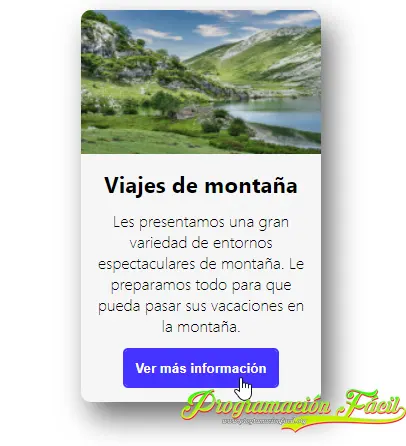
}Empieza a tener mejor aspecto:

Pasemos a personalizar un poco el título de la caja.
.contenedorTitulo {
font-weight: bolder;
font-size: 1.4em;
margin:0.5em;
}Lo siguiente es modificar un poco el párrafo.
.contenedorParrafo {
padding-left: 0.5em;
padding-right: 0.5em;
font-size: 1em;
font-weight: 300;
margin:0.5em;
}Finalmente, el botón lo voy a generar con un generador de estilos de botón. Son bastantes líneas y así nos ahorramos tiempo. Después, es fácil ir personalizándolo si queremos.
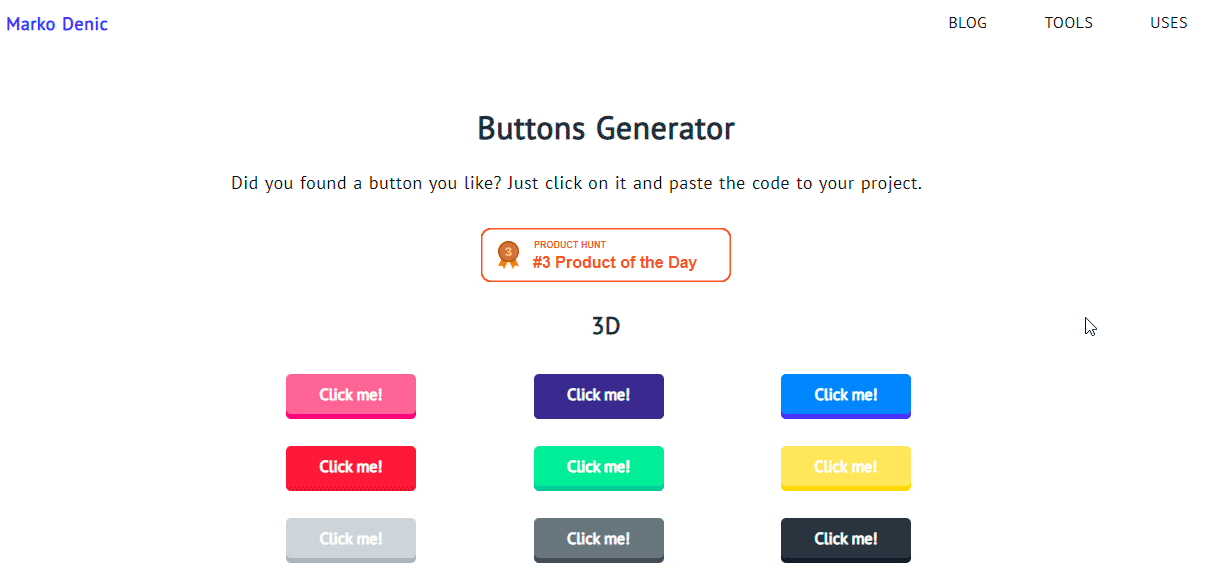
Generador de botones CSS
Marko Denic ha creado un Fantástico generador de botones muy bonitos para implementar en nuestro código muy rápido. Solo tienes que mirar que botón te gusta más y hacer click en él. Se te copiarán todas las líneas CSS necesarias. Solo tienes que pegarlas en tu archivo .css.

Al pegar el código, veremos estilos como este: .css-button-sliding-to-left--sky (varía dependiendo del botón que elijas).
Tienes que cambiar ese nombre de todos los estilos por el de la clase que le has puesto a tu botón. Piensa que debes respetar los :hover y los :after.
.botonMasInfo {
min-width: 130px;
height: 40px;
color: #fff;
padding: 5px 10px;
font-weight: bold;
cursor: pointer;
transition: all 0.3s ease;
position: relative;
display: inline-block;
outline: none;
border-radius: 5px;
z-index: 0;
background: #fff;
overflow: hidden;
border: 2px solid #4433ff;
color: #4433ff;
}
.botonMasInfo:hover {
color: #fff;
}
.botonMasInfo:hover:after {
width: 100%;
}
.botonMasInfo:after {
content: "";
position: absolute;
z-index: -1;
transition: all 0.3s ease;
right: 0;
top: 0;
width: 0;
height: 100%;
background: #4433ff;
}
El botón aparece un poco pegado al borde de abajo. No hay problema, lo modificamos con un margin en el estilo principal del botón (el que no lleva ni :hover ni :after).
margin:0.3em 0.5em 1em 0.5em;
Modificar el fondo de la aplicación web de React
Ahora, vamos a añadirle un estilo de color de fondo al body de la aplicación. Esto para que veas que cada cosa está fácilmente separada con React.
Ves a la hoja index.css que creó React y añádele la propiedad background-color al estilo de body. Yo he elegido un gris muy clarito.
background-color: rgb(232, 232, 232);Dejamos el capítulo aquí. En el siguiente te mostraré como reutilizar el componente y reemplazar el contenido fijo como el texto y las imágenes.
Comentarios
Si te quedan dudas sobre el temario, sobre React, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

