Los elementos o etiquetas html le dicen al navegador de que forma tiene que mostrar el contenido de la web.
Casi todos los elementos tienen etiqueta de apertura y de cierre. Hay excepciones de las que hablaré.
Aquí tienes un ejemplo de etiqueta html:
<p></p>
Esto, por si solo no hace nada. Hay que añadirle un contenido a la etiqueta.
La etiqueta <p> de html, es una de las más utilizadas, ya que sirve para mostrar un párrafo en el navegador.
<p>Esto es un párrafo.</p>
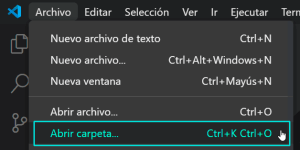
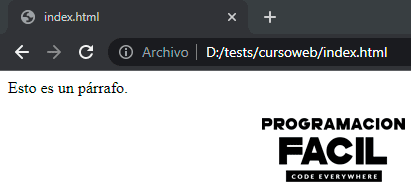
Para visualizar esto, tienes que ir al navegador web y abrir el archivo (En el vídeo se muestra como hacerlo).

Como puedes ver, aquí no elegimos nada, ni la fuente, ni el tamaño, ni el color, ni nada del texto. Con html solo estamos definiendo el párrafo, pero no su estilo gráfico.
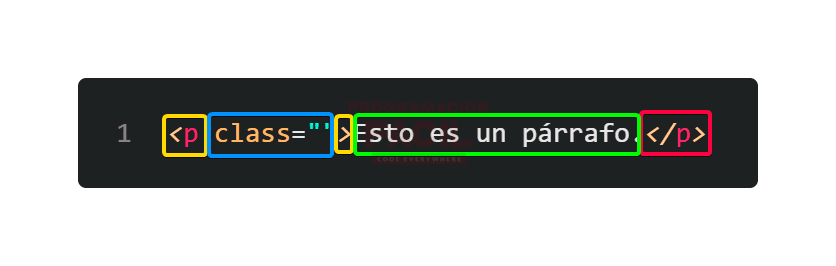
Partes de una etiqueta html
La mayoría de las etiquetas html cuentan con las siguientes partes:

- Apertura (amarillo).
- Atributos (azul).
- Contenido (verde).
- Cierre (rojo).
Los colores están en la lista especificados en el orden en que aparecen. Lo digo por si alguien no los distingue.
La apertura indica el nombre de la etiqueta. En el ejemplo es "p".
Las etiquetas cuentan con la posibilidad opcional de añadir uno o más atributos que harán que la etiqueta realice más cosas. Si no los especificamos, la etiqueta realizará su propósito básico.
La apertura tiene que ir con un símbolo menor que (<), el nombre, los atributos (opcional) y el símbolo mayor que (>) al final.
Después de esto, encontramos el contenido, que en el caso de la etiqueta <p>, siempre es texto.
Finalmente, de la misma forma que indicamos la apertura, indicamos el cierre al final del contenido. Siempre poniendo la barra (/), que no debes confundir con esta otra (\).
¿Es HTML case sensitive?
Case sensitive quiere decir en español, sensible a mayúsculas y minúsculas. La respuesta a si html lo es o no, es que no lo es. Da lo mismo que escribamos las etiquetas de las siguientes formas:
<table></table> <TABLE></table> <TaBlE></TaBlE>
No obstante, por convención, se escribe todo en minúsculas. Anteriormente era todo en mayúsculas. Por eso, si editas páginas muy antiguas, puede que lo encuentres todo en mayúsculas.
No te pierdas nada este enorme curso de desarrollo web.