Empezamos ya con el primer proyecto práctico del curso. Estos proyectos te servirán para consolidar todos los conocimientos aprendidos en el curso.
Introducción del proyecto CSS
En este proyecto, quiero que mediante la siguiente estructura html, sepas enlazar una hoja externa y crear los estilos CSS necesarios para modificar todo lo que te vaya pidiendo. El proyecto, va a estar estructurado en varias partes, de forma que puedas ir haciéndolo gradualmente y revisar si lo has hecho correctamente antes de pasar a la siguiente.
Intenta hacer los pasos antes de ver las soluciones.
<!doctype html>
<html>
<head>
<title>Mi proyecto CSS</title>
</head>
<body>
<h1>Bienvenido a mi proyecto</h1>
<p>Este es un proyecto de CSS.</p>
<button>Haz clic aquí</button>
</body>
</html>Recuerda siempre ir guardando los cambios tanto en la hoja html como en la css. De lo contrario, no verás los resultados en el navegador.
Crear hoja CSS y enlazarla
Para esta primera parte, quiero que, crees una hoja CSS y la enlaces en la página html.
Solución
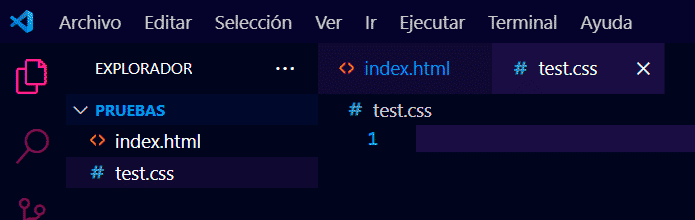
Para hacer esto, creamos una hoja .css como esta de aquí:

Después, la vamos a enlazar en la página html. El enlace está en la línea 5:
<!doctype html>
<html>
<head>
<title>Mi proyecto CSS</title>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<h1>Bienvenido a mi proyecto</h1>
<p>Este es un proyecto de CSS.</p>
<button>Haz clic aquí</button>
</body>
</html>Establecer un color de fondo para la página html
Para establecer un color de fondo de una página html, tendrás que usar la propiedad CSS "background-color" sin comillas.
Quiero que el fondo sea de color "lightblue".
Solución:
Para establecer el color de fondo para la página, usamos la propiedad para el color de fondo, y le damos un valor "lightblue", para establecer que el color sea un azul clarito.
Este estilo, hay que aplicarlo a la etiqueta body, que es el cuerpo de toda la página. Por lo tanto, hay que usar el selector "body" en la hoja .css.
body {
background-color: lightblue;
}Aplica un color de letra para el título h1
Lo siguiente, es aplicar un color de letra para la etiqueta h1.
Quiero que sea de color rojo esto significa que necesitarás darle el valor "red" a la propiedad CSS.
La propiedad para el color del texto es "color".
Solución
Esta sería la solución. Aplicamos el color al selector h1.
h1 {
color: red;
}Modifica el botón
Ahora, lo que vamos a hacer, es aplicar una declaración CSS para cambiar el color de letra del botón por el color "yellow" y que esté en negrita.
Además, quiero que el color de fondo del botón, sea "black".
Las propiedades que necesitas son "color", "background-color" y "font-weight".
Solución
Para resolver esta parte del proyecto, necesitarás una declaración con tres propiedades aplicadas al selector "button".
button {
color:yellow;
font-weight: bold;
background-color: black;
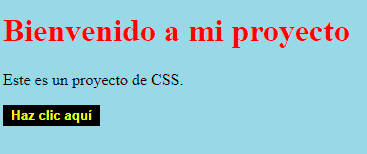
}El resultado final es bastante feo, pero estás aprendiendo, ya verás como muy pronto, puedes hacer cosas alucinantes. Para llegar a eso, primero tienes que empezar a dominar lo más básico de CSS.

Los comentarios de CSS
Con esta última parte, terminamos con el proyecto.
Quiero que añadas un comentario a cada selector CSS. La finalidad es que todo lo que vayas creando, quede bien documentado. Esto ayudará a que la edición posterior de la hoja CSS sea mucho más fácil.
La sintaxis de comentario CSS es esta:
/* Escribe aquí una explicación breve */
Entre la apertura (/*) y el cierre (*/) escribe una pequeña descripción de lo que hace cada selector. Utiliza un comentario para cada uno.
Solución
Te debe quedar algo como esto:
/* Se aplica un color de fondo a la página */
body {
background-color: lightblue;
}
/* Se modifica el color de los títulos h1*/
h1 {
color: red;
}
/* Estilos para los botones */
button {
color:yellow;
font-weight: bold;
background-color: black;
}No te pierdas nada del curso Máster en CSS.




BUENAS SALUDOS QUE PROGRAMAS NECESITO TENER PARA REALIZAR UNA PAGINA WEB PARA PRINCIPIANTE POR FAVOR
Hola, te recomiendo Visual Studio Code y empezar aprendiendo HTML, CSS y JavaScript. Después, ya miras en qué más especializarte.