¿Qué es HTML?
HTML son las siglas en inglés de Hyper Text Markup Language (Lenguaje de Marcado de HiperTexto).
Este es el lenguaje de marcado estándar para crear sitios web. HTML es la estructura de toda página web.
En resumen, para crear la estructura o esqueleto de un sitio web, lo harás con HTML.

¿Qué es CSS?
CSS son las siglas de Cascading Style Sheets (Hojas de estilo en cascada en español).
Con CSS podrás crear todo el aspecto visual de las páginas. Posiciones de los elementos, colores, tamaños, efectos de sombra y mucho más.
Se puede describir CSS como la piel de las páginas web.

¿Qué es JavaScript?
JavaScript es un lenguaje de programación con el que podremos hacer que nuestra página tenga algo de lógica y haga cosas, hasta incluso juegos.
Podemos describir JavaScript como el cerebro de las páginas web.
Como puedes ver, entre estas tres cosas que aprenderás en este curso, se compaginan muy bien. ¿Qué sería de una página sin estilos? Parecería un prospecto de un medicamento.
Recorrido del curso
Así pues, empecemos con el curso. Va a ser un curso con partes teóricas que se irán probando constantemente con práctica. De forma que así, podrás ir aprendiendo a hacer cosas mientras aprendes la teoría.
Empezaremos sobre todo con HTML y CSS, JavaScript lo iremos añadiendo más adelante.
Lo primero que hay que hacer, es tener un programa con el que empezar a escribir y manejar los archivos de tus webs. Una buena elección ahora mismo, es Visual Studio Code de Microsoft. Es gratis y muy bueno.
Descargar Visual Studio Code para crear sitios web
Vayamos al sitio web oficial de Visual Studio Code para descargarlo.
Descargamos el ejecutable y lo abrimos. Los pasos están en el vídeo del curso.
Si te queda alguna duda sobre Visual Studio Code, o cualquier cosa del curso, déjamela en los comentarios y te ayudaré.
Cambiar el idioma de Visual Studio Code
Una vez lo tienes todo instalado, abre Visual Studio Code.
Por defecto lo tendrás en inglés. Si no es un problema para ti o lo quieres en inglés, te puedes saltar esta parte del idioma.
En cambio, si lo quieres cambiar, lo puedes hacer siguiendo estos pasos (si te sale como en el vídeo, hazlo como se muestra ahí):
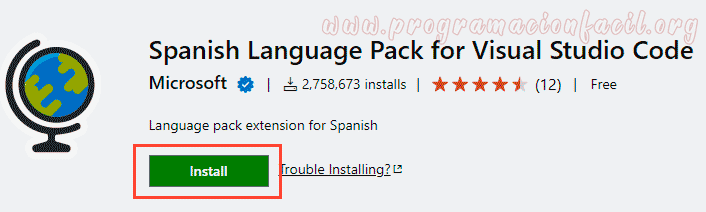
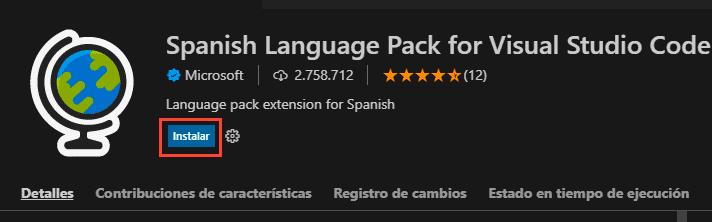
Debes instalar la siguiente extensión:
Spanish Language Pack for Visual Studio Code.
Haz click en el botón verde "Install".
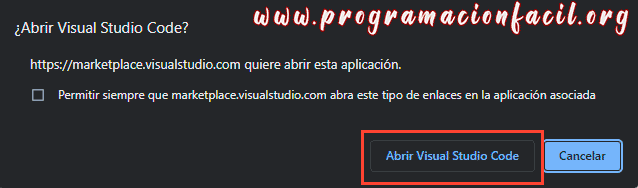
Te pedirá si lo quieres abrir con Visual Studio. Di que sí.



Una vez instalado, reinicia Visual Studio Code para hacer los cambios efectivos.
Crear una carpeta de proyecto en Visual Studio Code
Lo que haremos es crear una carpeta en cualquier ruta de tu PC, da igual donde. Yo la voy a llamar "cursoweb" sin espacios, esto evitará posibles errores.
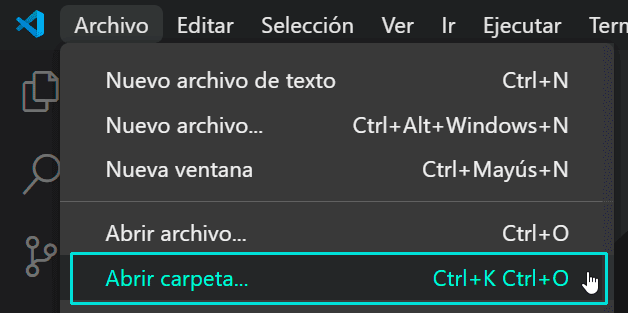
Después, ves a Visual Studio Code y abre la carpeta que acabas de crear:

Perfecto. Ya lo tienes todo listo para crear tu primer archivo HTML.
Crear un archivo HTML
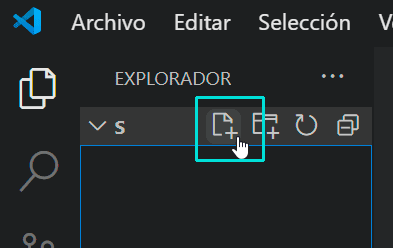
Para crear un archivo nuevo, solo tienes que ir a la pestaña "Explorador" y hacer click en "Nuevo archivo".

El nombre del archivo puede ser el que quieras, pero evita utilizar espacios en blanco, acentos o cualquier símbolo que no sea un guión o un guión bajo. Así evitamos cometer posibles errores más adelante.
Lo importante, es que el nombre venga con un .html de extensión al final. Aquí tienes un ejemplo:

Habitualmente, se suele encontrar la página principal de un sitio web como "index.html" (índice). No obstante, no es un requisito para funcionar.
Diferencia entre página web y sitio web
Las páginas web son páginas pertenecientes a un sitio web. Sitio web es un conjunto de páginas web. Es el total. Por ejemplo, www.programacionfacil.org es un sitio web. Cada página del sitio que hay, es una página web.
No te pierdas nada este enorme curso de desarrollo web.