En esta ocasión, voy a mostrarte las etiquetas html necesarias para formatear el texto y añadir negritas, cursivas, subrayados, etc.
Continuamos con la estructura básica del capítulo anterior. Aquí la tienes. Si creaste la tuya propia, sigue con tu propia web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>La tienda de PC Máster</title>
</head>
<body>
<h1>Informática PC MÁSTER</h1>
<h2>Servicio técnico</h2>
<p>Contamos con el mejor servicio técnico para todo tipo de equipos informáticos. PCs, laptops, smart TV, smartphones...</p>
<h2>Servicio de ventas</h2>
<p>Contamos con un excelente servicio de ventas con unos precios increíbles.</p>
<h3>Contacto</h3>
<p>Puede contactarnos a través de nuestro número de teléfono, email o visitándonos en nuestra tienda física.</p>
</body>Las etiquetas de formateo de texto, aunque estilizan algo el texto, no son parte de CSS.
Estas etiquetas, se utilizan dentro de otras, es decir, vamos a ponerlas dentro de los párrafos o los encabezados html.
Letra negrita en HTML
Empecemos poniendo una parte del texto en negrita. Por ejemplo, voy a poner un trozo del primer párrafo.
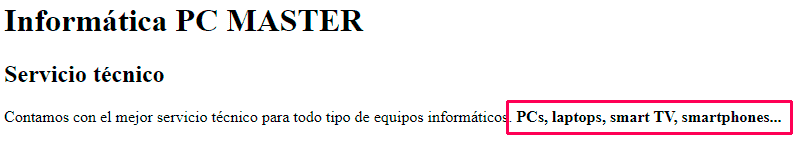
<p>Contamos con el mejor servicio técnico para todo tipo de equipos informáticos. <b>PCs, laptops, smart TV, smartphones...</b></p>
Fíjate que esta nueva etiqueta, está incluida dentro del párrafo.
Empieza en la parte PCs, laptops... y finaliza al final del párrafo con su correspondiente cierre. Así, he conseguido poner la parte señalada en la imagen, en negrita.

Otra posibilidad para poner el texto en negrita, es la etiqueta <strong>. A nivel visual por el usuario, se ve igual que <b>, solo que esta tiene un valor semántico que explicaré más adelante.
<p>Contamos con el mejor servicio técnico para todo tipo de equipos informáticos. <strong>PCs, laptops, smart TV, smartphones...</strong></p>
El resultado de esto, será visualmente igual que utilizando <b>.
Letra cursiva en HTML
Voy a poner una zona del último párrafo en letra cursiva. Para ello, utilizaré la etiqueta <i>.
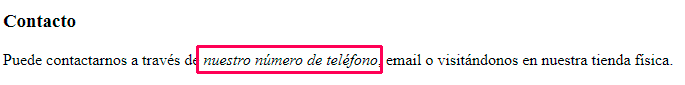
<p>Puede contactarnos a través de <i>nuestro número de teléfono</i>, email o visitándonos en nuestra tienda física.</p>

Otra etiqueta semántica como pasa con <b> y <strong>, es <em>, visualmente es igual que <i>.
<p>Puede contactarnos a través de <em>nuestro número de teléfono</em>, email o visitándonos en nuestra tienda física.</p>
Subrayar el texto en HTML
Lo siguiente que haré, es subrayar los títulos <h2> de la página. Esto se consigue con las etiquetas <u>.
<h2><u>Servicio técnico</u></h2> <h2><u>Servicio de ventas</u></h2>

Además, para el mismo propósito tenemos la etiqueta <ins>, la cual representa para el navegador el texto insertado. Se va a ver igual que <u>, pero tiene un significado semántico. Ya hablaremos de la semántica en html.
Si pruebas esto, verás que se visualiza igual en el navegador.
<h2><ins>Servicio técnico</ins></h2>
Marcar texto en HTML
Se puede también marcar texto en HTML como si lo hiciéramos con un rotulador marcador (típico al resumir texto para un examen). Solo hay que especificarlo con la etiqueta <mark>.
<p>Contamos con un <mark>excelente servicio de ventas</mark> con unos precios increíbles.</p>

Texto tachado en HTML
En html también contamos con la posibilidad de especificar texto tachado. Esto se suele utilizar cuando hay algún cambio del texto original. Imagina que haces un artículo hace algunos años sobre el "planeta" Plutón. Ahora, si quisieras actualizar el artículo y dejar constancia de lo que habías escrito antes, puedes utilizar esto:
<p>Plutón <del>es</del> era un planeta del sistema solar.</p>

Texto más pequeño en HTML
Otra etiqueta más para formatear el texto, es <small>. Esta etiqueta deja el texto más pequeño que el resto.
<p>Este texto es normal <small>y este más pequeño.</small></p>

Superíndice y subíndice en HTML
En html, también tenemos etiquetas para mostrar cosas de matemáticas como los superíndices y los subíndices.
Para los superíndices utilizaremos la etiqueta <sup>. Para los subíndices la etiqueta <sub>.
<p>Calcula el resultado de 10<sup>7</sup>.</p> 3<sub>10</sub>

Hasta aquí este capítulo. En el siguiente añadiremos el logo de la tienda en la página web, entre otras cosas más.
No te pierdas nada este enorme curso de desarrollo web.