En este capítulo te voy a mostrar como crear, modificar y colocar correctamente un widget Button (botón) de Android Studio.
Añadir un Button a la app de Android Studio
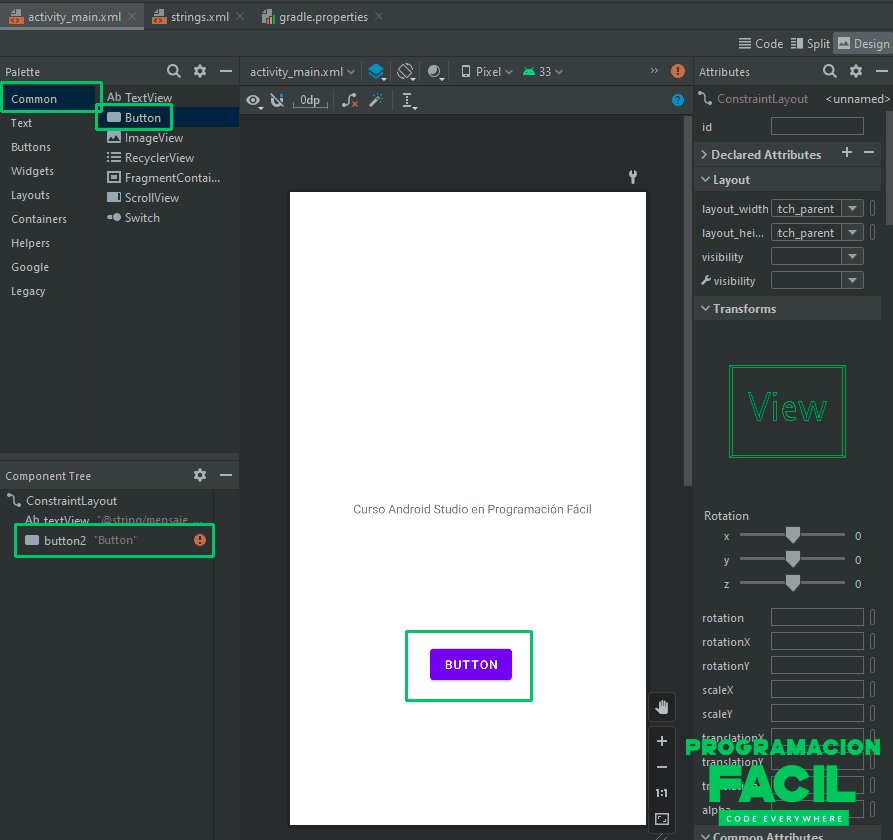
Lo primero que tienes que hacer es ir a la paleta de widgets. Busca el widget Button y arrástralo hacia el diseño de la aplicación.
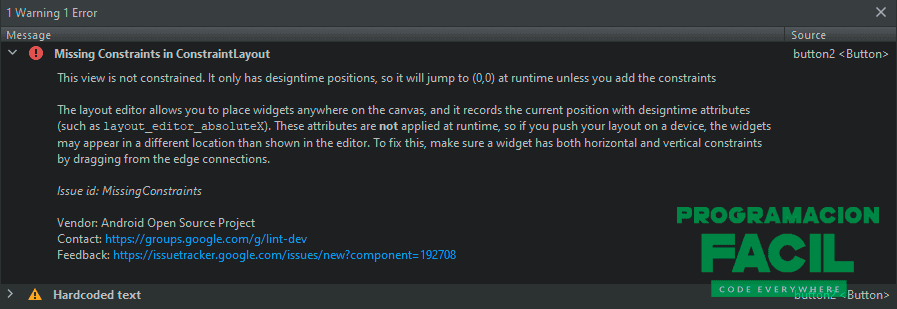
Aparentemente, está todo correcto. Sin embargo, aparece un error marcado en rojo y un warning.

Error Missing Constraints in ConstraintLayout en Android Studio
El error "Missing Constraints in ConstraintLayout" aparece porque tenemos que anclar la posición del elemento tanto vertical como horizontalmente.

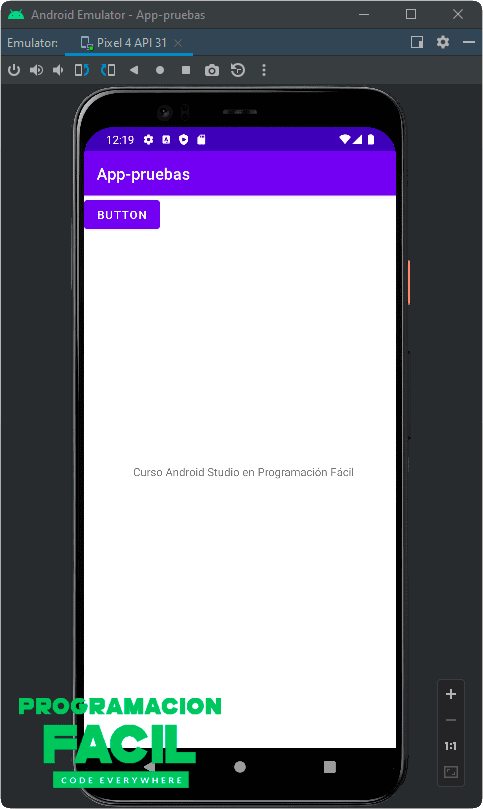
Si cargas esto, verás que el botón sale mal posicionado en la app.

Anclar los elementos de la app para posicionarlos correctamente en Android Studio
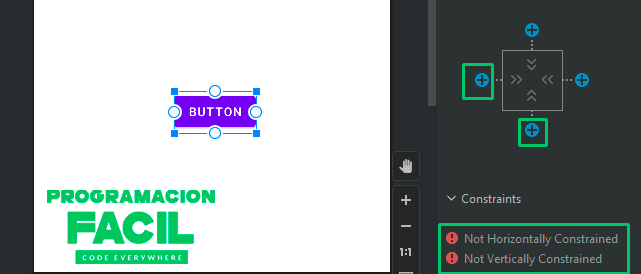
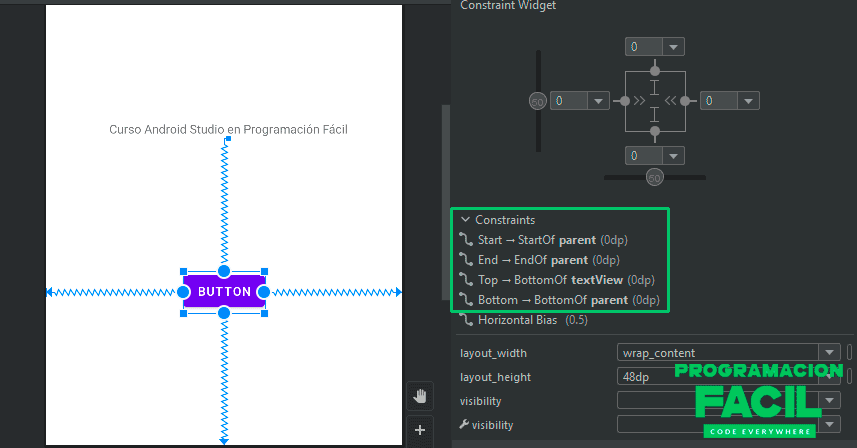
Para que los elementos como los botones queden anclados correctamente en su posición, tenemos que indicarlo. Vamos a presionar el botón y en el panel de sus propiedades, añadiremos al menos un ancla (en inglés se especifica como constraints que en realidad su traducción es, restricciones) vertical y horizontal.

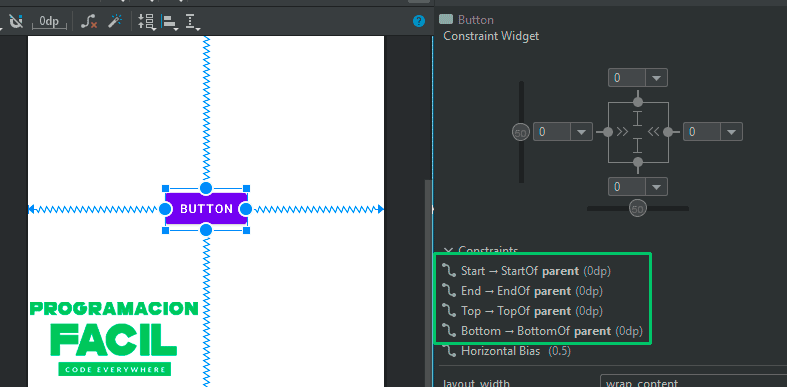
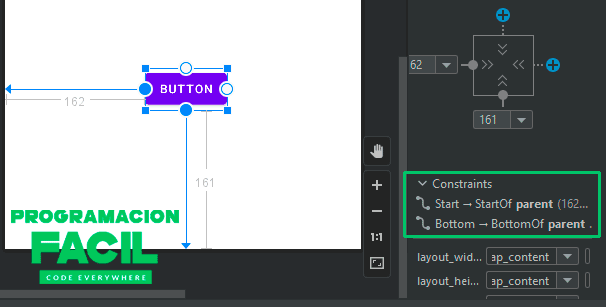
Una vez añadidas las restricciones, aparece así:

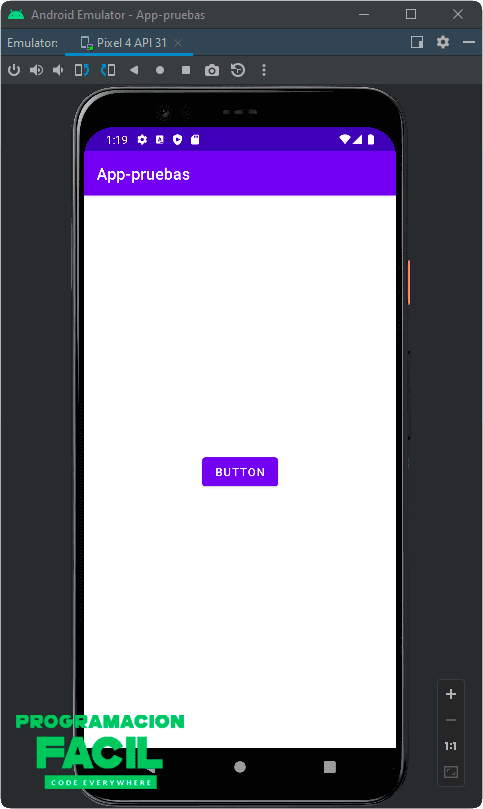
Si recargas la app en el emulador, verás que aparece en la zona en la que lo hemos colocado.

Sin embargo, si has colocado solo dos restricciones como yo, puede que a ojo, no te quede centrado como es debido.
Control de márgenes de Android Studio
Para controlar exactamente los dp (Density-independent Pixels) que quedan de un elemento a cada uno de los bordes horizontales, hay que añadir las dos restricciones horizontales y especificar los mismos dp, o bien, hacer click derecho sobre el botón > Center > Horizontally. Lo mismo puedes aplicar a los verticales con la opción "Vertically".
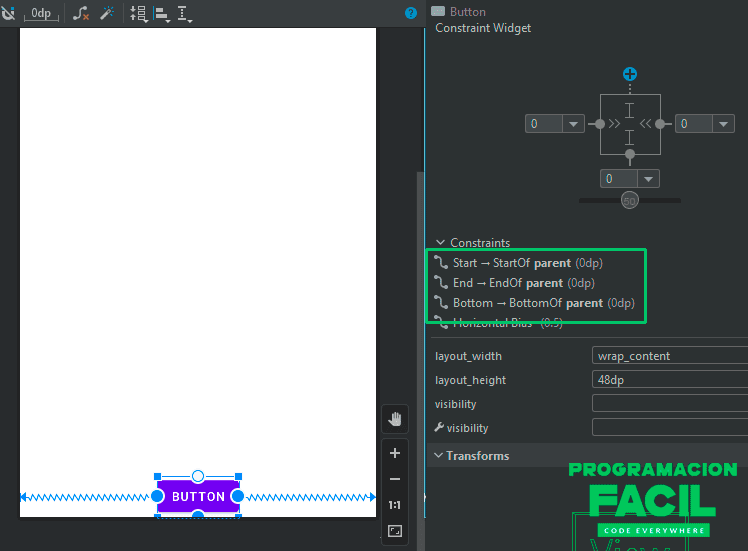
Antes de nada, borra los márgenes que hayas puesto. Luego, utiliza estas dos opciones.
Verás que las líneas de las restricciones han cambiado a una flecha con zigzag. Esto indica que son restricciones relativas a elementos. Los márgenes horizontales son relativos al elemento "parent", la ventana principal, puesto que no hay ningún elemento más de por medio. En cambio, la restricción "Top" del botón, es relativa al TextView. Si este no estuviera, se centraría en torno a la ventana "parent".

Ahora, elimina el elemento de texto, a ver como quedan las restricciones del botón. La vertical superior "Top" se pierde, ya que estaba creada en torno a ese elemento. Y al solo tener la restricción relativa inferior, se ancla abajo del todo.

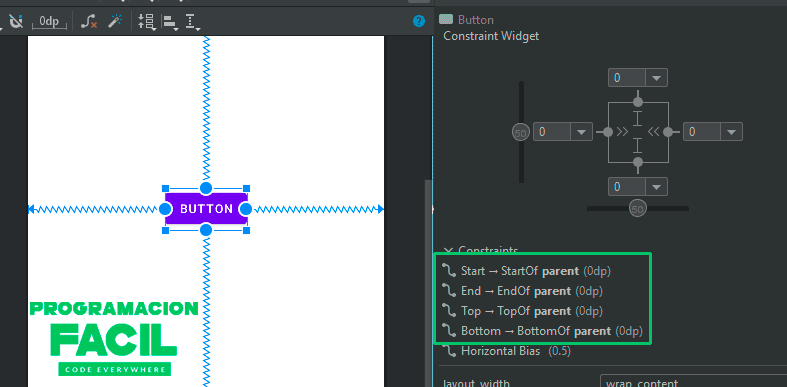
Dale a Center > Vertically nuevamente y verás que se coloca en el centro absoluto. Ahora, aparecen todas las restricciones relativas a la ventana "parent".

Al haber eliminado un elemento (TextView), tendrás que darle a "Stop" o CTRL + F2 y ejecutar el emulador de nuevo.


En el siguiente capítulo empezamos a modificar el texto del botón y su diseño por defecto.
No te pierdas la categoría Android para ver el resto de capítulos.