En este capítulo vas a ver un poco sobre como personalizar los botones de Android Studio.
Cambiar el texto de los botones en Android Studio
Vamos a evitar el warning de siempre con los strings, el "harcoded string". No vamos a escribir el string directamente sobre el botón, lo vamos a crear como recurso.
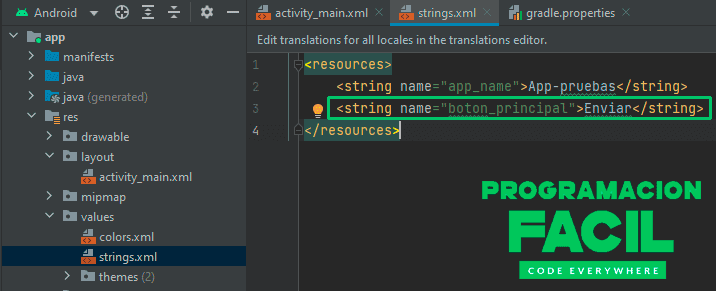
Ves a la hoja de strings que te mostré anteriormente, en res > values > strings.xml
Verás que queda el string del widget TextView que eliminamos. Pues bien, aquí se quedan, de forma que si no vas a utilizar un string en la app, lo puedes borrar. Escribe lo siguiente:
<string name="boton_enviar">Enviar</string>
El atributo "name" de la etiqueta string, ponlo relacionado con el propio valor del string, así, cuando lo necesites sabrás fácilmente a cuál llamar.
Pues bien, con esto tenemos un string llamado "boton_principal" con un valor de "Enviar".

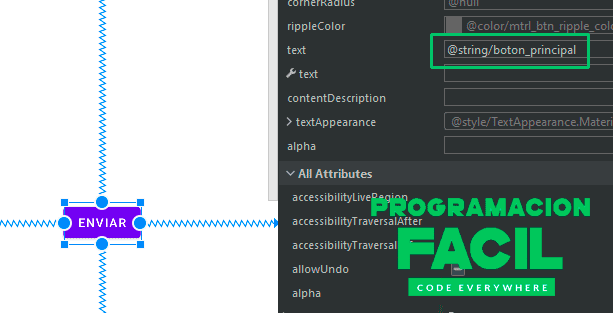
Para aplicarlo al botón de la app, lo haremos buscando la propiedad "text" del propio botón. Llama al archivo strings.xml con el @strings y pon el "name" que le hayas dado en su declaración. Eso hace que se cargue el texto en el botón sin escribirlo en él literalmente.

Cambiar el tamaño de los botones en Android Studio
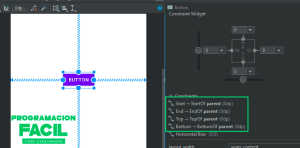
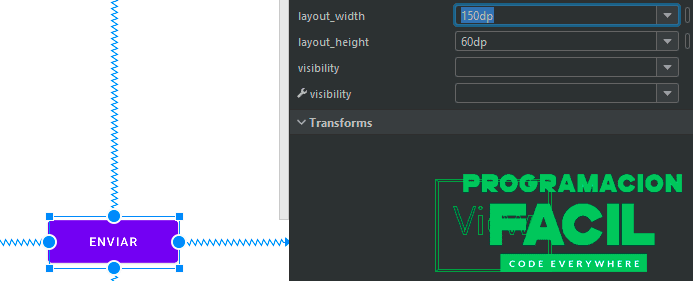
Para cambiar el tamaño de los botones solo tienes que buscar las propiedades "layout_width" y "layout_height". La primera para el ancho y la segunda para el alto.
En la imagen puedes ver que el alto está en 48dp y el ancho en "wrap_content". Si quieres un ancho o un alto relativo al contenido que lleve dentro, utiliza este valor, en cambio, si quieres un tamaño fijo, utiliza los dp.
Si pones en alguna de las dos propiedades 0dp, el elemento ocupará todo es espacio posible en alto o ancho o en los dos, dependiendo en cuáles lo emplees.
Para que vayas practicando, haz que el botón sea de 150dp de ancho por 60dp de alto.

Cambiar el color de los botones de Android Studio
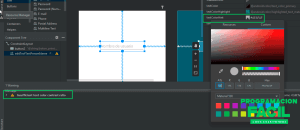
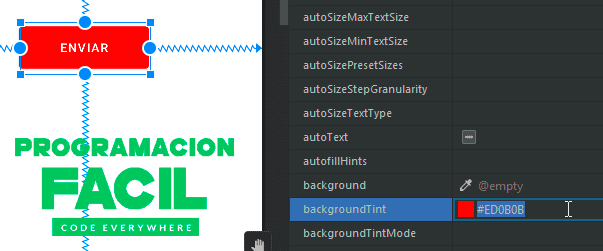
Cambiar el color de los botones es muy sencillo. Busca la propiedad "backgroundTint" y aplica un color. Esto sustituirá el color por defecto.

También puedes guardar el color como recurso, tal y como hemos hecho con el string. De esa forma, si lo vas a necesitar en más botones, lo podrás reutilizar.
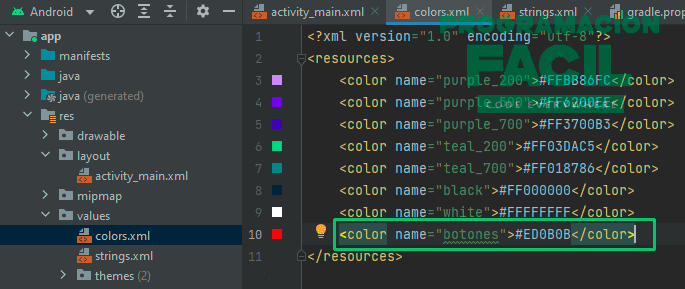
El archivo colors.xml, te puede servir para guardar los colores de la aplicación. Está en la misma carpeta de strings.xml. Añade un elemento <color> con un valor hexadecimal de color:
<color name="botones">#ED0B0B</color>

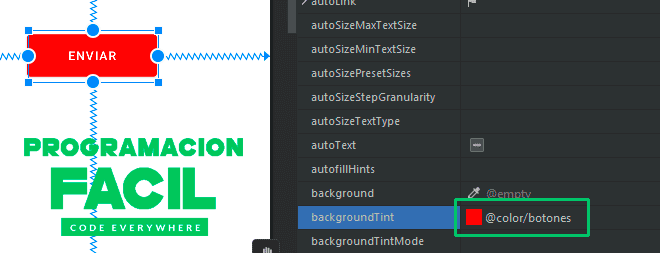
Llama en la propiedad "backgroundTint" el nuevo color.

Modificar las propiedades desde el código
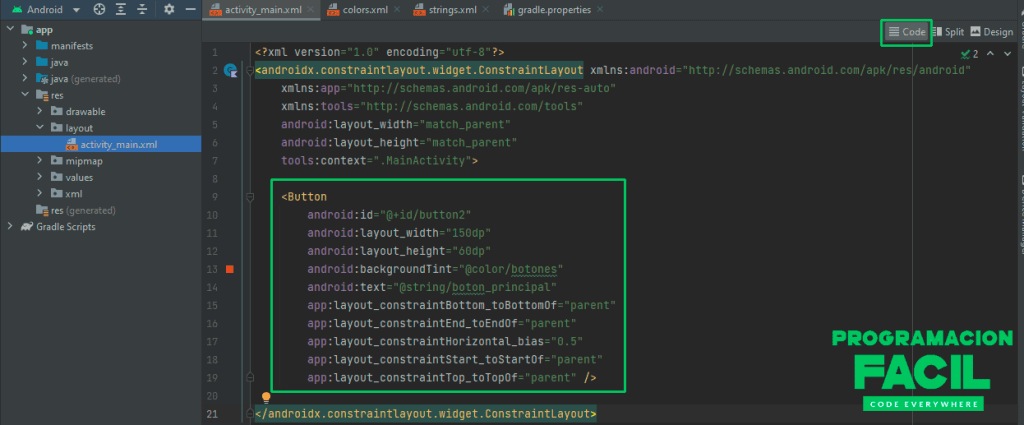
Debes saber ya, que todos los widgets que estamos editando en modo diseño, se pueden editar en modo código. Aún no veremos en detalle esto, pero que sepas que existe. Mira como se ha generado el documento XML correspondiente a las propiedades que hemos manipulado del botón:

No te pierdas la categoría Android para ver el resto de capítulos.