
Los props de React - Creación de componentes dinámicos
Capítulo 7: ¿Qué son los props? ¿Cómo se utilizan?
En esta ocasión te voy a enseñar a utilizar los props de React, para poder crear componentes reutilizables, que puedas reemplazar el contenido. Por ejemplo, si quieres tres cajas como las del capítulo anterior, podrás añadirlas con el mismo componente, sin tener que repetir el código y solo añadir en cada caja el contenido, como el texto o la imagen.
¿Qué son los props de React?
Los props son los parámetros que vamos a utilizar en los componentes funcionales para poder pasar como argumentos cosas que deben cambiar del componente cada vez que se reutilice, como el texto o la imagen.
Utilizar props en los componentes de React
Para que tu componente pueda utilizar props, deberás poner la palabra props entre los paréntesis del componente funcional:
function Cajas(props) {En el componente que tenemos creado hasta ahora, nos harán falta cuatro props, uno para la ruta de la imagen, otro para la descripción alt de la imagen, otro para el título y otro para el párrafo. El resto del componente, será igual.
Los props, pertenecen al código JavaScript, por lo tanto, tenemos que escribirlos entre llaves.
import React from 'react';
import "../estilos/caja.css";
function Cajas(props) {
return(
<div className='contenedorCaja'>
<div className='contenedorTexto'>
<img
className='contenedorImagen'
src={require(`../imagenes/${props.imagen}`)}
alt={props.altImagen}
/>
<h5 className='contenedorTitulo'>{props.titulo}</h5>
<p className='contenedorParrafo'>{props.texto}</p>
<button className='botonMasInfo'>Ver más información</button>
</div>
</div>
);
}
export default Cajas;Sobre la imagen, reemplazamos el valor que nos interesa. Si las imágenes están en otras carpetas, podríamos reemplazar parte o la ruta completa a los archivos. La extensión, si va a ser siempre la misma, no hace falta que la incluyas en las llaves, así, no tendrás que especificarla en cada nuevo componente.
Crear componentes React con props
Ahora que tenemos un componente funcional dinámico, es el momento de crear varias cajas, para que veas lo fácil y rápido que es trabajar una vez tienes hecho el componente.
App.js
Nos vamos al archivo App.js y modificaremos la etiqueta del componente. Esta vez, hay que añadirle los valores correspondientes a cada prop.
import './App.css';
import Cajas from './componentes/caja.jsx'
function App() {
return (
<div className="App">
<Cajas
imagen='lago.jpg'
altImagen='Foto de un lago en la montaña'
titulo='Viajes de montaña'
texto='Les presentamos una gran variedad
de entornos espectaculares de montaña.
Le preparamos todo para que pueda pasar
sus vacaciones en la montaña.'
/>
</div>
);
}
export default App;¡Perfecto! Ahora tenemos el componente que se muestra exactamente igual que en el capítulo anterior.
Lo interesante, es que ahora, solo tienes que trabajar en este archivo para crear más componentes idénticos sin repetir código. Todo el código común se va a leer una vez de tu archivo del componente.
App.js
import './App.css';
import Cajas from './componentes/caja.jsx'
function App() {
return (
<div className="App">
<div className='contenedorCajas'>
<Cajas
imagen='lago.jpg'
altImagen='Foto de un lago en la montaña'
titulo='Viajes de montaña'
texto='Les presentamos una gran variedad
de entornos espectaculares de montaña.
Le preparamos todo para que pueda pasar
sus vacaciones en la montaña.'
/>
<Cajas
imagen='ciudad.jpg'
altImagen='Foto de una calle mojada por la lluvia'
titulo='Viajes urbanos'
texto='Tenemos viajes preparados para visitar las
ciudades más impactantes del mundo. Conocerá los
rincones más especiales de la ciudad que decida visitar.'
/>
<Cajas
imagen='mar.jpg'
altImagen='Foto de una isla paradisíaca'
titulo='Viajes submarinos'
texto='En nuestra agencia contamos con viajes para
todos los gustos ¿Qué le parecería poder disfrutar
del surf, el kayak y/o el buceo en una isla
paradisíaca?'
/>
</div>
</div>
);
}
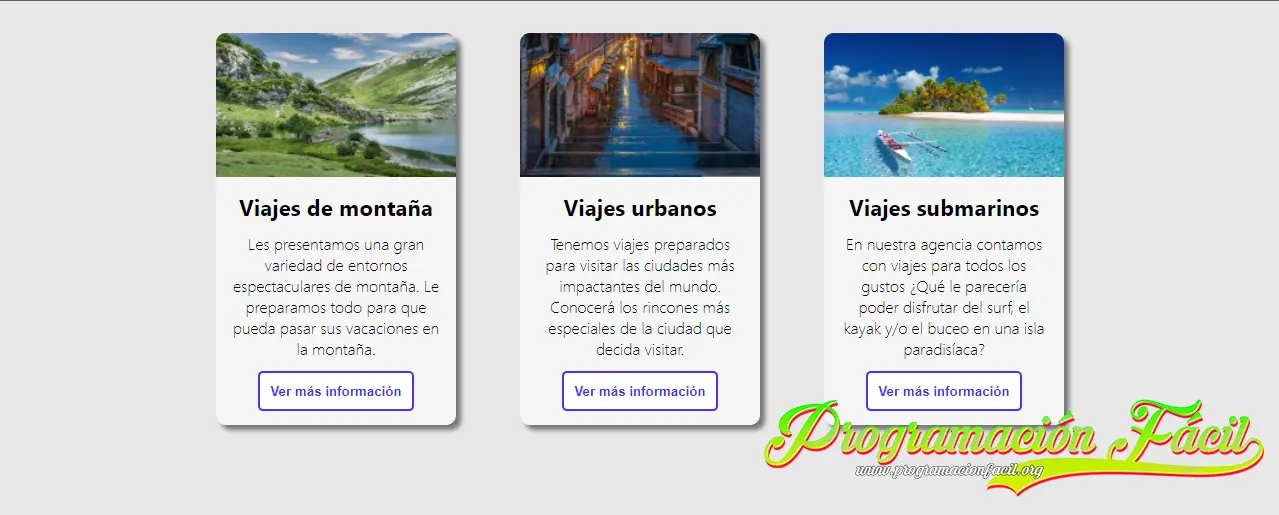
export default App;Mira que fácil ha sido ahora crear nuevas cajas con el mismo componente:

Queda muy profesional y es muy fácil y barato (si se trata de una empresa) de implementar.
Además, los componentes, los podría crear alguien con conocimientos de html, css y JavaScript y podrían crear aplicaciones personas con menos conocimientos, solo tendrían que aprender unas pequeñas cosas para poder implementar los componentes. Es por esto, que React es tan valioso. Podemos tener nuestros componentes guardados para utilizarlos en cualquier aplicación web que creemos.
React responsive
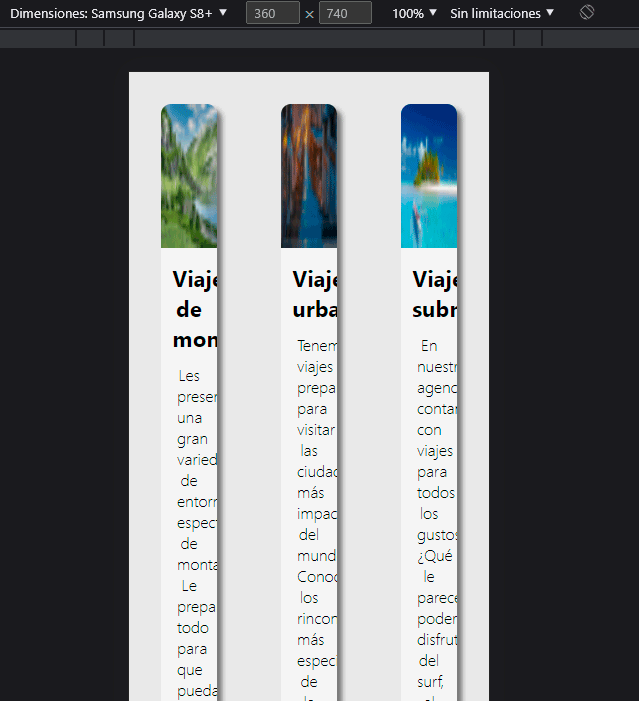
Si ahora miramos la versión para pantallas más pequeñas, vemos un resultado desastroso. Los elementos se van haciendo más pequeños y quedan estirados totalmente.

Arreglaremos este desastre en el siguiente capítulo.
Comentarios
Si te quedan dudas sobre el temario, sobre React, o cualquier otra cosa relacionada o simplemente quieres agradecer, aquí tienes tu sitio para dejar tu granito de arena. Gracias por tus comentarios y por darle vida a este sitio web.

